WordPressでは、自動返信メール送信なども含めたフォーム機能の一式を、簡単に作ることができるプラグインがあります。
おすすめは以下の2つです。
- Contact Form 7
- MW WP Form
今回はその中から「MW WP Form」の基本的な使い方を説明します。
「MW WP Form」は「Contact Form 7」よりさらに高機能のフォームを作ることができ、しかも操作が簡単な優れ物でおすすめです。
プラグインのインストール時に障害が発生する場合があるため、新規にプラグインをインストールする前には、必ずバックアップを取っておきましょう。
以前の記事「バックアップ用プラグインUpdraftPlusを使おう」を参考にしてください。
MW WP Formの特徴
MW WP Formでは入力ページ以外にも
- 確認ページ
- エラーページ
- 完了ページ
を個別URLで作成できる機能が標準でついており、専門知識がなくても簡単に作ることができるのが、特徴の一つです。
確認ページでは、入力ページに戻るボタンをつけることもできます。

間違えて入力した際に修正ができるので、お客様にも安心してご利用いただけます。
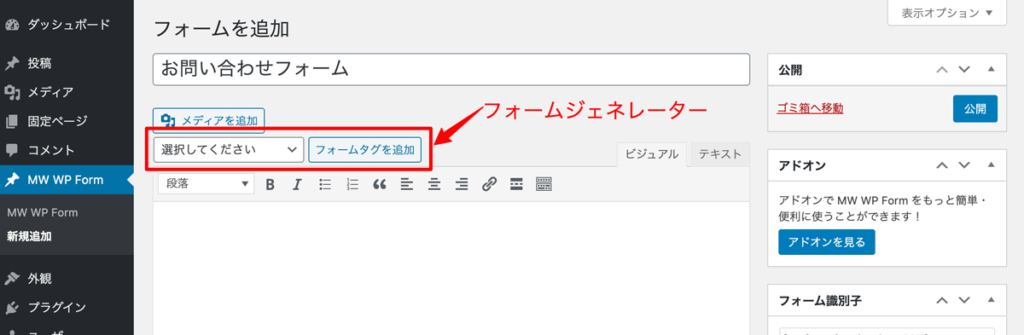
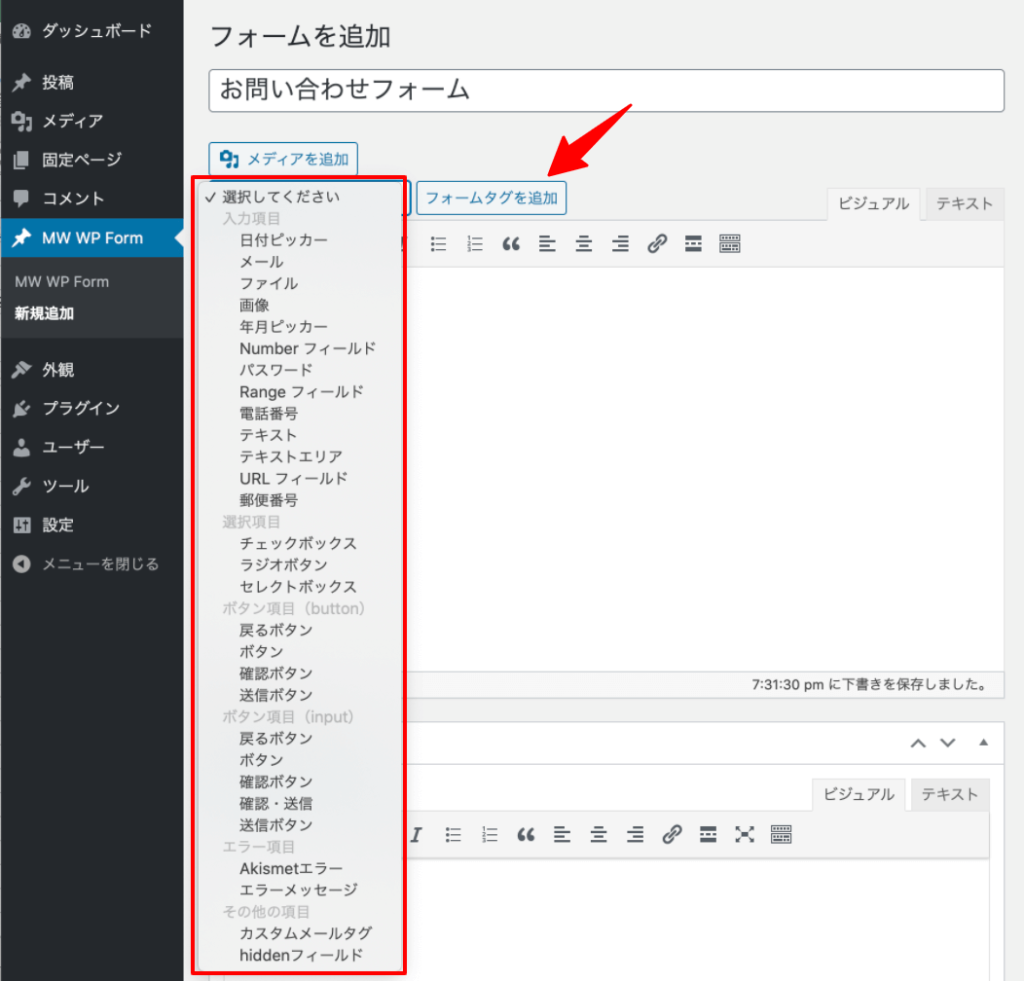
もう一つの特徴は、フォームタグを簡単に入力できる「フォームタグジェネレーター」機能です。
フォームタグとは、フォームを作成するために必要なHTMLコードを自動的に書き出してくれるコードです。
「フォームタグジェネレーター」を使えば、初心者でもテキスト入力やチェックボックスなど様々な形式を使ったフォームが簡単に作れます。

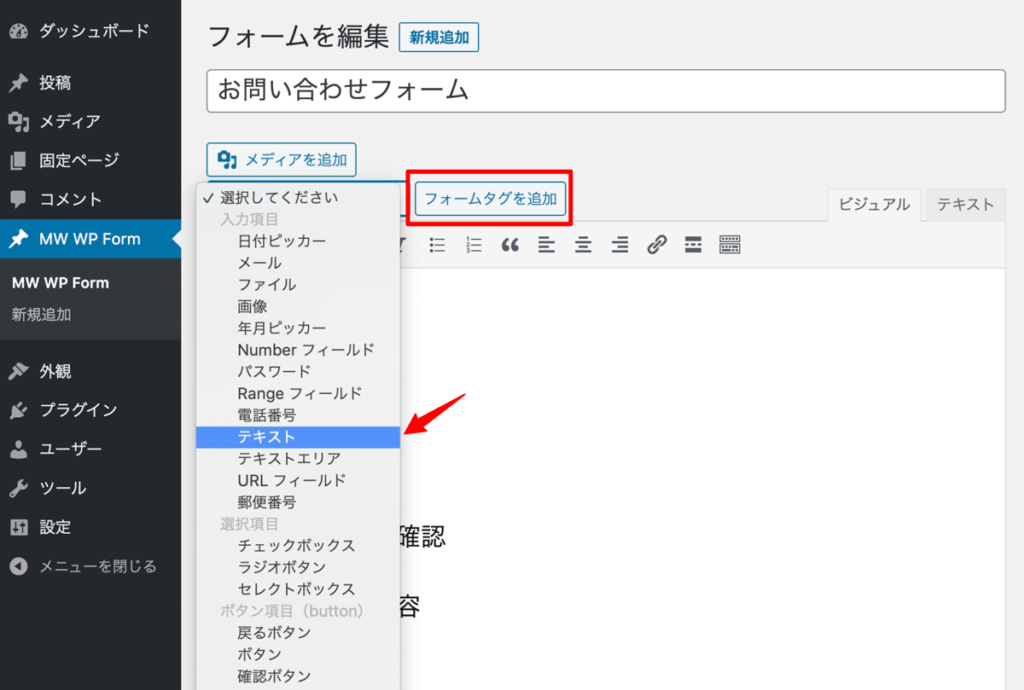
「選択してください」をクリックすると、タグのメニューが一覧表示されます。
ここから挿入したいタグを選び、「フォームタグを追加」ボタンをクリックすればタグが本文エリアに挿入されます。


MW WP Form基本的な使い方
名前とメールアドレス、メールアドレス確認、お問合せ内容からなるフォームを例に説明します。
各項目は必須項目とし、メールアドレスは誤入力を防ぐため確認できるようにします。
1.プラグインをインストール
一般的なプラグインのインストール方法で行います。
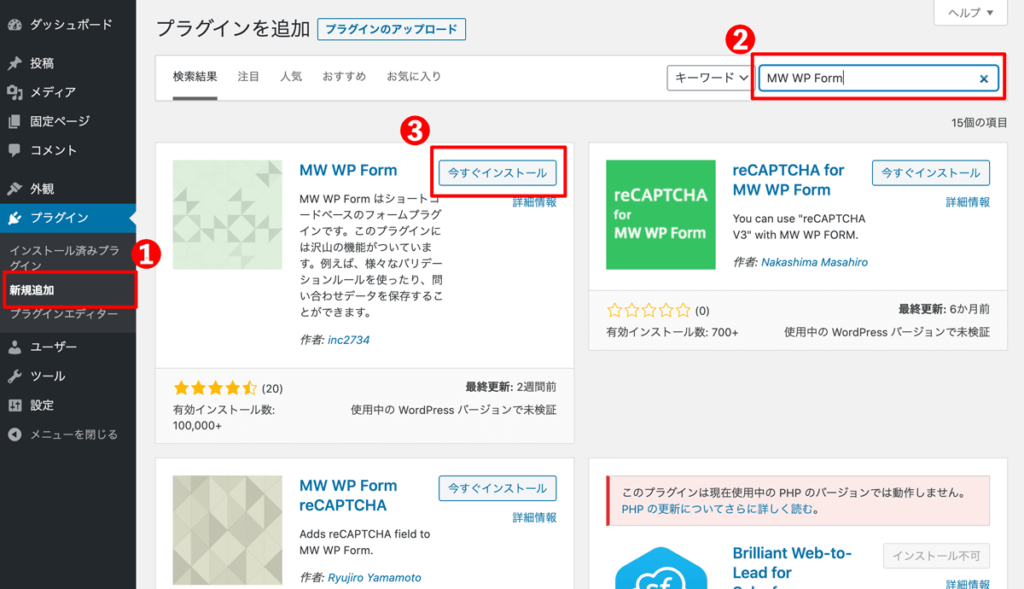
- WordPressのダッシュボードからプラグイン>新規追加に進みます。
- 検索窓にMW WP Formと入力
- 検索結果からMW WP Formの「いますぐイントール」ボタンをクリックします。

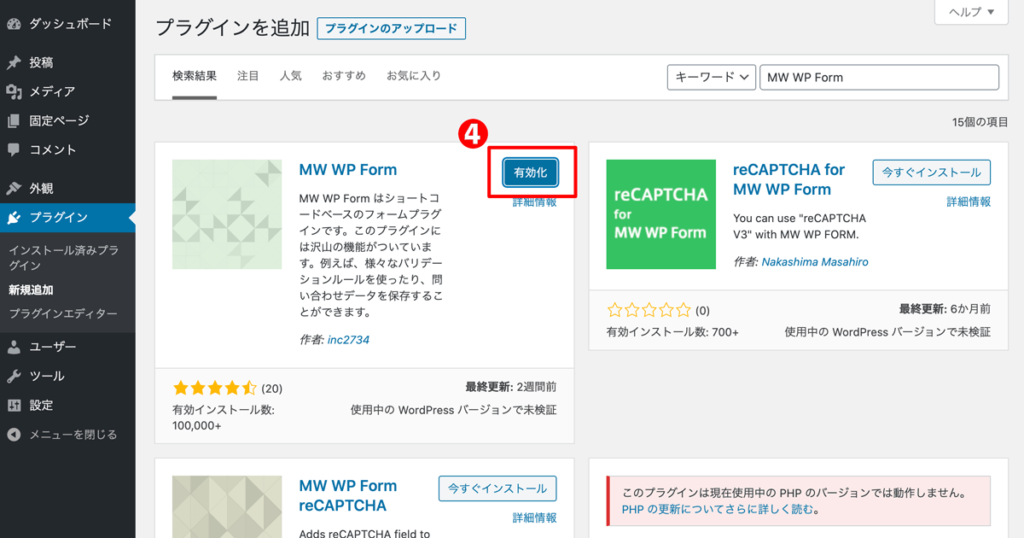
- インストールが完了したら、有効化ボタンをクリックします。

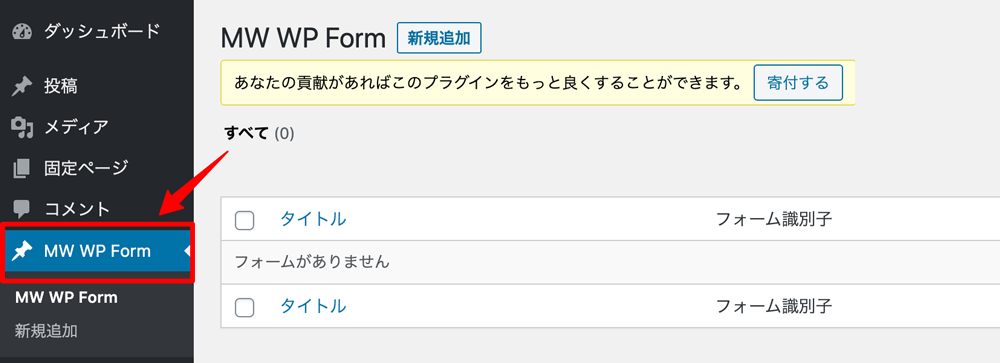
- 左メニューに「MW WP Form」が追加されます。

2.新規フォームを作る
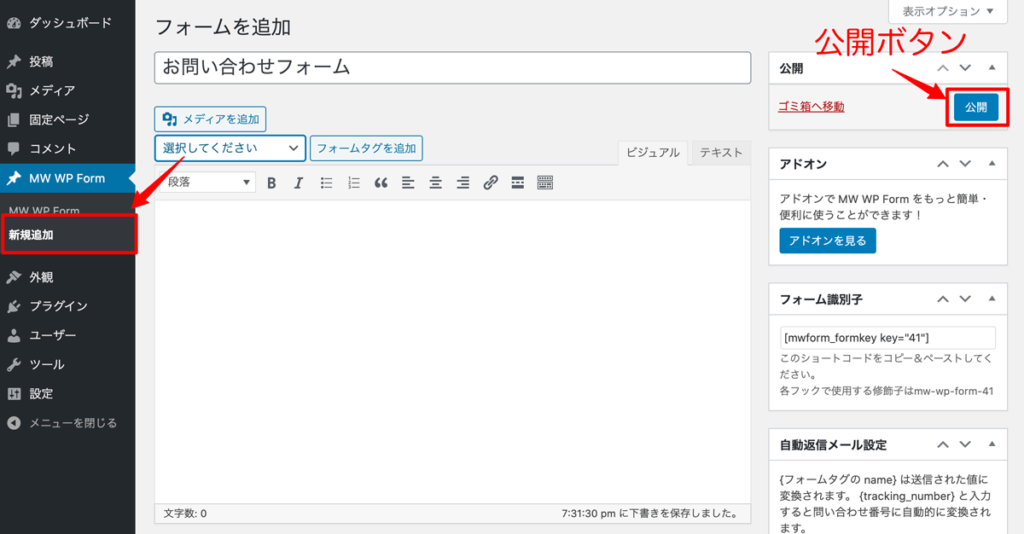
左メニューから「MW WP Form」>「新規追加」をクリック、フォームを追加画面が開きます。

この画面では
- タイトル
- フォームタグ設定
- 完了画面のメッセージ設定
- バリデーション(入力規則)の設定
- URL設定(入力画面・確認画面・完了画面・エラー画面)
- 自動返信メールの設定
を行います。完成したら公開ボタンをクリックして保存しましょう。
では、順にみていきましょう。
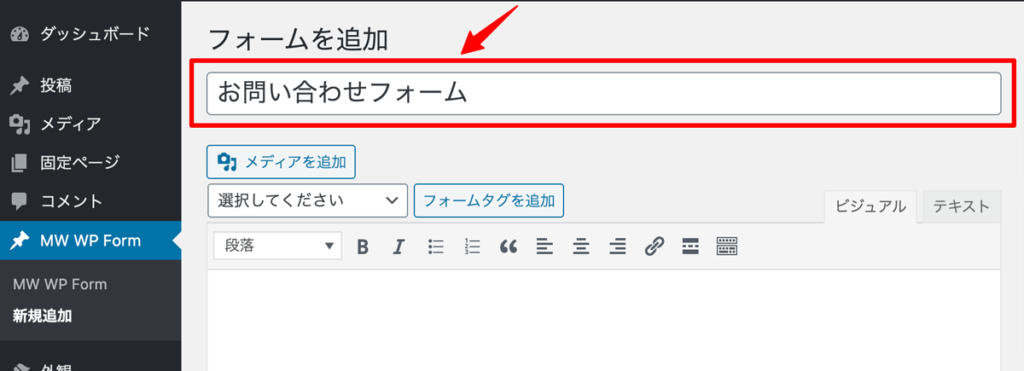
2-1.タイトルを付ける
タイトル欄に入力します。
同一サイト内に複数のフォームを作成するなら、他のフォームと区別ができるようタイトルを付けましょう。

2-2.フォームタグ設定
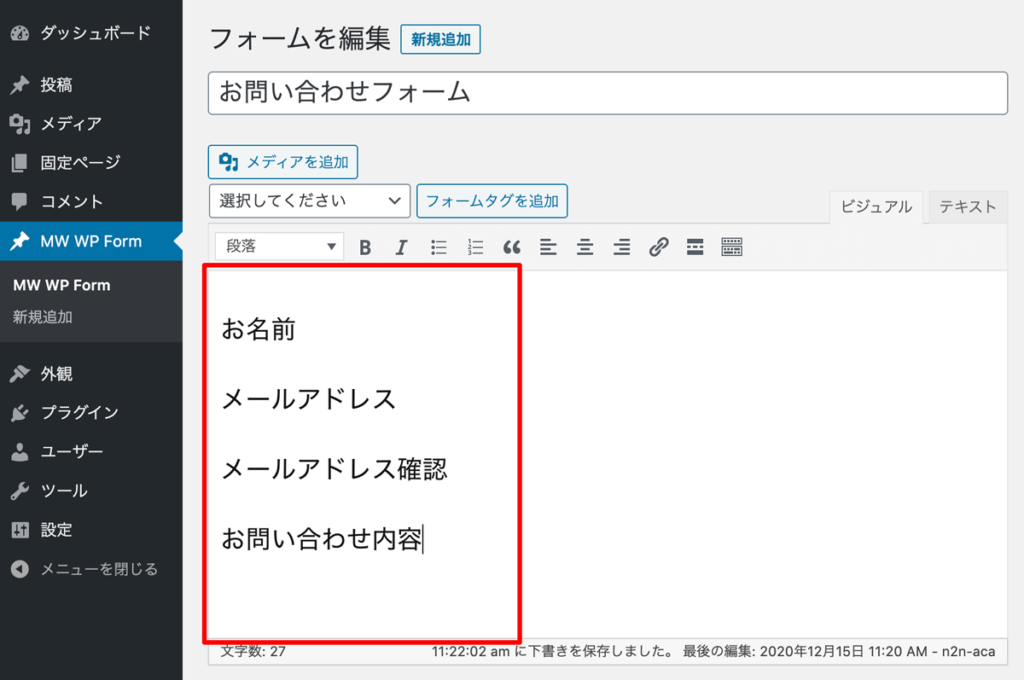
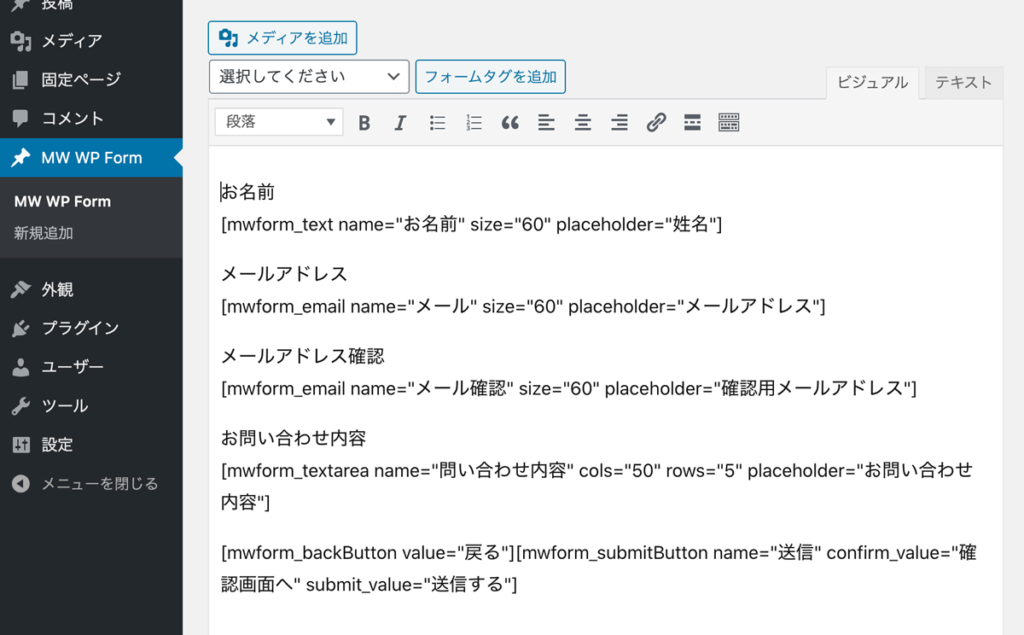
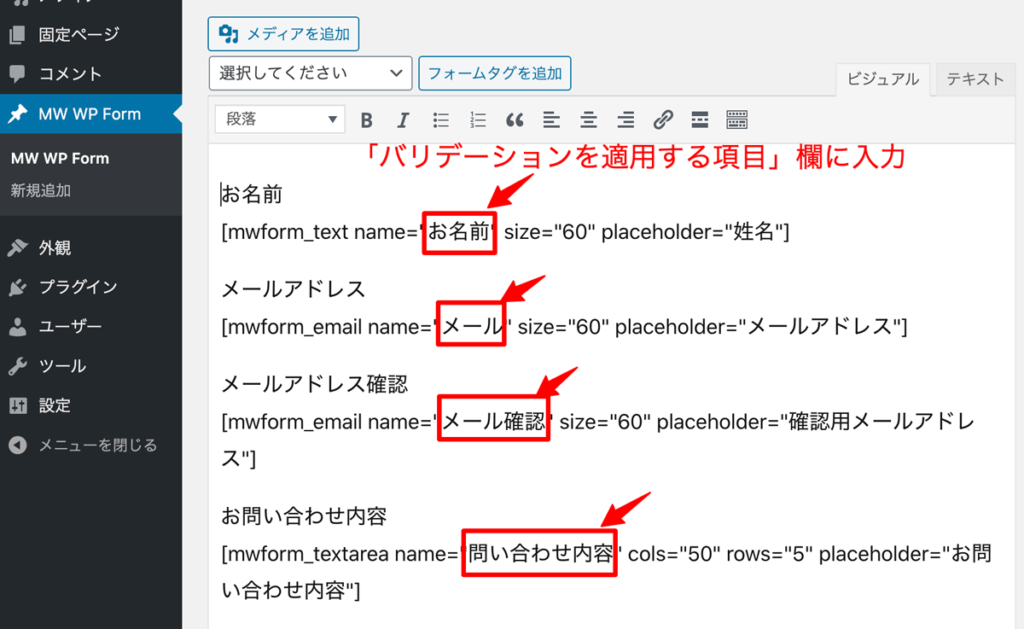
本文エリアには、予め項目名を入力しておきます。

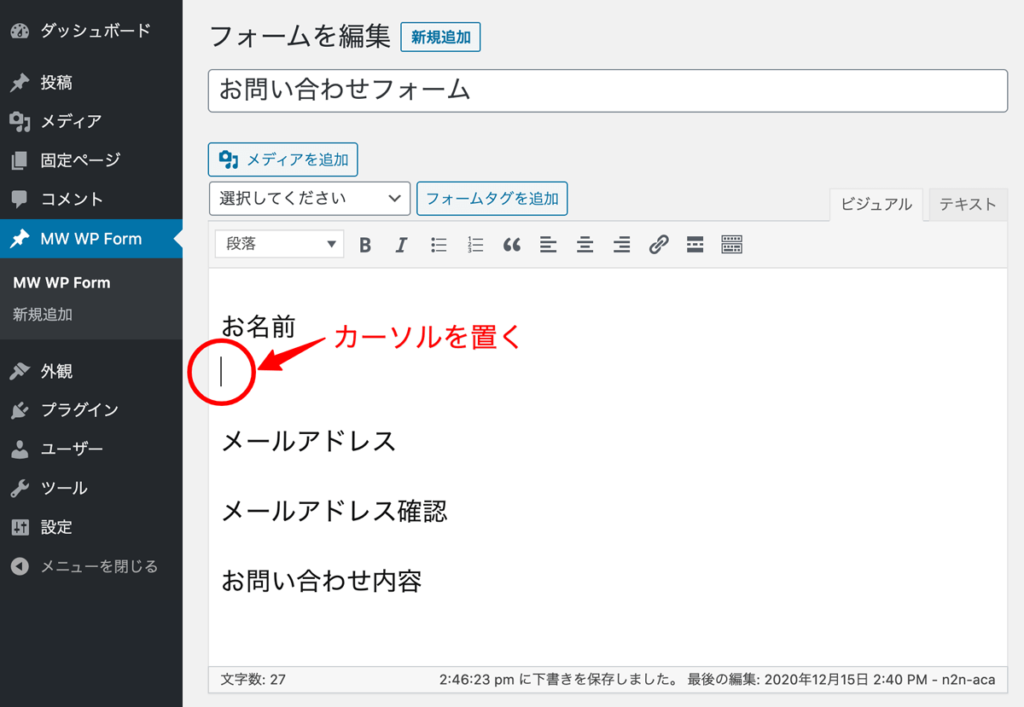
「お名前」の下にカーソルを置き、

フォームタグジェネレーターから「テキスト」を選択、「フォームタグを追加」ボタンをクリックします。

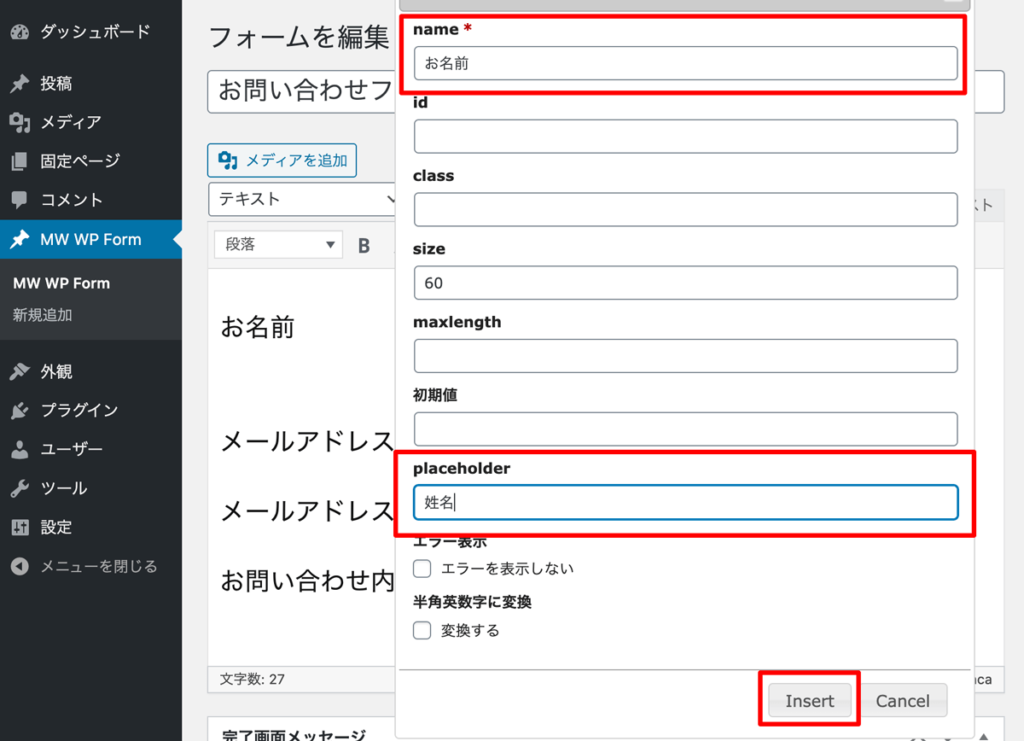
フォームの詳細設定画面が開きます。
ここでは「name」欄にフォームタグの名前を入力します。
日本語でも半角英数字でも構いません。
「placeholder」欄に入力したテキストは、入力規則のガイドになるテキストです。
実際のお問い合わせページでは、その入力欄に薄い文字色で表示されます。

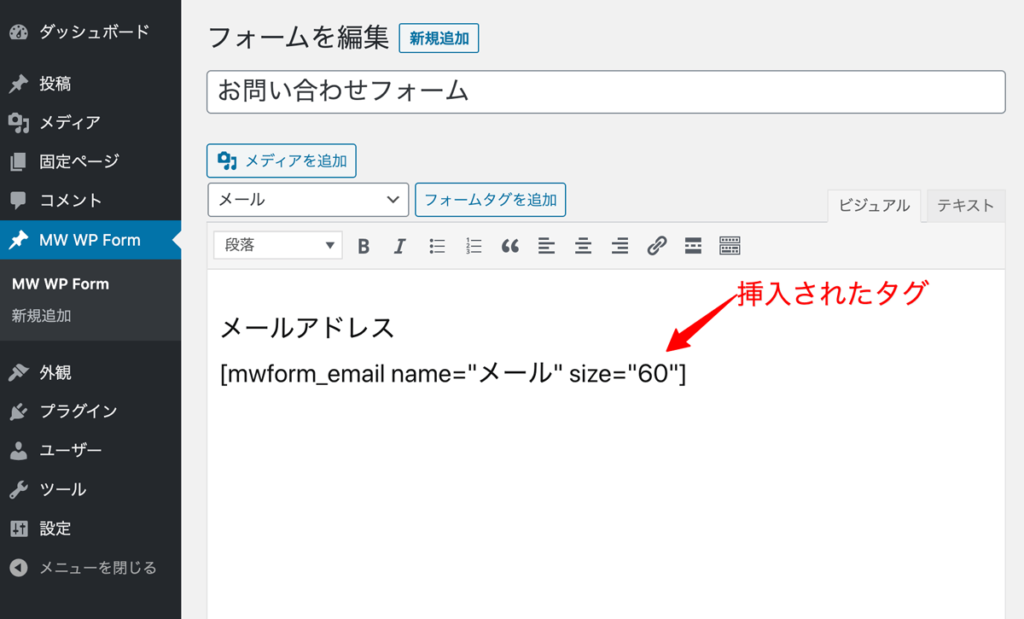
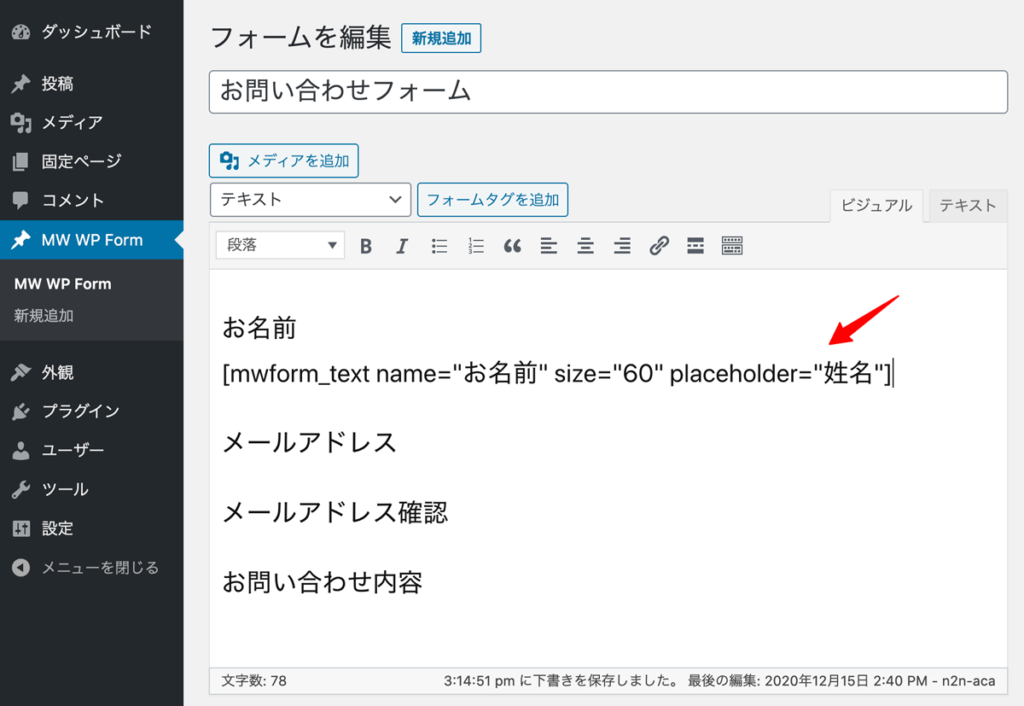
「insert」ボタンをクリックすると、本文に挿入されます。

同様にして他の項目もフォームタグを挿入していきましょう。
各項目で利用したフォームタグの種類と「name」は以下のとおりです。
| 項目名 | フォームタグ種類 | name |
|---|---|---|
| お名前 | テキスト | お名前 |
| メールアドレス | メール | メール |
| メールアドレス確認 | メール | メール確認 |
| お問い合わせ内容 | テキストエリア | 問い合わせ内容 |
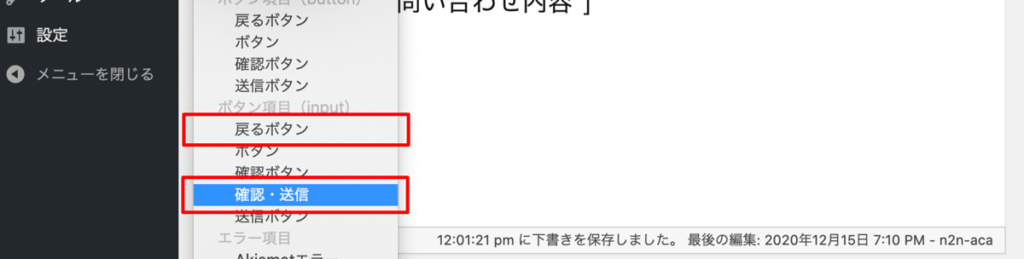
最後に、送信ボタンを挿入します。
確認画面で間違って入力した箇所が見つかったら変更できるよう、入力画面に「戻る」ボタンも挿入します。
フォームタグジェネレーターから「戻る」を選択、「フォームタグを追加」ボタンをクリックします。
続いてフォームタグジェネレーターから「確認・送信」を選択、「フォームタグを追加」ボタンをクリックします。

このようにフォームタグが挿入されました。

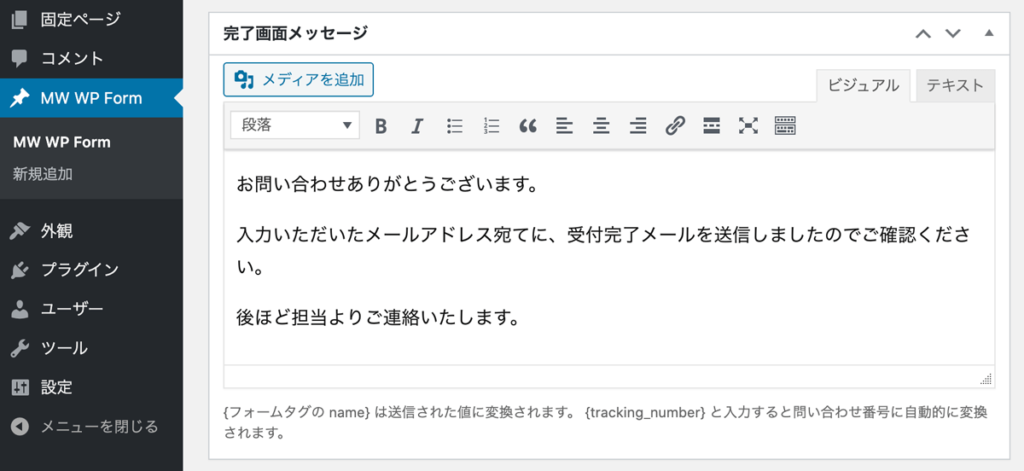
2-3.完了画面のメッセージ設定
送信が完了した際に表示されるメッセージを設定します。
内容は
- お問い合わせやお申込みをいただいたことへのお礼
- 受付完了メールを送信したこと
- 今後の対応について(担当より連絡するなど)
- 受付完了メールが届かない場合の対処について
など、お客様の不安を解消できる事柄を記載しましょう。

2-4.入力画面・確認画面・完了画面・エラー画面のページ作成とURL設定
固定ページで入力画面・確認画面・完了画面・エラー画面の各ページを作ります。
入力画面ページを親ページとして、その他のページはその子ページにします。
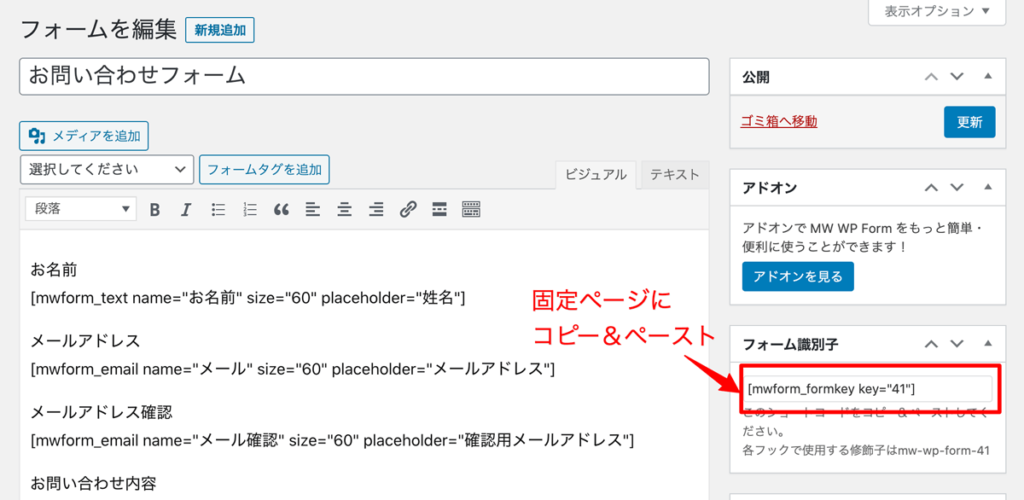
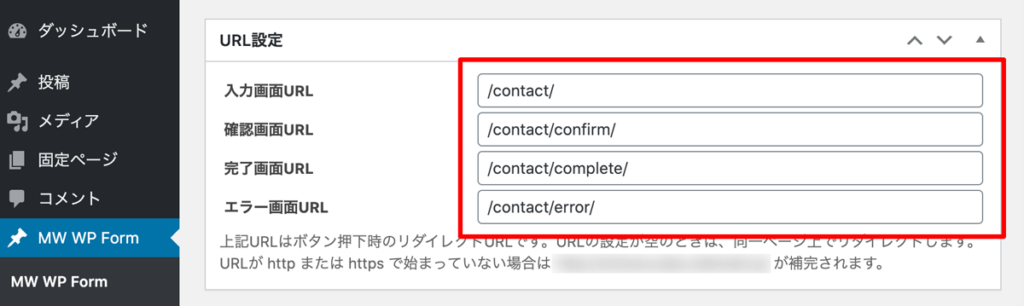
ここでは例として、各ページのタイトルとURLを下図のように設定しました。

各ページの編集画面では本文エリアにブロックタイプ「ショートコード」で、フォーム識別子をコピー&ペーストし「公開」します。


フォーム設定画面の「URL設定」欄に作成した固定ページのURLを指定します。

2-5.バリデーションルール(入力規則)の設定
各項目を必須項目にし、メールアドレス確認では前に入力したメールアドレスと一致するかを確認できるようにします。
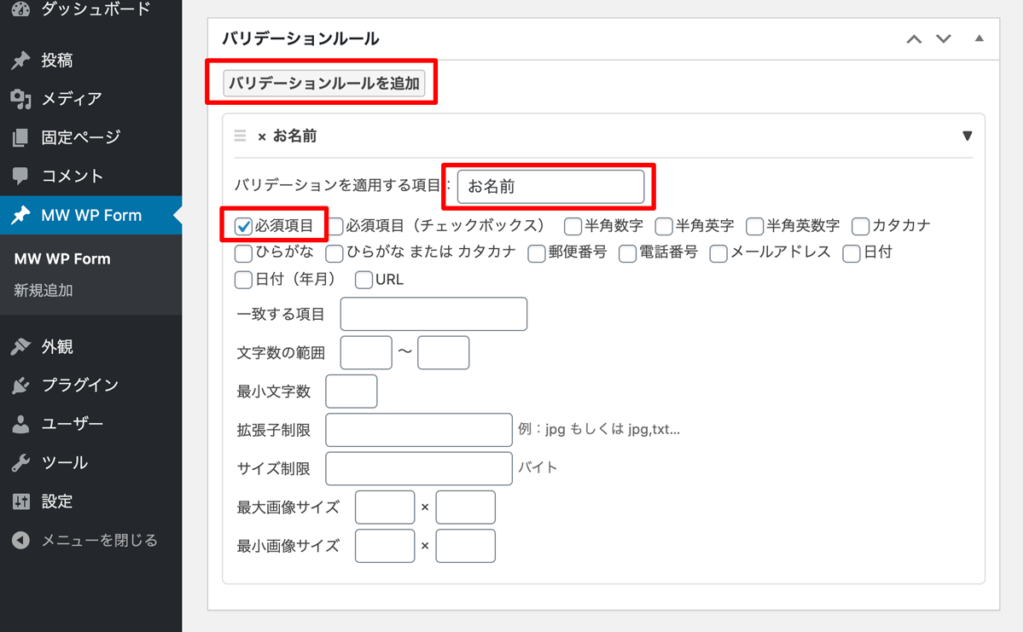
バリデーション欄の「バリデーションを追加する」ボタンをクリックします。
表示された詳細設定画面の「バリデーションを適用する項目」には、フォームタグの「name」で指定したテキストを入力します。

必須項目にチェックをします。

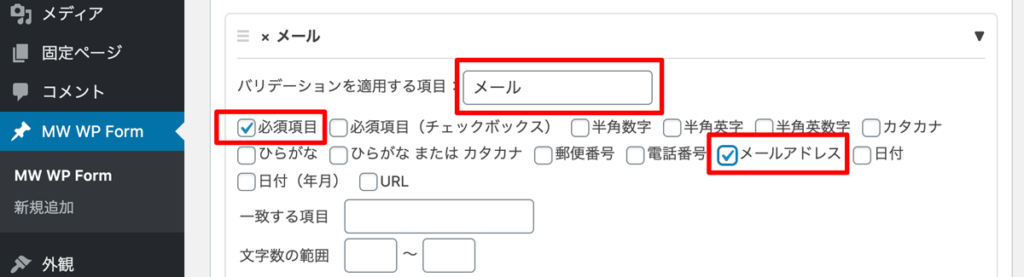
メールアドレスでは、メールアドレス欄にチェックを入れます。
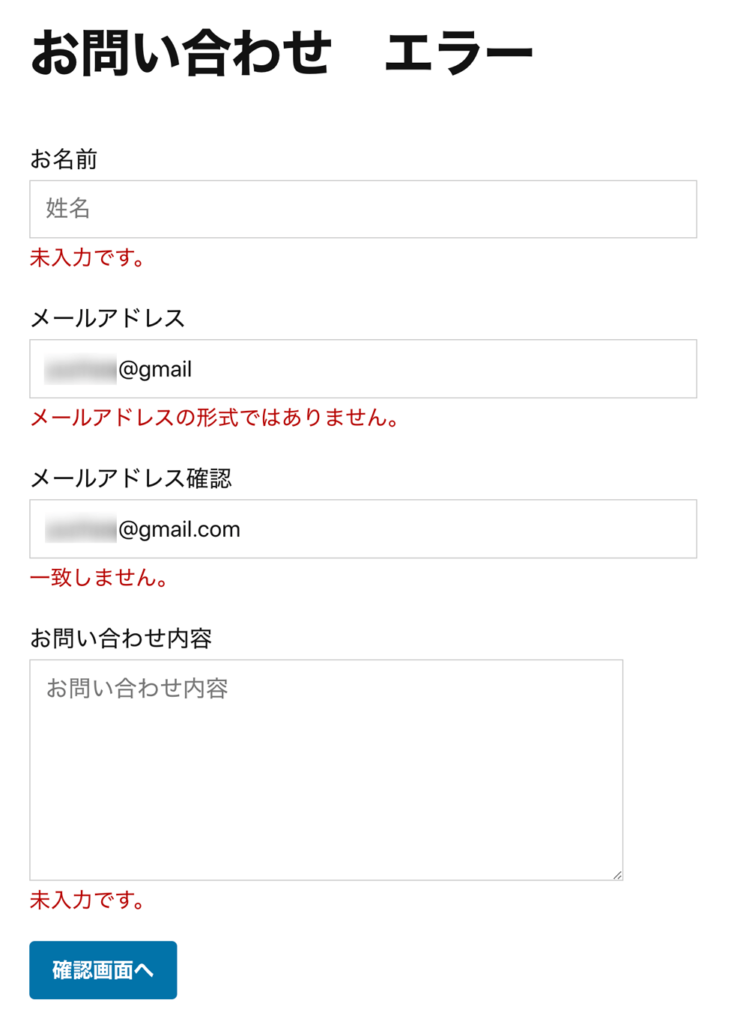
これによりメールアドレス形式ではないテキストを入力すると、「メールアドレスの形式ではありません。」と警告が表示されます。

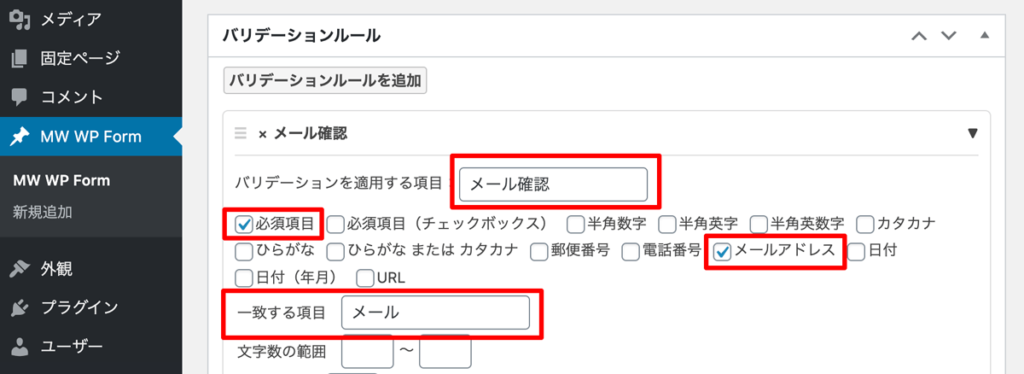
メールアドレス確認では、一致する項目に「メール」と入れます。

バリデーションで指定したとおり入力されないと、下図のようにエラー画面に警告が表示されます。

2-6.お客様宛て自動返信メールの設定
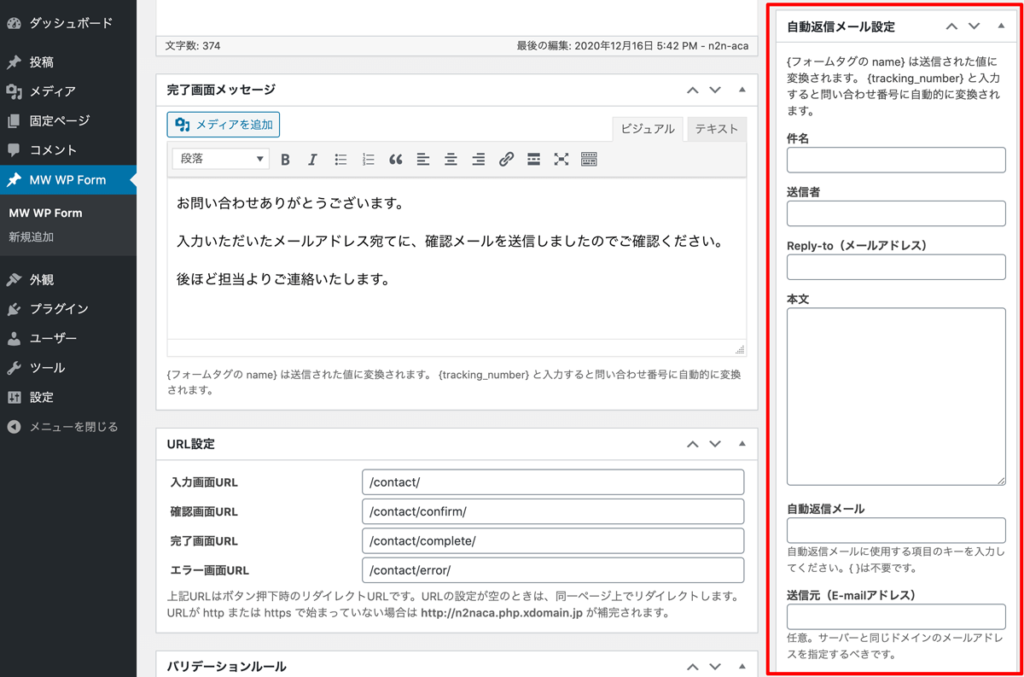
お客様宛ての自動返信メール設定は、フォーム編集画面の右側にある「自動返信メール設定」で行います。

必要な入力項目は以下のとおりです。
| 件名 | メールの件名 (例:お問い合わせありがとうございます) |
| 送信者 | メールの送信者 (会社名やサイト名など) |
| Reply-to(メールアドレス) | 自動送信メールから返信する際の宛先。送信元に設定したメールアドレス以外で受け取りたい場合に記入する。 |
| 本文 | 自動返信メールの本文 |
| 自動返信メール | お客様のメールアドレス。 入力画面のメール項目に設定したフォームタグの「name」値を入力するとそのデータが適用される。 |
| 送信元(E-mailアドレス) | 管理者宛メールの送信元アドレス。未入力の場合はシステムのアドレスが適用される。 |
本文ではフォームタグで設定した各項目の「name」値を指定すると、そのデータが自動的に挿入されます。
「name」値は{お名前}のように{ }で囲みます。
自動返信メールはお客様へお問い合わせを受け取ったこと、今後の連絡についてなどを知らせる大切なメールです。
挨拶文や担当者の名前、緊急の連絡先など状況に応じた内容を設定しましょう。
【本文欄の入力例】
—————————————-
{お名前}様
この度はお問い合わせありがとうございました。
以下の内容で受け付けいたしました。
後ほど担当者よりご連絡いたします。
<お問い合わせ内容>
お名前:{お名前}様
E-Mail:{メール}
お問い合わせ内容:{問い合わせ内容}
〇〇株式会社
担当 営業部 ×××××
——————————————–
2-7.管理者宛て自動返信メールの設定
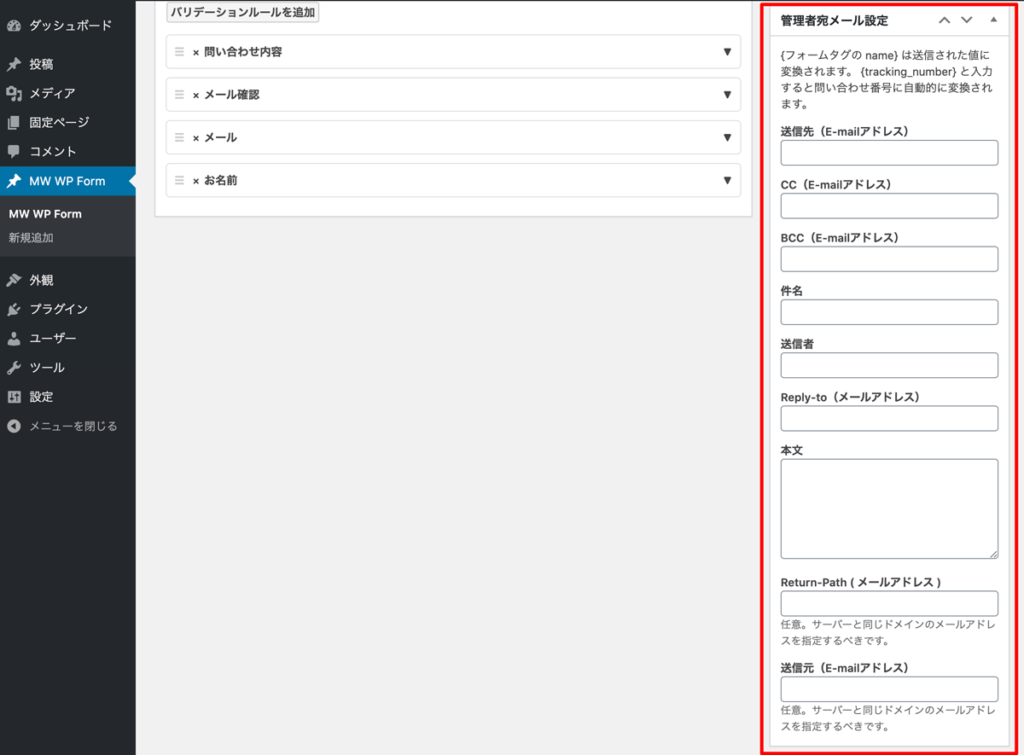
管理者宛てのメールは「管理者メール設定」で行います。

必要な入力項目は以下のとおりです。
| 送信先(E-mailアドレス) | 通知メールを受信するアドレス |
| CC(E-mailアドレス) | CCのメールアドレス |
| BCC(E-mailアドレス) | BCCのメールアドレス |
| 件名 | 管理者宛メールの件名 (例:お問い合わせ受付) |
| 送信者 | 管理者宛メールの送信者名 (例:サイト名、会社名など判別しやすい名前) |
| Reply-to(メールアドレス) | 管理者宛メールに返信する際の、返信先アドレス。空欄のままでOK |
| 本文 | 管理者宛メールメールの本文 |
| Return-Path(メールアドレス) | メールが正常に送信できなかった場合に、送信するアドレス。空欄のままでOK |
| 送信元(E-mailアドレス) | 管理者宛メールの送信元アドレス。未入力の場合はシステムのアドレスが適用される。 |
お客様のお名前、メールアドレス、お問い合わせ内容など情報を確実に受け取るためにも、間違いが無いよう設定しましょう。
【本文欄の入力例】
—————————————-
{お名前}様 よりお問い合わせがありました。
E-Mail:{メール}
お問い合わせ内容:{問い合わせ内容}
—————————————-
これで完成しました。
2-8.テスト送信をしてみよう
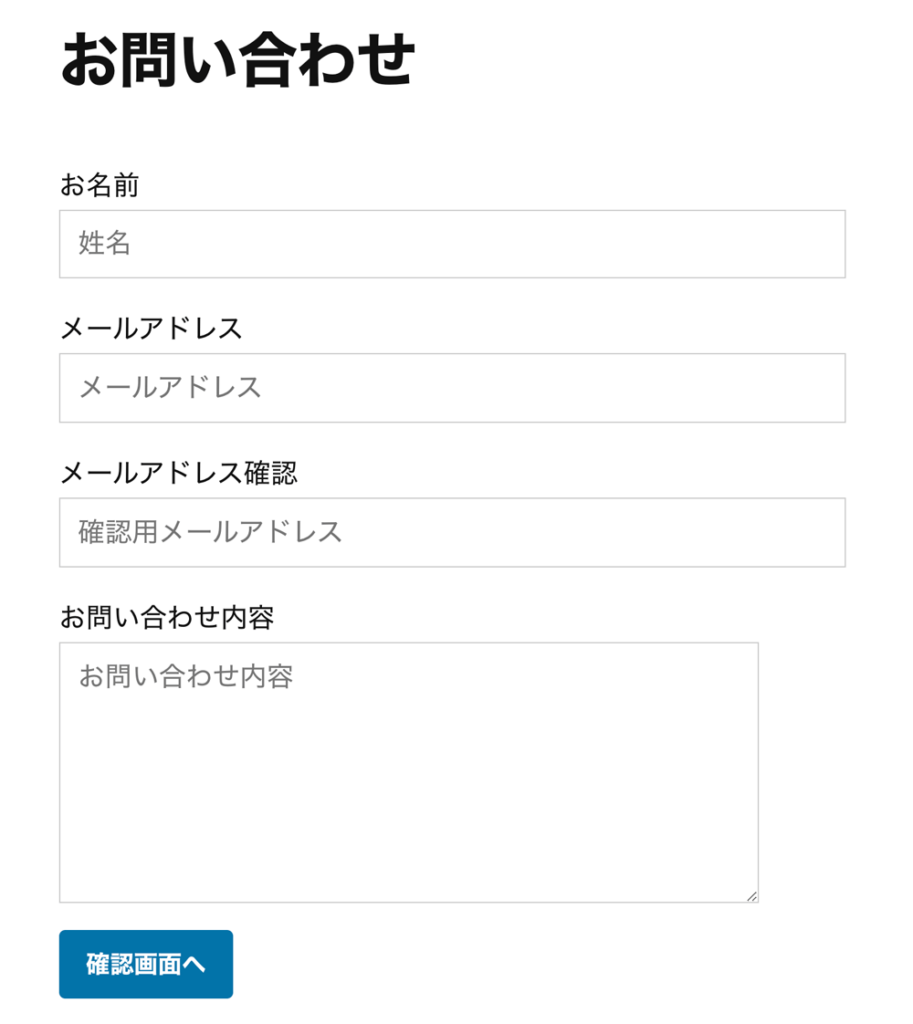
固定ページで作ったお問い合わせページを表示してみましょう。
このようなページが出来上がりました。(デザインは利用するテーマや設定により異なります)

実際に入力し送信してみましょう。
確認画面から完了画面へ遷移するか、エラーが表示されるか、自動返信メールが送受信されるかなど、動作確認を必ず行いましょう。
まとめ
ビジネスブログや会社のウェブサイトには、お問い合わせや申込みページなどを作って、成果に結びつけましょう。
MW WP Formではフォームタグジェネレーターを使って、ここで紹介した以外にも、ラジオボタンやセレクトボックスなども簡単に設定できます。
いろいろ工夫してビジネスにあったフォーム作成を目指してください。