WordPressのプラグイン「MW WP Form」では、「フォームタグジェネレーター」機能により初心者でも簡単にフォームが作れる優れものです。
MW WP Formの基本的な使い方は『プラグインMW WP Formで問合せフォームを作る』という記事で説明しています。
その記事では、テキスト、メール、テキストエリアの3種類のフォームタグを使ったお問い合わせページの作り方を解説。メールの入力では、確認のため2回入力し、それぞれが一致するかどうかチェックする機能の設定についても解説しました。
今回はそのときに記事の中では紹介できなかった、MW WP Formでよく使われる、次のフォームタグの設定方法を深掘りしていきます。
- チェックボックス・ラジオボタン・セレクトボックス
- 日付ピッカー・年月ピッカー
- 電話番号
- Numberフィールド
- ファイルアップロード・画像アップロード
合わせてバリデーションルールについても、説明しますので参考にしてください。
バリデーションルールとは、必ず入力することを求める「必須項目」指定や「カタカナ入力」、「半角英数字入力」など、管理者の求める入力規則を指定できる機能です。
指定された規則どおりに入力されないとエラー表示され、正しく入力するよう促すことができます。
よく使われるフォームタグ
ここでは、よく使われるフォームタグを以下の種別に分けて説明します。
- チェックボックス・ラジオボタン・セレクトボックス
- 日付ピッカー・年月ピッカー
- 電話番号
- Numberフィールド
- ファイルアップロード・画像アップロード
それぞれ
- 概要
- フォーム詳細設定
について説明しますので、順に読み進めて参考にしてください。
【注意】フォームタグには「name」(名前)を設定する必要があります。
「name」は日本語でも英数字でも構いませんが、誤動作の原因になりますので、同一フォーム内に同じ「name」をつけてはいけません。
チェックボックス・ラジオボタン・セレクトボックス
概要
チェックボックス・ラジオボタン・セレクトボックスは、表示された選択肢から希望する選択肢を選択できる機能です。
違いは
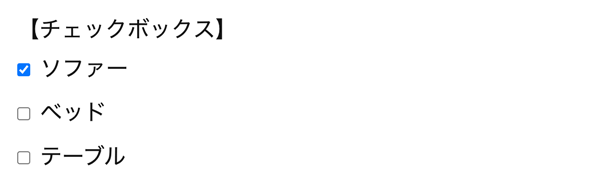
【チェックボックス】
複数選択が可能。画面の表示された□をクリック(タップ)する。

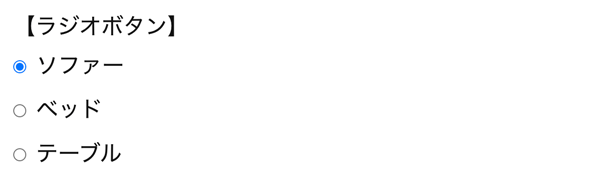
【ラジオボタン】
1つだけ選択可能。画面の表示された○をクリック(タップ)する。

【セレクトボックス】
1つだけ選択可能。選択肢がプルダウンメニューで表示される。

選択肢の数やその内容によって、どのタイプを使うか、どれが使い勝手が良いかを考えて選びましょう。
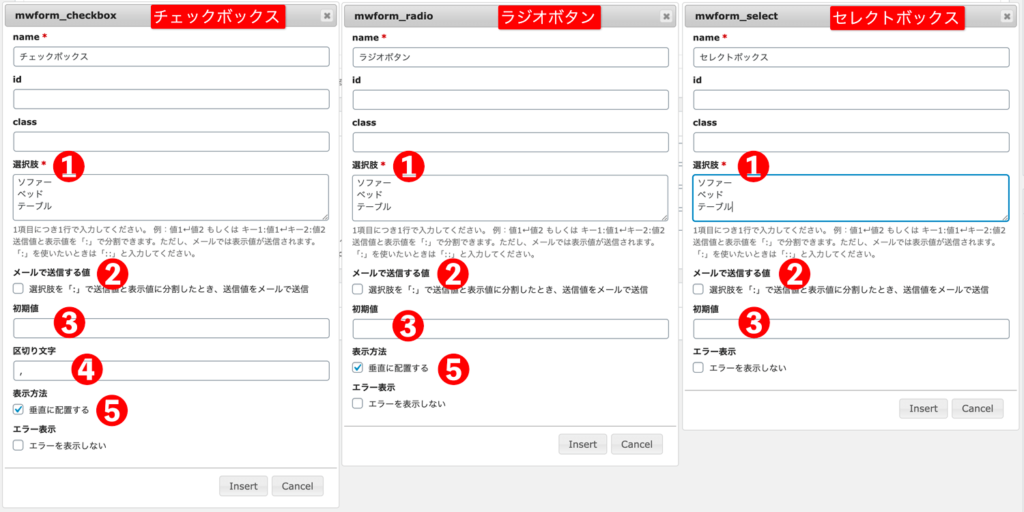
フォーム詳細設定
フォームの詳細設定画面では、3タイプ共通の項目と独自の項目があります。
それぞれの設定項目について説明しますので参考にしてください。
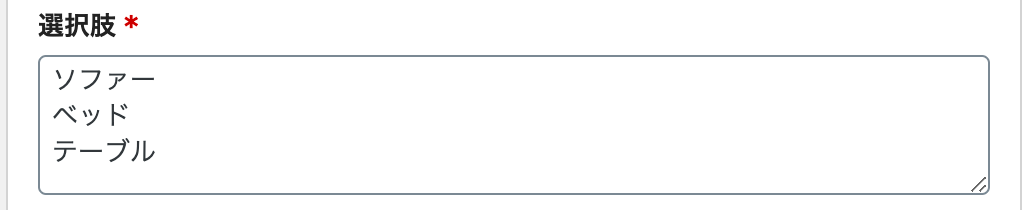
①選択肢
「今欲しい家具はなんですか?」という質問に対して、「ソファー、ベッド、テーブル」の3つの選択肢がある場合には、下図のように項目名を1項目1行で入力します。

また、「:(コロン)」を使い「送信値と表示値」に分割することも可能です。
例えば、
1:ソファー
2:ベッド
3:テーブル
と入力すると
- 数字=送信値
- 選択肢=表示値
となります。
この場合、画面には
「ソファー ベッド テーブル」と表示値である選択肢のみが表示されます。
送信値にあたる数字は表示されません。
自動送信メールには、
ソファーが選択されれば「ソファー」と、ソファーとテーブルが選択されれば、「ソファー,テーブル」と表示値である選択肢のみが送信されます。
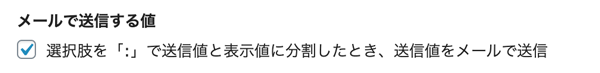
②メールで送信する値
自動送信メールに送信値にあたる数字のみを送信したい場合は、
「メールで送信する値」欄の
「選択肢を「:」で送信値と表示値に分割したとき、送信値をメールで送信」にチェックします。

自動送信メールには、
ソファーが選択されれば「1」と、ソファーとテーブルが選択されれば、「1,3」と送信値のみが送信されます。
この場合も、画面には
「ソファー ベッド テーブル」と表示値である選択肢のみが表示されます。
送信値にあたる数字は表示されません。
なお、10:00のように「:(コロン)」を表示したい場合は「10::00」と「:(コロン)」を2つ使います。
③初期値
選択肢の中から一つを選び入力しておけば、その選択肢が選択状態になった状態で表示されます。

④区切り文字(チェックボックスのみ)
複数選択された場合、自動送信メールに指定した区切り文字で区切られて送信されます。
初期値では「,(カンマ)」が設定されています。

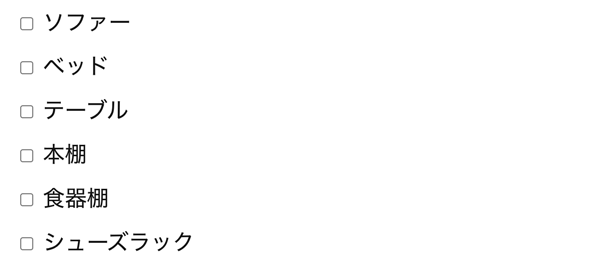
⑤表示方法(チェックボックス・ラジオボタンのみ)
垂直に配置するにチェックすると、選択肢が1行ずつ並んで表示されます。


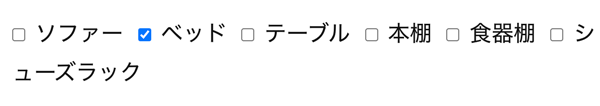
非選択では並列に表示されますが、ページの表示幅によっては、下図のように選択肢の途中で改行されることがあるので注意しましょう。

特にスマートフォンでは機種やそれぞれの設定によって改行の位置が大きく変わりますので、垂直に配置にすることをお勧めします。
日付ピッカー、年月ピッカー
概要
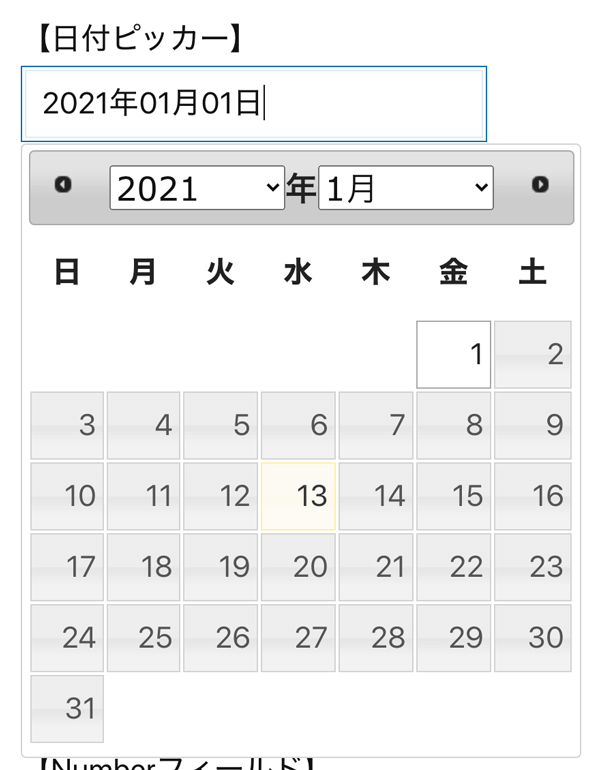
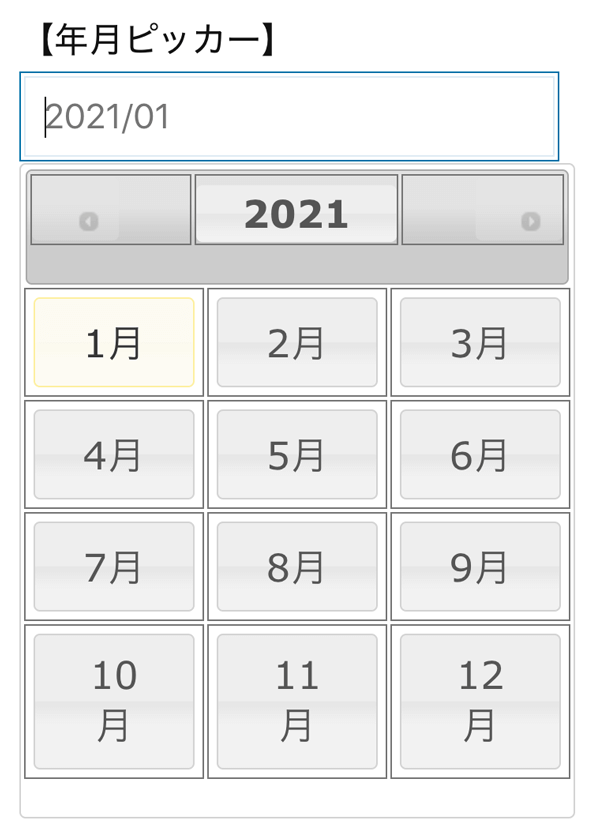
カレンダーから該当する年月日または年月を選択できる機能です。


フォーム詳細設定

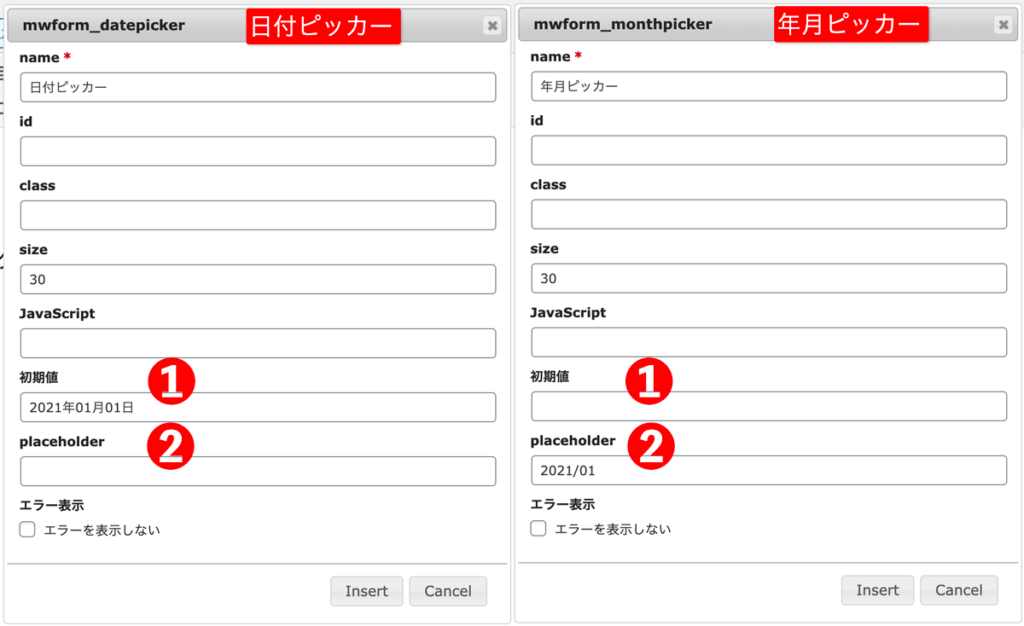
①初期値
空欄では表示した時点での年月日、または年月が初期値として表示されます。
年月日または年月設定すると、その時点が初期値として表示されます。
②placeholder
ここに入力したテキストは、入力欄に薄い文字色で表示され、入力規則のガイドになります。
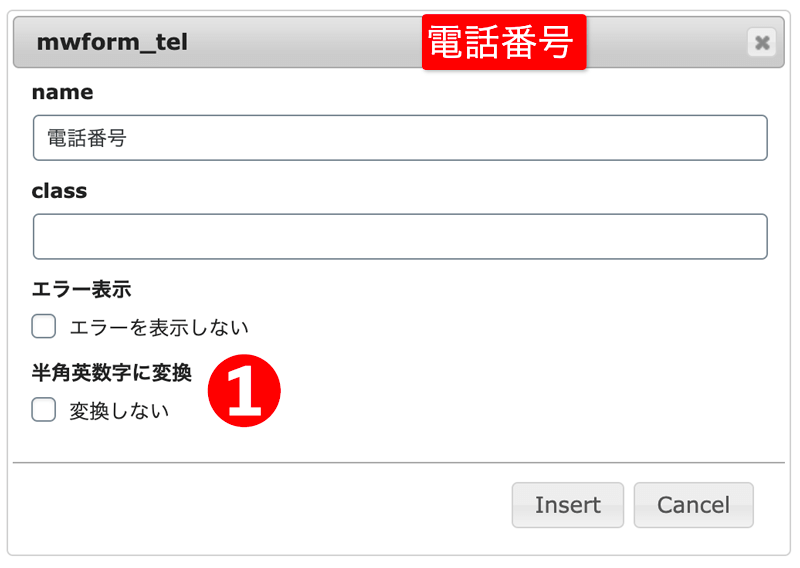
電話番号
概要
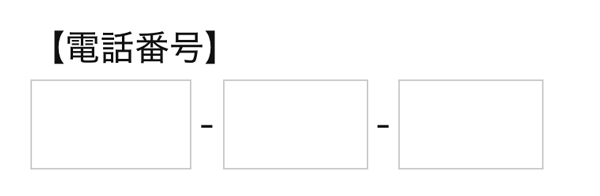
入力フィールドが市外局番-市内局番-加入者番号と3分割され表示されます。

電話番号の入力ではハイフンを入れる、入れないと指定される場合があり、面倒に感じてしまうことがあります。
とはいえ、ハイフンあり・なしの指定が無いと、どちらにすれば良いのか迷ってしまったりもします。
3つに区分されていれば順に入力するだけなので、お客様にストレスなくご利用いただけます。
フォーム詳細設定

①半角英数字に変換
チェックなしのままでは、全角数字で入力すると半角数字に自動的に変換されます。
チェックすると全角数字も半角数字もそのまま入力することができます。
一般的にはチェックなしのままにしておくと良いでしょう。
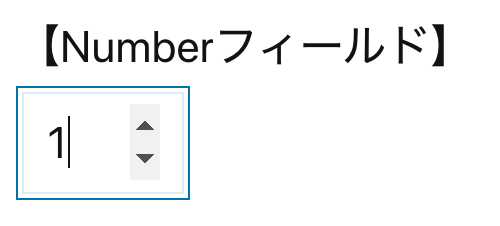
Numberフィールド
概要
上下の矢印を操作し、数値を選択する機能です。

通販サイトでは購入個数を入力する際に使われています。
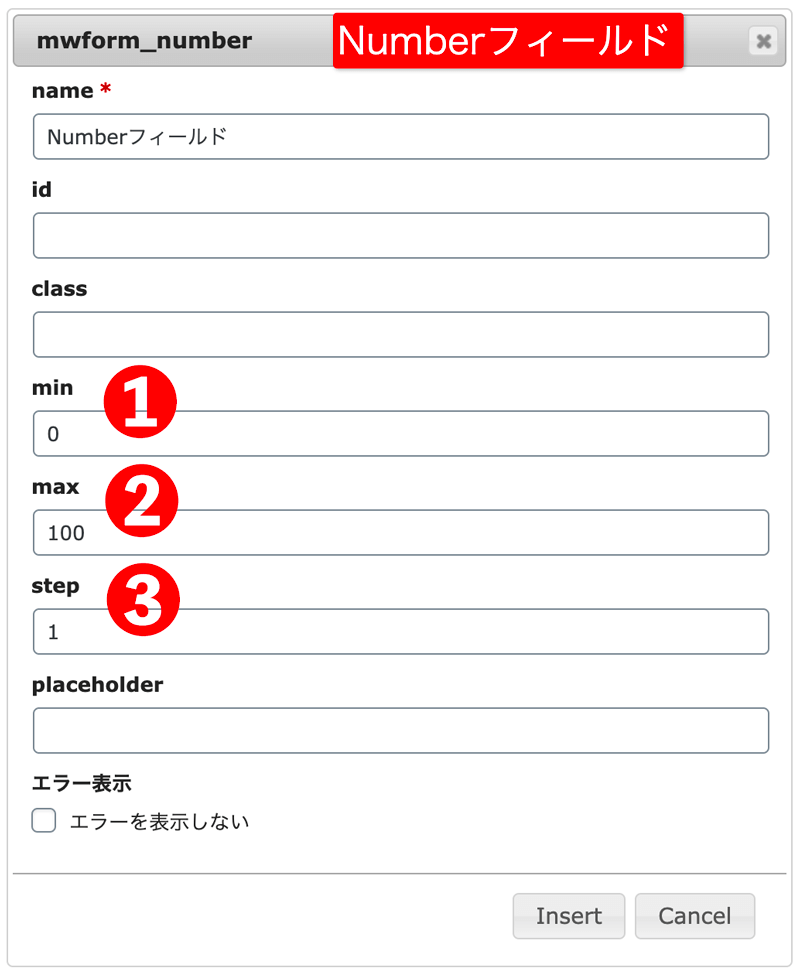
フォーム詳細設定

①min
選択可能な最小値を指定します。
空欄のままだとマイナス値が表示されますので注意しましょう。
②max
選択可能な最大値を指定します。
商品の在庫数や定員数など、対応可能な最大値を指定するときに役立ちます。
③step
指定した数値の間隔で、数値を指定できます。
“5”を指定すると、入力欄には「5、10、15…」のように数値が表示されます。
初期設定では“1”が設定されています。
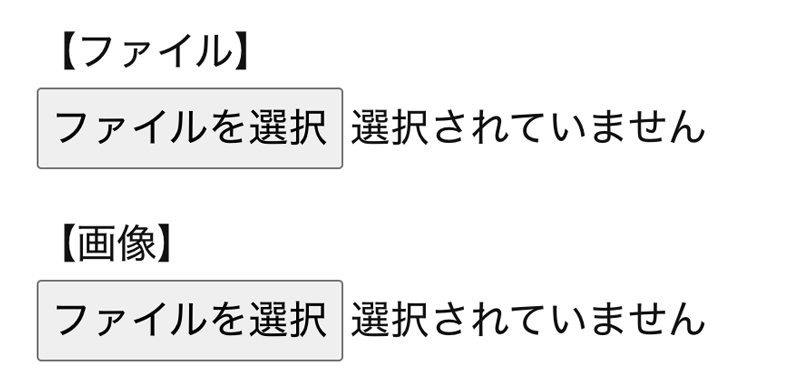
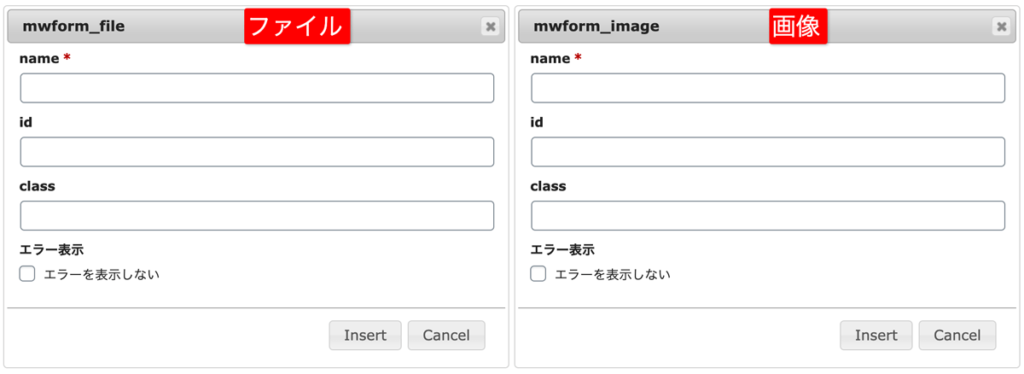
ファイル・画像
概要
お客様が所有しているファイルをアップロードしてもらう機能です。

フォーム詳細設定

よく使われるバリデーションルール
指定したフォームタグに対し、必須項目や入力規則を設定することができます。
ここでは、バリデーションルールを以下の種別に分けて説明します。
- 必須項目設定
- 入力テキスト種類制限
- 項目形式制限
- 入力文字数制限
- アップロード制限
必須項目設定

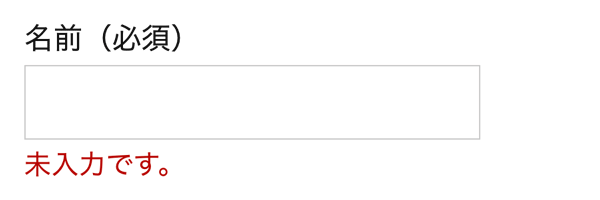
必ず入力をする項目を指定できます。
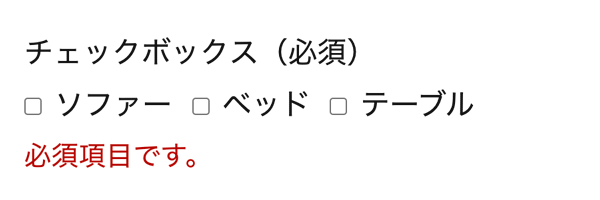
チェックボックス・ラジオボタン・セレクトボックスを必須項目にする場合は「必須項目(チェックボックス)」を選択します。
必須項目に指定された項目では、未入力、未選択状態で送信することができません。
他のバリデーションルールと合わせて指定することも可能です。
| バリデーションルール | 利用を推奨するフォームタグ | エラー表示例 |
|---|---|---|
| 必須項目 | 全てのフォームタグ (チェックボックス・ラジオボタン・セレクトボックスを除く) |  |
| 必須項目 (チェックボックス) | チェックボックス ラジオボタン セレクトボックス |  |
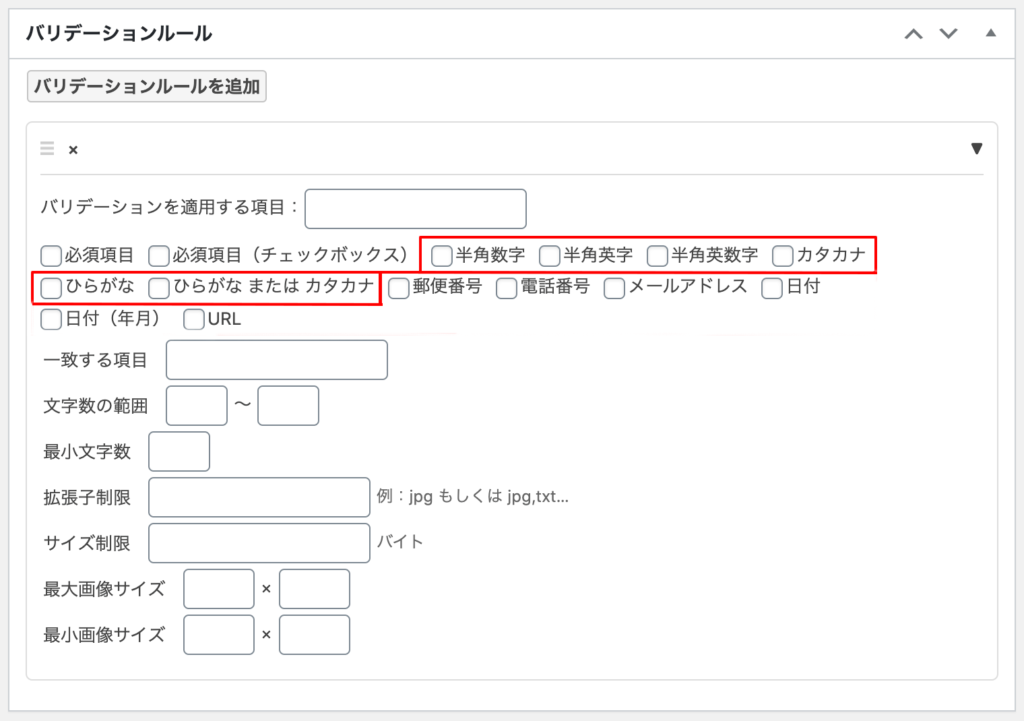
入力テキストの種類制限指定

入力できるテキストを半角英数字やカタカナなど限定させることができます。
異なる種類のテキストを入力するとエラー表示され、送信することができません。
| バリデーションルール | 利用を推奨するフォームタグ | エラー表示例 |
|---|---|---|
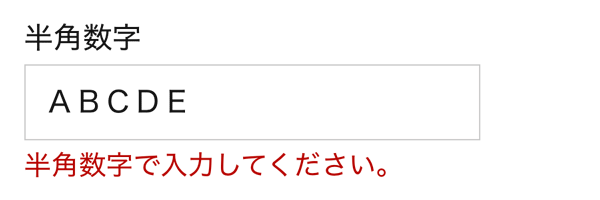
| 半角数字 | テキスト テキストエリア |
 |
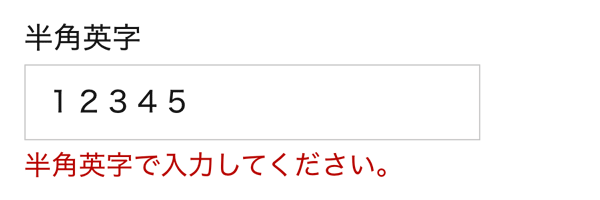
| 半角英字 | テキスト テキストエリア |
 |
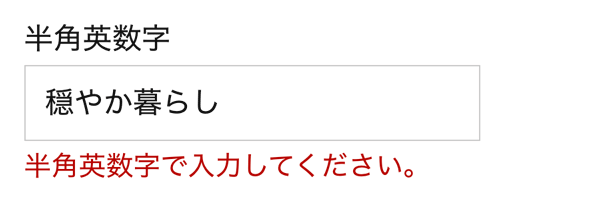
| 半角英数字 | テキスト テキストエリア |
 |
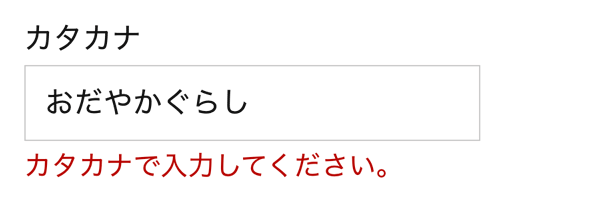
| カタカナ | テキスト テキストエリア |
 |
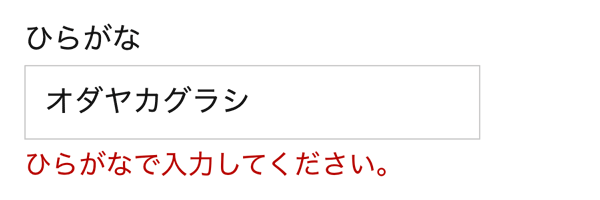
| ひらがな | テキスト テキストエリア |
 |
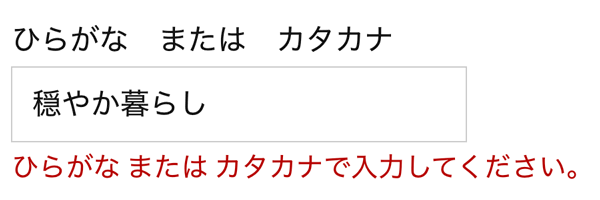
| ひらがな または カタカナ | テキスト テキストエリア |
 |
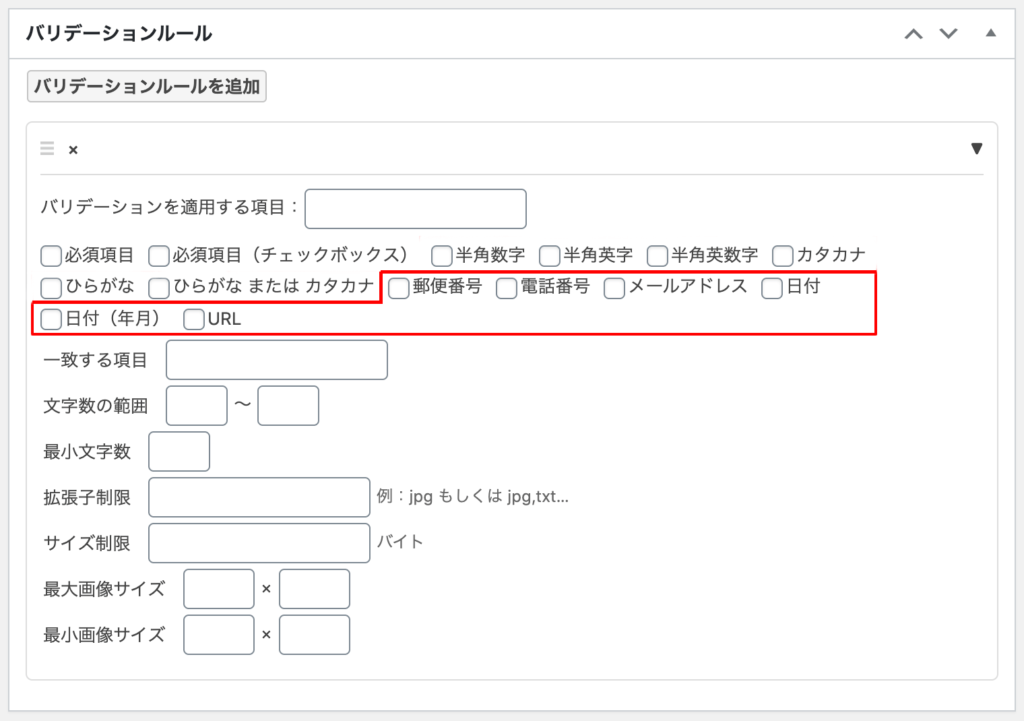
項目形式制限

テキスト・テキストエリア、および郵便番号や電話番号などの各形式フォームタグに対応したバリデーションルールを指定します。
メールアドレスや電話番号などのバリデーションルールを指定すると、その形式以外の文字列が入力されるとエラー表示され、入力間違いが無いよう促すことができます。
| バリデーションルール | 利用を推奨するフォームタグ | エラー表示例 |
|---|---|---|
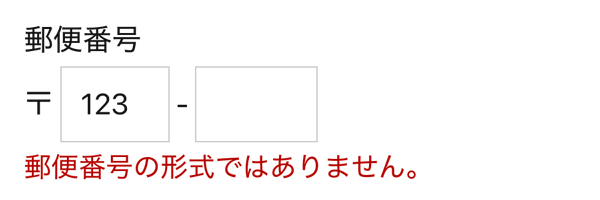
| 郵便番号 | 郵便番号 テキスト・テキストエリア |
 |
| 電話番号 | 電話番号 テキスト・テキストエリア |
 |
| メールアドレス | メール テキスト・テキストエリア |
 |
| 日付 | 日付ピッカー テキスト・テキストエリア |
 |
| 日付(年月) | 年月ピッカー テキスト・テキストエリア |
 |
| URL | URL テキスト・テキストエリア |
 |
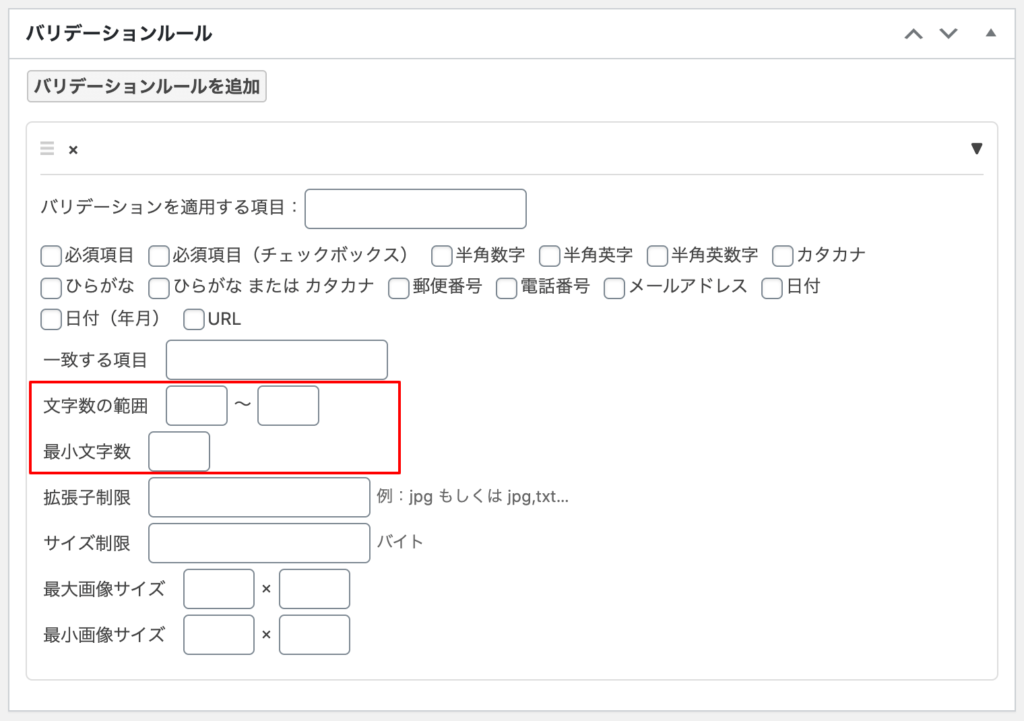
入力テキスト文字数制限

入力できる文字数を制限することができます。
【文字数の範囲】最大文字数を指定しておけば、その文字数より多いとエラー表示されます。
【最小文字数】指定した文字数より少ないとエラー表示されます。希望するパスワードを「8文字以上」などと指定する際に利用します。
| バリデーションルール | 利用を推奨するフォームタグ | エラー表示例 |
|---|---|---|
| 文字数の範囲 | テキスト テキストエリア |  |
| 最小文字数 | テキスト テキストエリア |  |
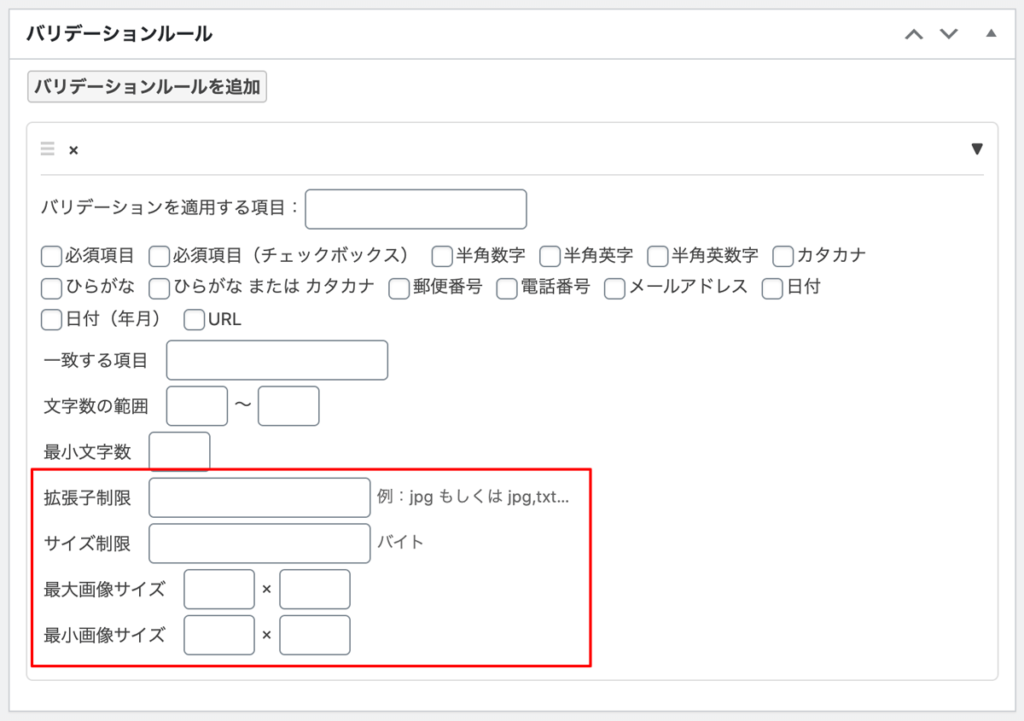
アップロード制限

アップロード可能なファイル形式やサイズを指定することができます。
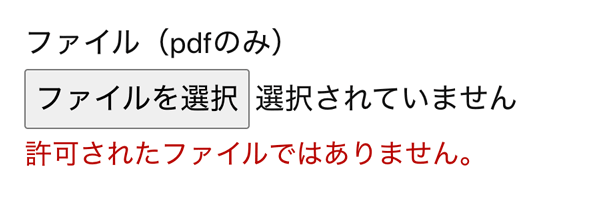
【拡張子制限】アップロードできるファイル形式を指定できます。
複数の拡張子を指定する際には「jpg,png,gif」 のように,(カンマ)で区切ります。
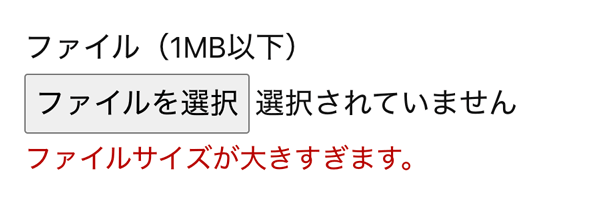
【サイズ制限】アップロードできるバイト数の最大値が指定できます。
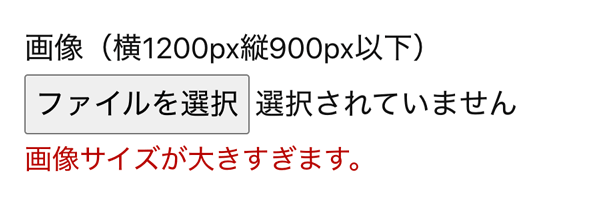
【最大画像サイズ、最小画像サイズ】ピクセル数で縦横サイズを指定できます。
| バリデーションルール | 利用を推奨するフォームタグ | エラー表示例 |
|---|---|---|
| 拡張子制限 | ファイル 画像 |  |
| サイズ制限 | ファイル 画像 |  |
| 最大画像サイズ | 画像 |  |
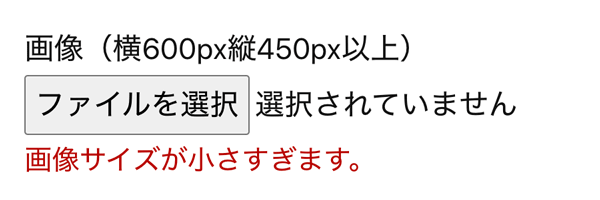
| 最小画像サイズ | 画像 |  |
バリデーションで制限をかけたら注意したいこと
必須項目や文字数の制限などバリデーションルールを設定したら、必ず注意書きをしておきましょう。
いろいろ入力して送信ボタンを押したら「必須項目です。」とか「文字数が正しくありません。」なんて表示されて、「なんで最初に言ってくれないの!」と思ったことありませんか?
そうなると「こんなフォームを作る会社の製品はロクな製品じゃないかも」となり、せっかくのビジネスチャンスを逃してしまうかもしれません。
「必須項目」、「300文字以内で入力ください」など、わかりやすく表記しましょう。
まとめ
MW WP Formに用意されている機能を理解し、上手に利用することで、お客様にもサイト管理者にとっても使いやすいフォームを作ることができます。
入力フォームの使い勝手が良いと、コンバージョンのアップが期待できますので、しっかり学んで最適なフォームを目指しましょう。
なお、半角、全角、カタカナ、ハイフンの有無など入力制限が厳しすぎるのも、使い勝手が良いとは言えません。
とはいえ、サイトの管理者としては、「電話番号は半角、ハイフン無し」などと統一した方が整理するのには便利です。
MW WP Formの各種フォームタグやバリデーションルールをうまく組み合わせ、お客様にも管理者にもストレスのないフォームを作りましょう。