お問い合わせや申込みフォームで送信ボタンを押すと、「入力に不備があります。必須項目に入力してください」などと表示され、慌てた経験が皆さんあるのではないでしょうか。
必須項目とはフォームで必ず入力しないと送信できない項目をいいます。
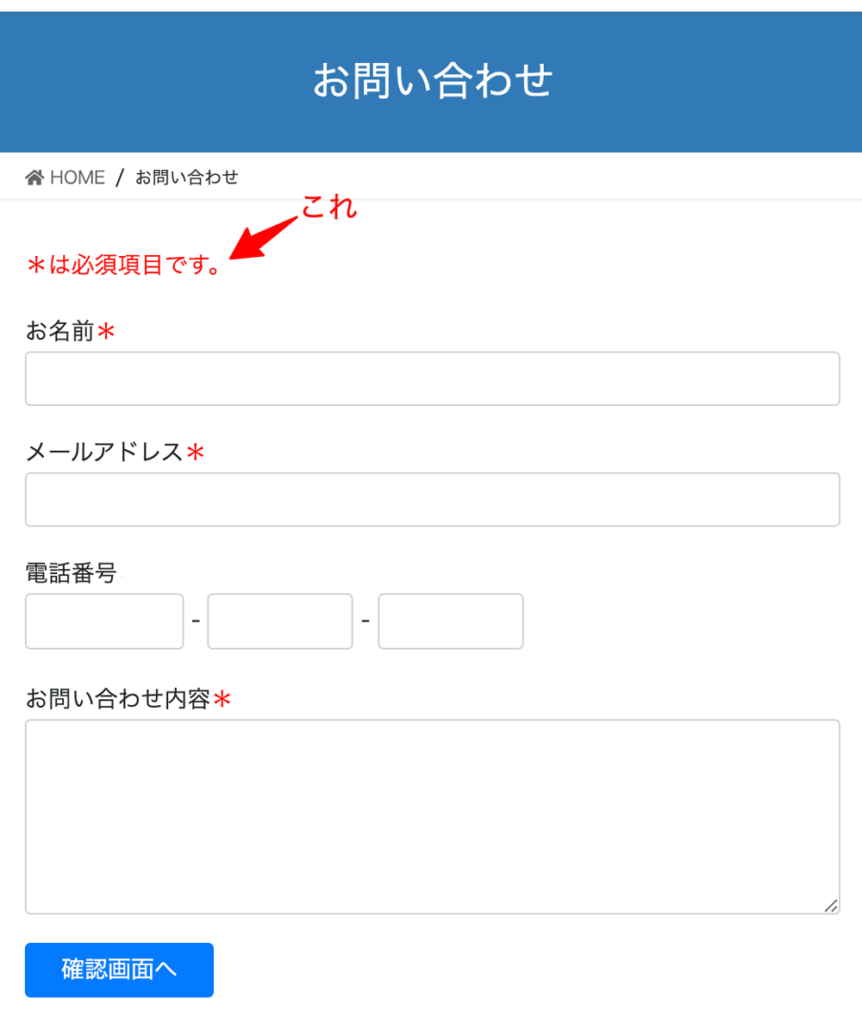
よく「*は必須項目です。」とあるフォームがありますが、見落としてしまいがちです。

利用者としては必須どうかがひと目で判別できるとうれしいですよね。
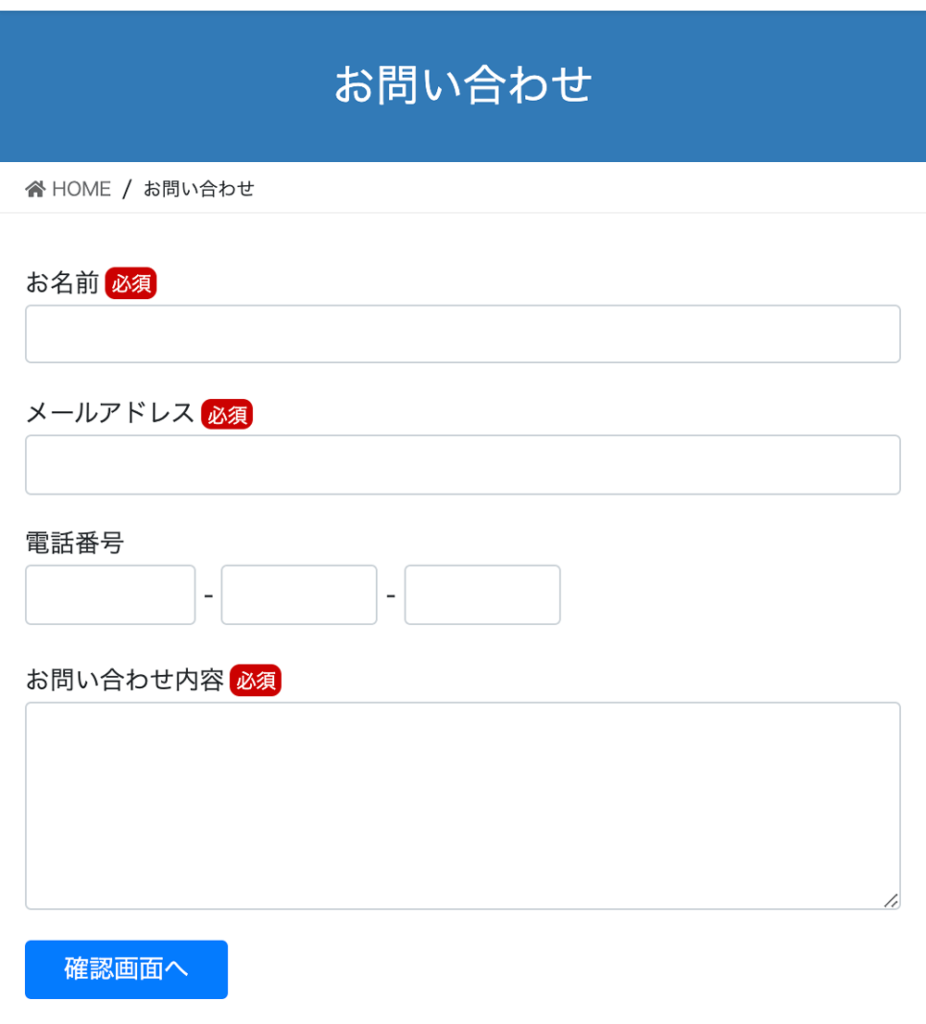
そこで、簡単なCSSを使って、下図のような目立つ必須マークを作ってみましょう。

WordPressでは、プラグイン(Contact Form 7・MW WP Formなど)を利用すれば簡単にお問い合わせや申込みフォームを作ることができます。
せっかく作ったフォームですから、使いやすく見た目もカッコよくしてみましょう。
CSSの解説もしますので、自分なりにサイズや色をカスタマイズしてみてください。
なお、ここで紹介する画面のキャプチャ画像は、テーマ「Lightning」、フォーム作成プラグイン「MW WP Form」を利用した画面です。利用するテーマ、プラグイン、設定等によって画面表示が異なりますので、あらかじめご承知おきください。
MW WP Formついてはこちらを参照ください。
▼ MW WP Formで問合せフォームを作る
▼ MW WP Formよく使うフォームタグを深堀り
▼ MW WP Formデータベース保存と問い合わせ番号
Contact Form 7ついてはこちらを参照ください。
▼ Contact Form 7基本的な使い方
▼ Contact Form 7カスタマイズ「項目を追加」
▼ Contact Form 7カスタマイズ「サンクスページを作ろう」
必須マークをつける項目名にHTMLコードを追記する
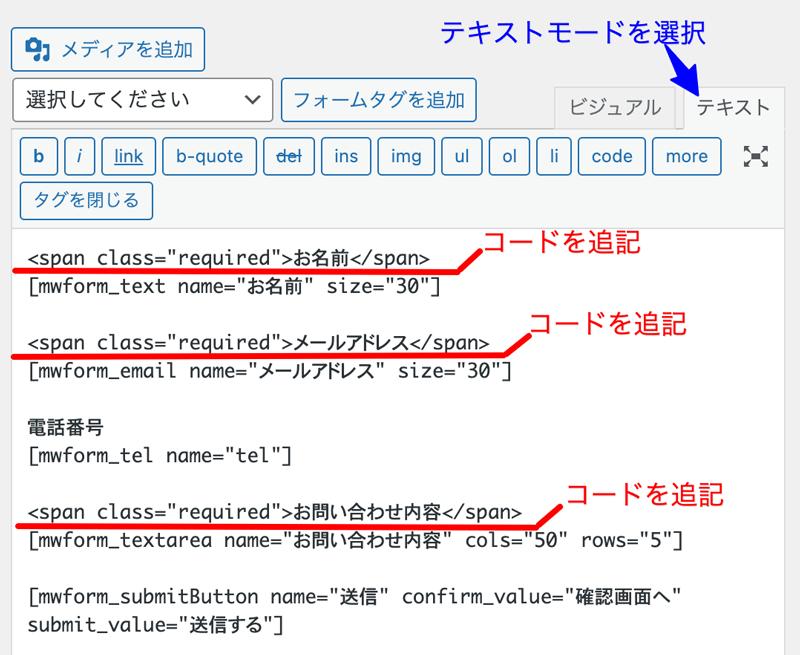
フォームの編集画面で、テキストモードに切り替えます。
下記のコードを追加することで、必須マークが表示されるようになります。
以下のコードをコピーしてお使いいただけます。「項目名」の部分を変更してお使いください。
<span class="required">項目名</span>
項目名をspanタグで囲み、cssのクラス名(この例ではクラス名を「required」(必須の英訳)としています)を指定します。
CSSを追記する
WordPressの「追加CSS」機能を使い、必要なCSSを入力します。
以下のコードをコピーしてお使いいただけます。
.required::after {
content: "必須";
color: #ffffff;
background: #cc0000;
font-size: 0.8em;
padding: 0.3em;
border-radius: 0.5em;
margin-left:0.3em;
}CSS追記手順
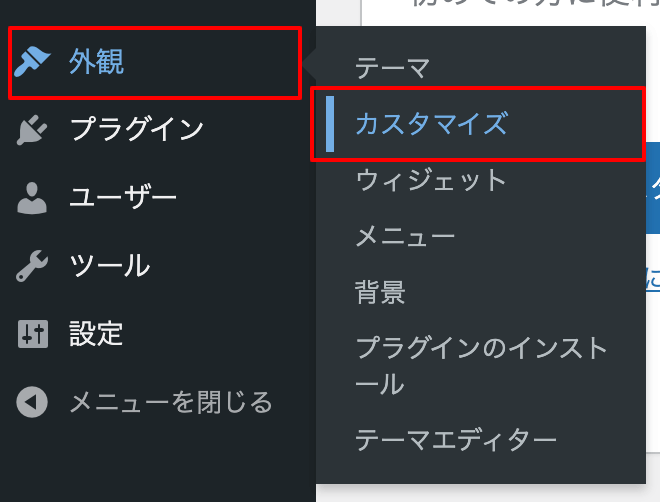
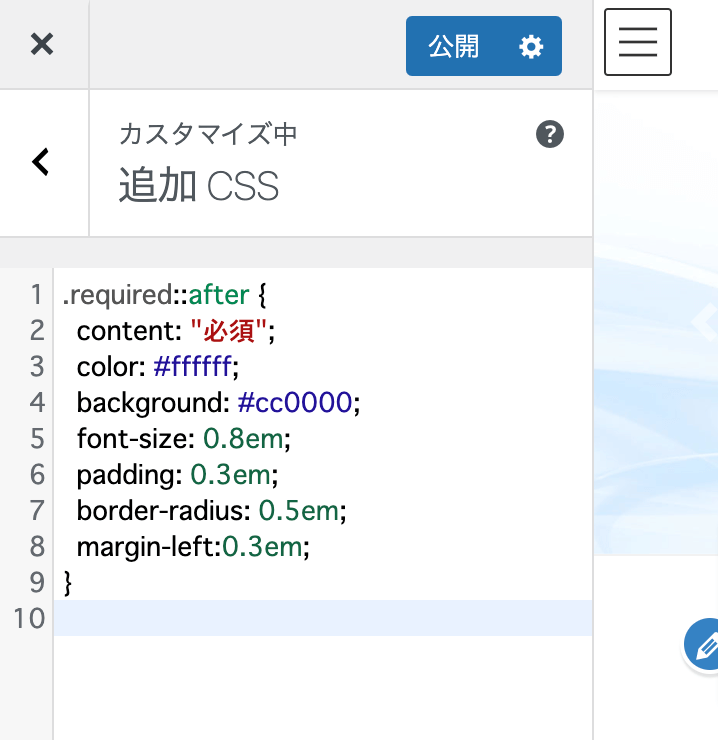
- 管理画面のメニューから外観>カスタマイズを開きます。

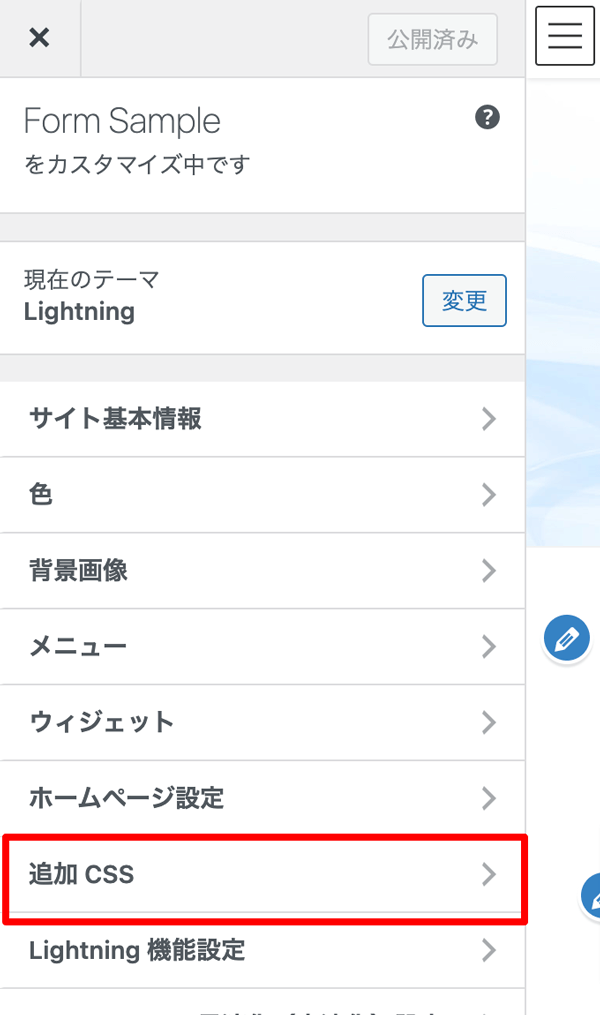
- 追加CSSを開きます。

- 以下のCSSを追記し、公開ボタンを押し保存します。

実際に表示してみましょう。
CSSの解説
設定したCSSの説明をします。
① .required::after —————–項目名の後に指定したテキストを挿入
② content: “必須”; —————–””(ダブルクォーテーション)で囲ったテキストが挿入
③ color: #ffffff; ———————-文字色
④ background: #cc0000; ———背景色
⑤ font-size: 0.8em; —————-挿入されるテキストのサイズ
⑥ padding: 0.3em; —————–背景色の余白
⑦ border-radius: 0.5em;———-背景色の4コーナー角丸サイズ
⑧ margin-left:0.3em;—————項目名と必須マークの間の余白
各サイズを指定するのには、項目名のフォントサイズを基準として指定する方法をとっています。
項目名のフォントサイズが14pxの場合、0.5emでは7px、1.2emでは16.8pxとなります。
以下に詳しく解説します。参考にして自分のサイトのデザインや雰囲気に合わせ、文字サイズや色などカスタマイズをしてください。
① .required::after
項目名の「後」に指定したテキストを挿入する。挿入テキストはcontentプロパティで指定。
::before とすると「前」に挿入される。
② content:”必須”
””(ダブルクォーテーション)で囲ったテキストが挿入される。
③ color: #ffffff;
文字色を指定。ここでは白色#ffffffを指定。
④ background: #cc0000;
背景色を指定。ここではすこし落ち着いた赤色#cc0000を指定。
⑤ font-size:0.8em
挿入されるテキストのサイズ指定。項目名の文字サイズより小さく(0.8倍)する。小さめにした方がバランスが良くなります。
⑥ padding: 0.3em;
背景色の余白指定。ここでは文字サイズの0.3倍の大きさの余白を指定。
数字を大きくすると余白が広がる。
⑦ border-radius: 0.5em;
背景の4コーナーの角丸のサイズを指定。ここでは文字サイズの0.5倍のサイズを指定。
数字を大きくすると角丸が大きくなる。
⑧ margin-left:0.3em;
項目名と必須マークの間の余白指定。必須マークの左側に文字サイズの0.3倍のサイズの余白を開ける。余白を設けることにより見やすくなる。
数字を大きくすると余白が広がる。
必須項目にする?しない?
どの項目を必須にするかは管理者次第ですが、内容によっては配慮も必要です。
例えば、マーケティングを考えると、自身の商品、サービスに興味を持ってくれた方の性別や年齢、メールアドレスなど詳しく知りたいと思います。
反対に利用者としては、個人情報を与えるのに抵抗を感じる場合もあります。
特に性別は答えたくない方もいらっしゃいます。
必須にするなら「無回答」などの選択肢を用意するなどの配慮をしましょう。
まとめ
フォームのページは凝ったデザインにする必要はないですが、わかりやすさは大切です。
WordPressのフォーム作成プラグイン(Contact Form 7・MW WP Formなど)では、初心者でも簡単に本格的なフォームがつくれますが、そのままではなく入力しやすいフォームにする工夫をしてみましょう。
あわせて、今回はCSSについて説明をしましたので、CSS初心者の方も色やサイズを変更してカスタマイズに挑戦してください。
ここで紹介したCSSは必須マークのみならず、いろいろな場面で使える手法です。
CSSを勉強するキッカケにしていただけたらと願っています。