私の前回の記事『初心者でも簡単Contact Form 7基本的な使い方』では、初心者でも使いやすい「Contact Form 7(コンタクトフォーム7)」の基本的な使い方として、「名前」「メールアドレス」「題名」「メッセージ本文」の4項目のお問い合わせフォームを作る方法を例に説明しました。
今回は入力項目を追加する方法の手順を、「電話番号」を例に解説します。
また、Contact Form 7でよく使われる次の5つの入力項目についても説明しますので、ご自分の目的にあったフォーム作成の参考にして下さい。
- 数値
- 日付
- ドロップダウン・メニュー
- チェックボックス
- 承諾確認
実際に操作をしながら読めば、さらに理解も深まると思います。
入力項目の概要
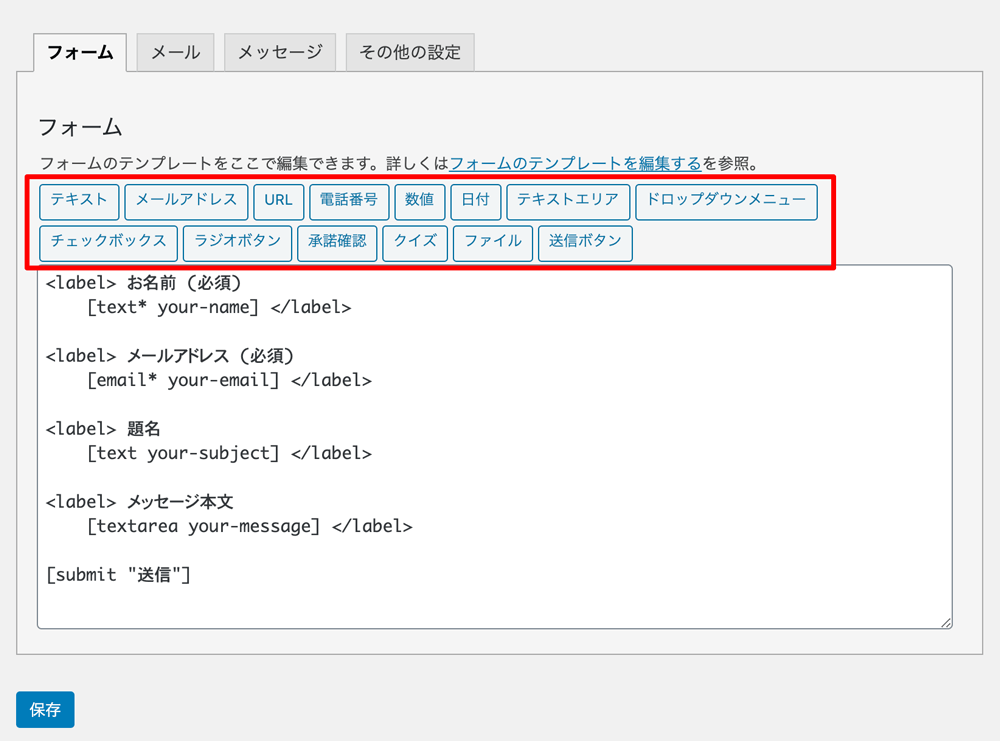
Contact Form 7では、フォームの編集画面にあるツールを使い、利用したい項目が簡単に追加できるよう用意されています。

この記事執筆時点での最新バージョン「Contact Form 7 Ver. 5.2.2」では、以下の14項目があります。
- テキスト項目
- メールアドレス
- URL
- 電話番号
- 数値
- 日付
- テキストエリア
- ドロップダウン・メニュー
- チェックボックス
- ラジオボタン
- 承諾確認
- クイズ
- ファイルのアップロード
- 送信ボタン
これらの項目にはそれぞれ役割がプログラミングされていて、メールアドレスやURLにその形式ではないテキストを入力すると、「入力に間違いがあります」などの警告文が表示されます。
前回の記事で紹介した名前、メールアドレス、題名、メッセージ本文からなる4項目のフォームでは、名前と題名は「テキスト項目」、メッセージ本文は「テキストエリア」を利用しています。
「テキスト項目」では1行の入力フォームが、「テキストエリア」では指定した行数の入力フォームが表示されます。
ドロップダウン・メニュー、チェックボックス、ラジオボタンなど、入力内容にあった項目をえらんで利用しましょう。
入力項目の基本的な追加の方法
入力項目を追加するにはその項目ごとに「フォームタグ」を設定する必要があります。
利用したい項目のツールボタンをクリックすると、その設定画面が表示されますので、それに従って設定していきましょう。
設定の手順は以下の3ステップです。
- フォームタグを生成
↓ - フォームにタグを追加
↓ - 自動送信メールにタグを追加
項目追加の手順
「電話番号」を例にして、項目を追加する手順を説明します。
Step1 フォームタグ生成
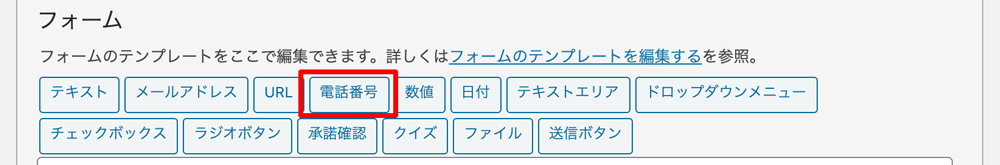
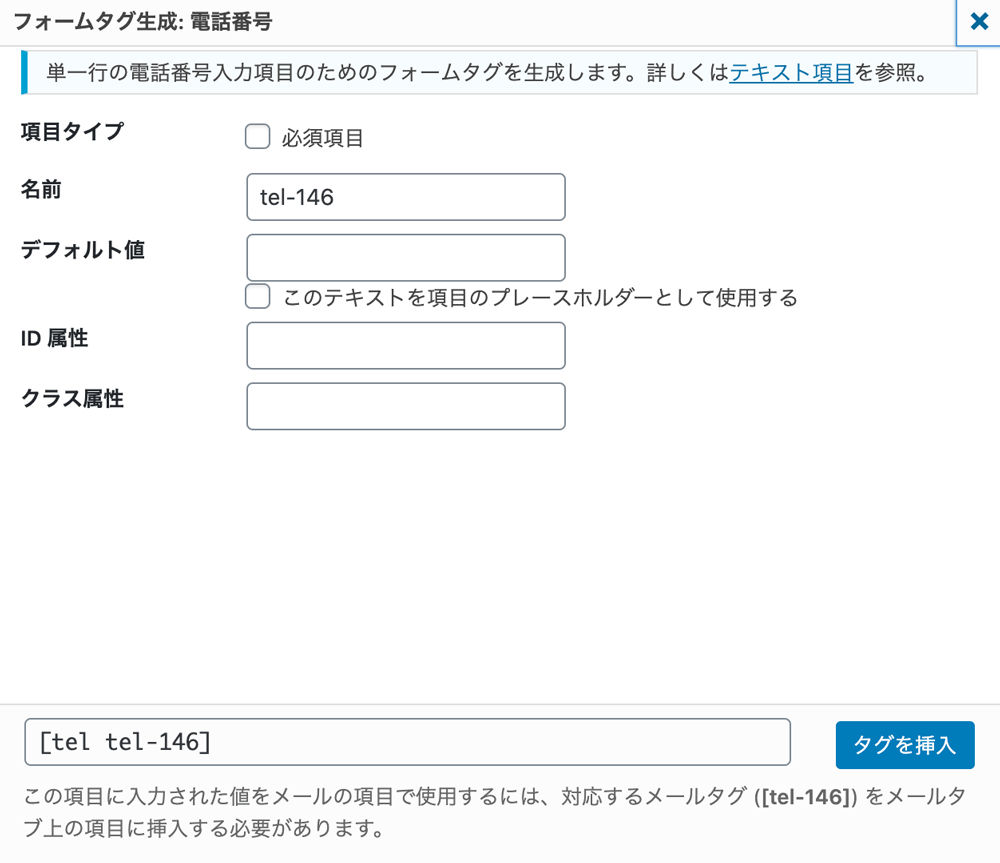
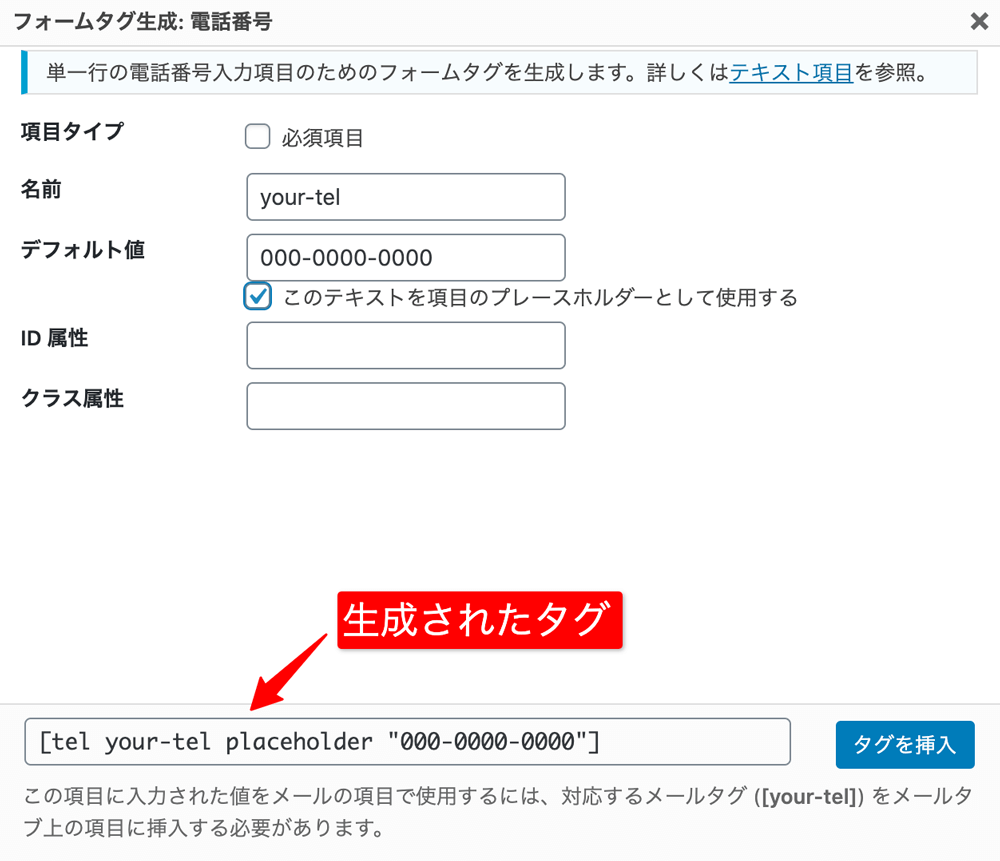
フォームの編集画面にある「電話番号」ボタンをクリックすると、フォームタグ生成画面が開きます。


項目タイプ:必須項目にする場合はチェックを入れます。
名前:フォームタグを識別するための名前です。自動的に割り振られますので、そのままでも構いません。任意の名前をつける場合は、他のタグと区別できるよう、独自の名前をつけます。
デフォルト値:フォームページを開いたときに入力されている値を入れます。必要がなければ空欄のままで構いません。入力されるまでサンプルとして値を表示しておきたい場合は「プレースホルダーとして使用する」にチェックします。
ID属性とクラス属性:CSSを使う必要があればここに指定します。
ここでは例として次のように指定しました。
- 名前:your-tel
- デフォルト値:000-0000-0000
プレースホルダーとして使用するを選択

[tel your-tel placeholder “000-0000-0000”]とタグが生成されました。
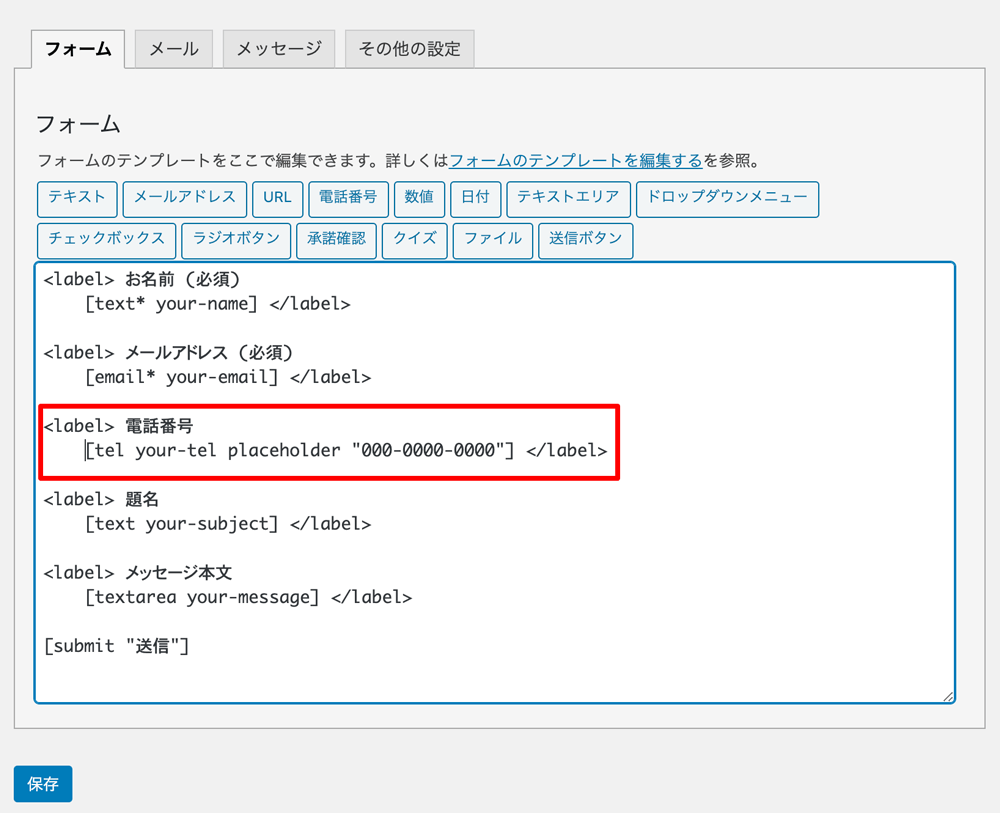
Step2 フォームにタグを追加する
フォームページで電話番号を入力できるようにするには、フォームに生成したタグを追加する必要があります。
メールアドレスの下に追加してみましょう。
<label> 電話番号
[tel your-tel placeholder “000-0000-0000”] </label>
と追加します。

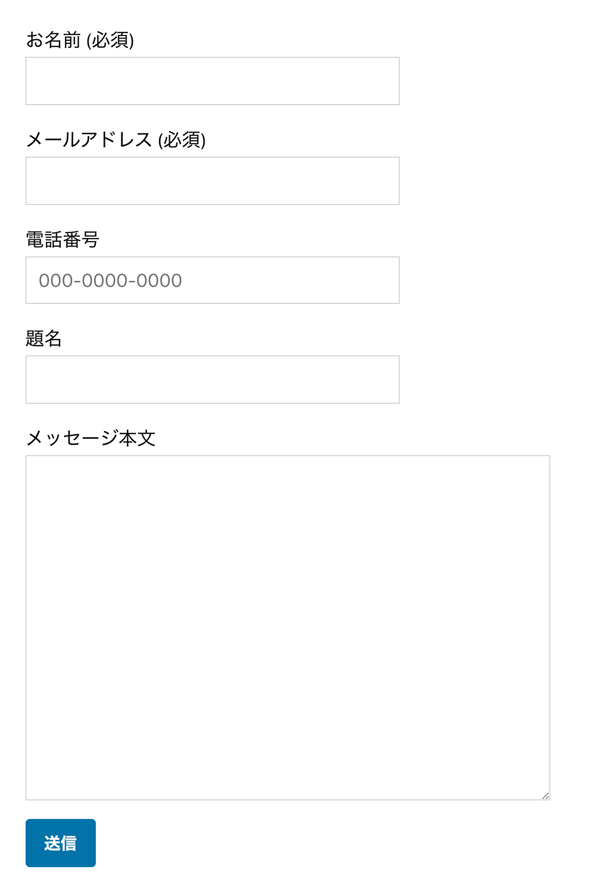
実際にフォームページを見てみましょう。
以下のページが出来上がりました。

デフォルト値を「000-0000-0000」とし、「プレースホルダーとして使用する」を選択したので、入力フォームには「000-0000-0000」がグレーの文字色で表示されています。
プレースホルダーを使用すると、入力する際にハイフンをつけた形式での入力を促すことができるので、状況に応じて利用すると良いでしょう。
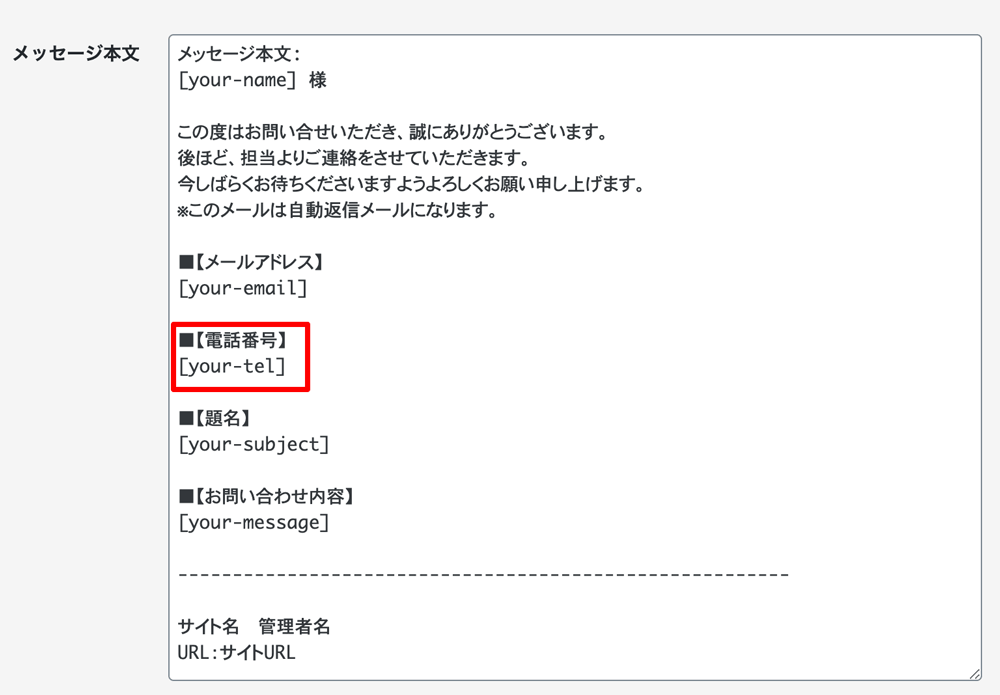
Step3 自動返信メールにタグを追加する
問い合わせを受付けつけた際に、自分とお客様に自動送信されるメールにもタグを追加し、その内容がメール送信されるようにしましょう。
メール設定画面のメッセージ本文欄に、タグ名を[your-tel]のように半角の角括弧[ ] で囲み追加します。

代表的な入力項目説明
よく使われる入力項目として、以下の5項目について説明します。
- 数値
- 日付
- ドロップダウン・メニュー
- チェックボックス
- 承諾確認
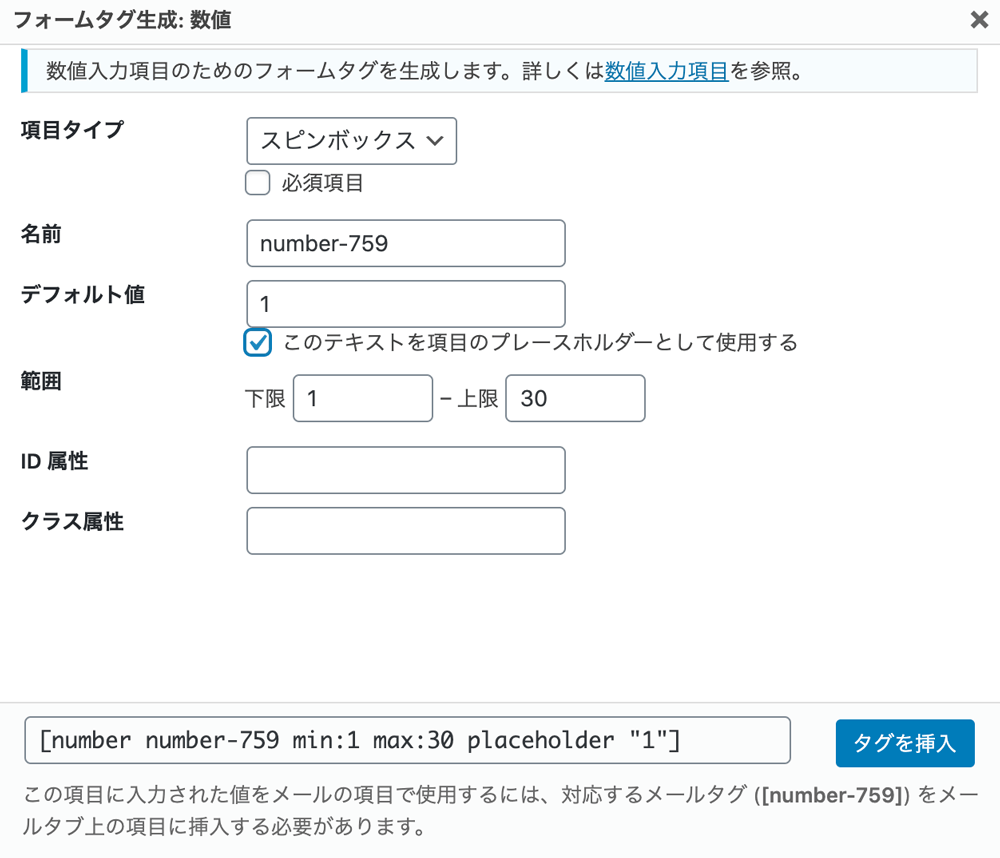
数値
参加希望の人数や購入数など数値の入力に使用します。

項目タイプ:スピンボックスとスライダーいずれかの入力タイプが選べます。
(※現時点ではスライダー形式では選んだ数値がわからないのでおすすめしません。)
デフォルト値:フォームページを開いたときに入力されている値を入れます。
必要がなければ空欄のままで構いません。
入力されるまでサンプルとして値を表示しておきたい場合は「プレースホルダーとして使用する」にチェックします。
範囲:入力可能な数値の下限と上限を指定できます。

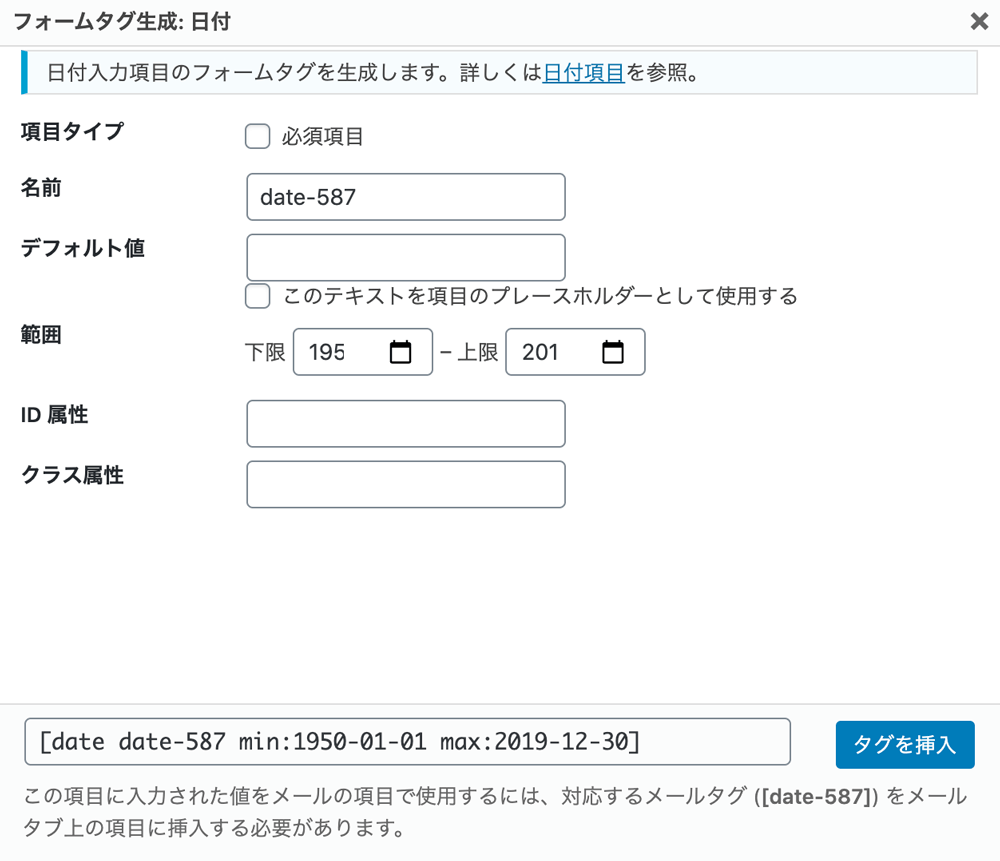
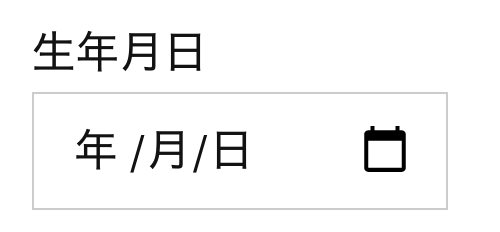
日付の設定
生年月日や希望の日付など「年/月/日」の入力に使用します。

デフォルト値:空欄のままでもブラウザによっては「年/月/日」と表示されます。
範囲:入力可能な期間を設定することができます。

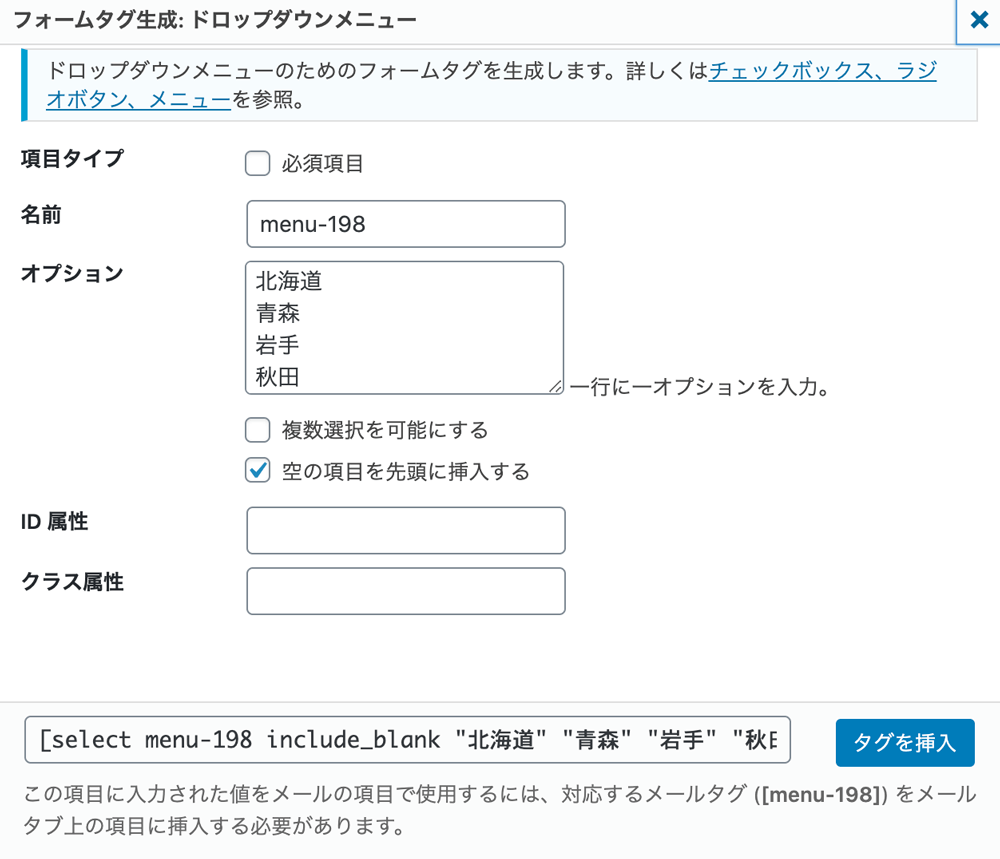
ドロップダウン・メニューの設定
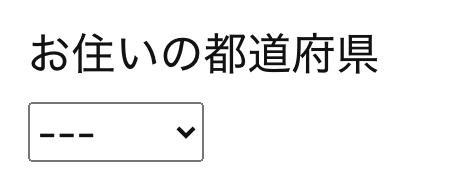
お住まいの都道府県などを、複数の選択肢から一つ選択する項目に利用します。

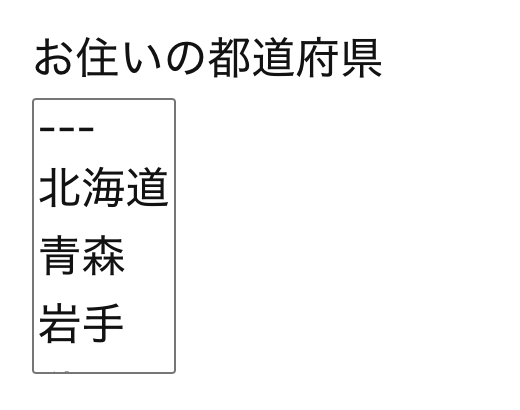
オプション欄:選択肢を行ごとに入力します。
「複数選択を可能にする」にチェックをいれると、選択肢が複数行でドロップダウン表示されます。
「空の項目を先頭に挿入する」チェックをいれると、一番目の選択肢が「 – – – 」と表示されます。


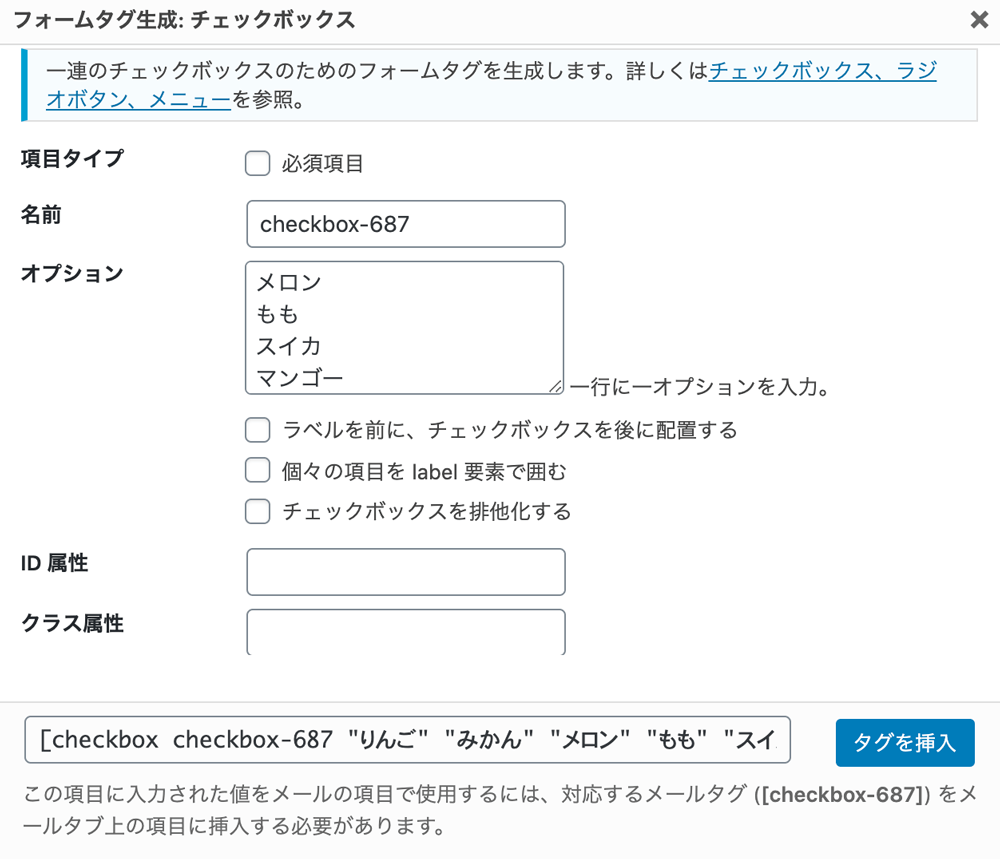
チェックボックスの設定
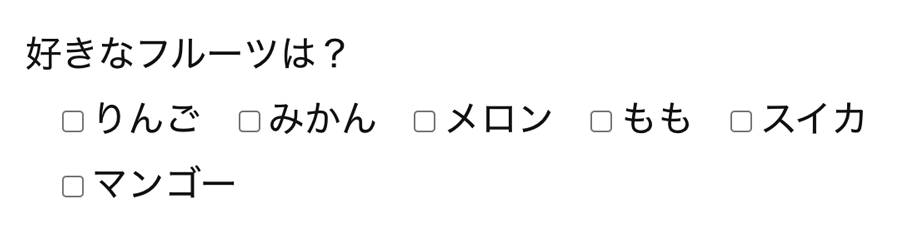
「好きなフルーツは?」など複数の選択肢を表示し、該当する物にチェックをいれてもらうアンケート形式に適した項目です。
複数選択が可能か単一選択かを設定することもできます。

オプション欄:選択肢を行ごとに入力します。
「ラベルを前に、チェックボックスを後に配置する」チェックなしでは「□りんご」、チェックを入れると「りんご□」のようにチェックボックスが選択肢の後ろ側に配置されます。
一般的にはチェックなしの「□りんご」形式のほうが多く用いられています。
「個々の項目をlabel要素で囲む」にチェックすると、書き出されるHTMLコードは一つひとつのチェック項目を<label>タグで囲ってくれます。
「チェックボックスを排他化する」にチェックを入れると選択できるのは一つのみとなります。複数選択可能なチェックボックスにする場合は、ここは空白のままにしておきます。

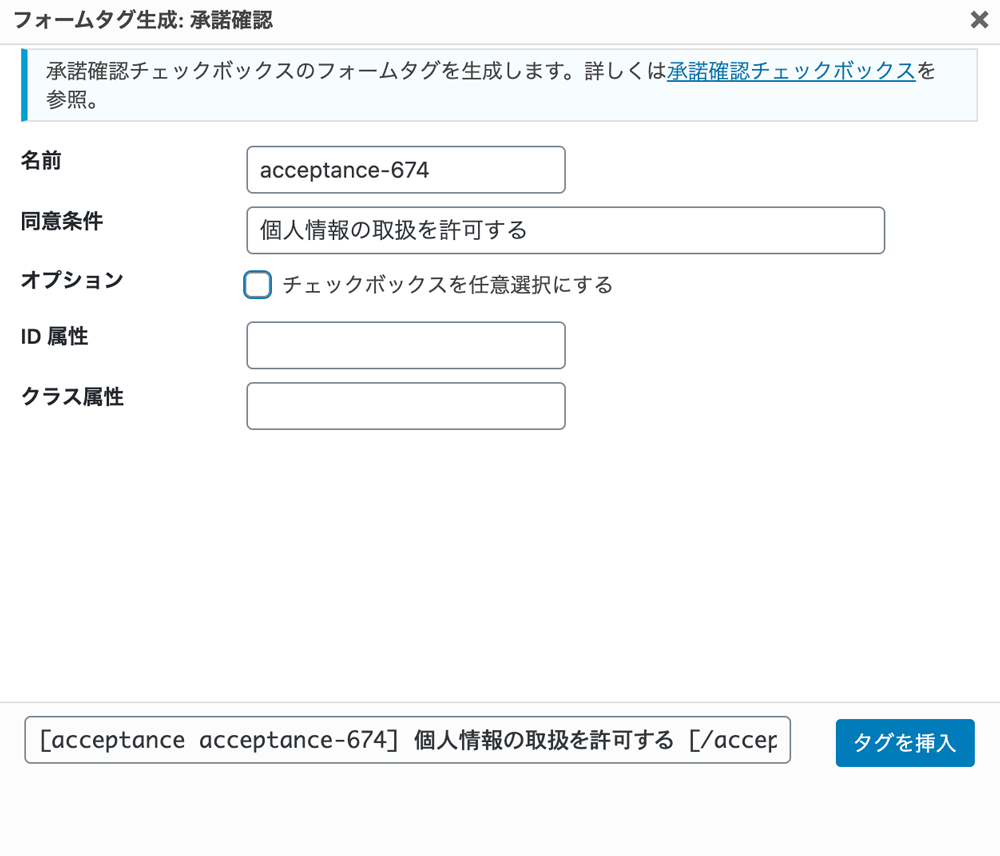
承諾確認の設定
個人情報取り扱い規約や申し込みに関する条件に対しての許諾確認に利用します。

同意条件:「個人情報の取扱を許可する」など許諾を求めるテキストを入力します。
オプション:「チェックボックスを任意選択にする」のチェックを外すと、チェックが無ければ送信ができなくなります。許諾がなければ申込みができないようにするにはチェックを外しておきましょう。

まとめ
前回に続きContact Form 7を使ったフォームに項目を追加する方法をご紹介しました。
出来上がったら実際に入力操作をしてみて、動作確認をしてから公開しましょう。
ブラウザの違いやPC・スマホ・タブレットによっても使い勝手が異なる場合があります。
使い勝手が良くないとせっかくのビジネスチャンスを逃すことになりかねません。
第三者に操作を試してもらい、わかりにくい箇所などがないか意見を聞いてみるのも肝要です。
手順と仕組みを理解してしまえば、特に難しいことはありませんのでぜひ挑戦して下さい。
【お詫び】
前回の記事で「サンクスページ(フォームの入力後に表示される完了ページ)の設定は次回説明いたします」としましたが、都合により別の回に説明いたします。より丁寧な説明をするための判断です。ご理解の程よろしくお願いいたします。