ビジネスブログでは、発信するばかりでなく成果を出したいですよね。
商品やサービスへのお問い合わせだったり、見積もり依頼であったり、目標とする結果はそれぞれだとおもいますが、間違いなくお客様のお名前やメールアドレス、ご要望を受け取るためには「フォーム」が不可欠です。
WordPressではプラグインを使って、自動返信メール送信なども含めたフォーム機能の一式を簡単に作ることができるので活用しましょう。
以前の記事でも紹介しましたが、問い合わせフォームのプラグインで人気があるのは
- Contact Form 7
- MW WP Form
の2つです。
どちらも日本で開発されたプラグインなので、日本語化されており、初心者でも安心して使うことができます。
今回は初心者でも使いやすい「Contact Form 7(コンタクトフォーム7)」について、説明します。
ここでは、一般的なお名前、メールアドレス、題名、メッセージ本文の4項目のお問い合わせフォームを作る方法を例に説明します。
サンクスページ(フォームの入力後に表示される完了ページ)の設定や入力項目のカスタマイズなど、より詳しい使い方は次回説明いたしますので、お楽しみに!
なお、新規にプラグインをインストールする前には、必ずバックアップを取っておきましょう。前回の記事「バックアップ用プラグインUpdraftPlusを使おう」を参考にしてください。
Contact Form 7の特徴
Contact Form 7の特徴としては、以下の4つがあります。
- 導入や設定が簡単
- 入力項目のアレンジができる(ラジオボタン・チェックボックスなど)
- 自動返信メールやサンクスページなどの設定も可能
- 利用者が多いため、ネット上にお助け情報がたくさんある
コンタクトフォーム7のインストール
一般的なプラグインのインストール方法で行います。
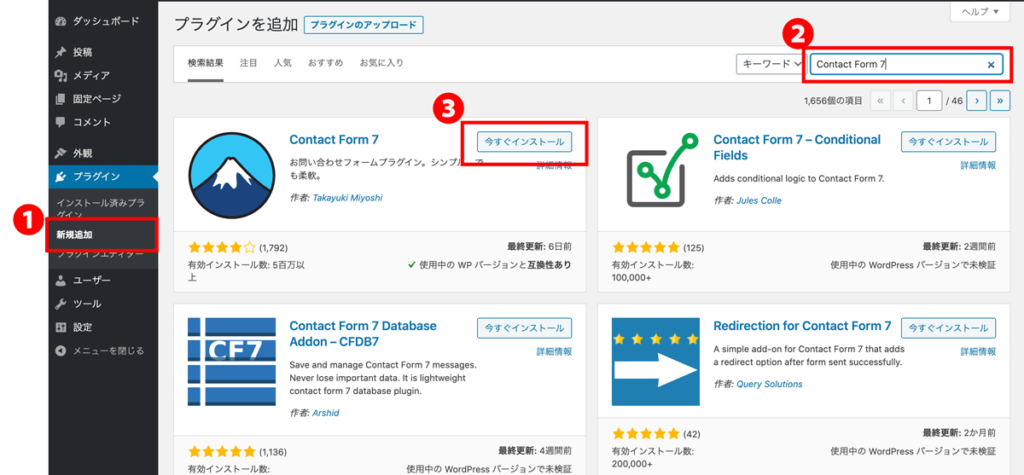
- WordPressのダッシュボードからプラグイン>新規追加に進みます。
- 検索窓にContact Form 7と入力
- 検索結果からContact Form 7の「いますぐイントール」ボタンをクリックします。

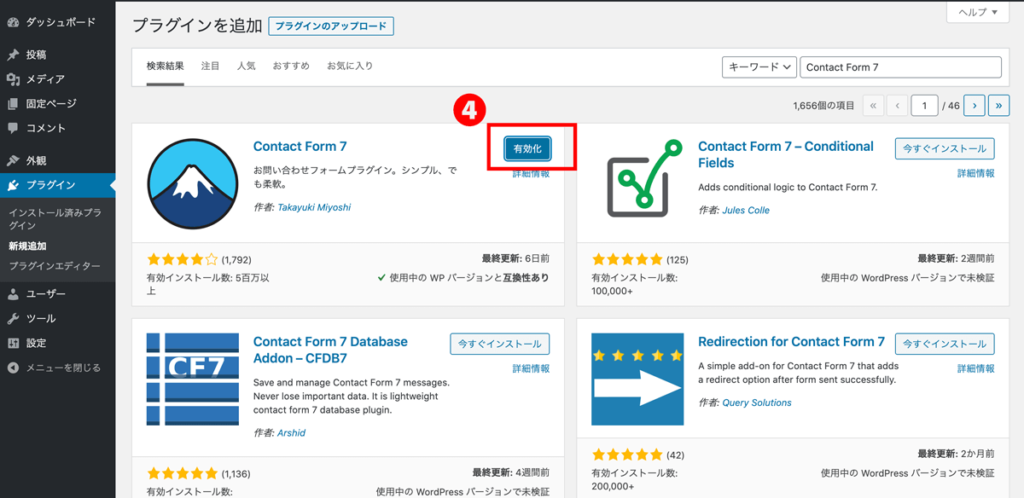
- インストールが完了したら、有効化ボタンをクリックします。

コンタクトフォーム7の設定
問い合わせフォーム管理画面を開く
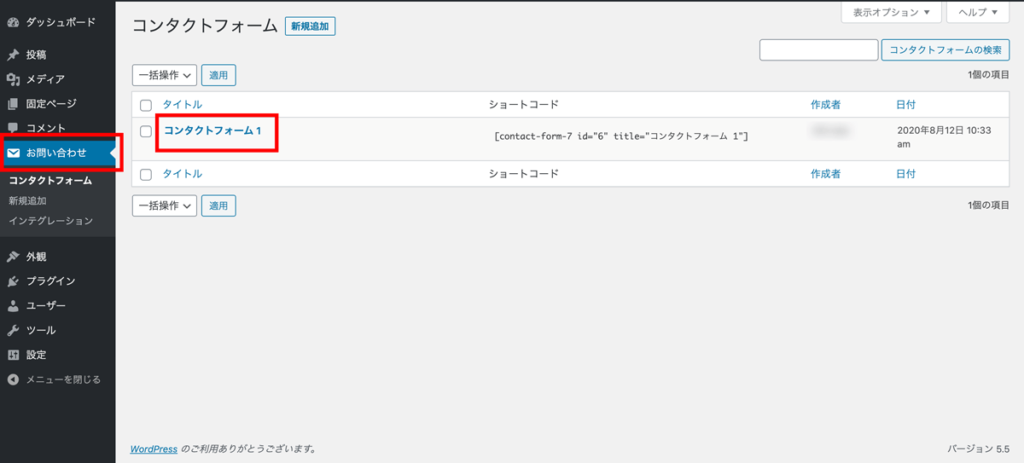
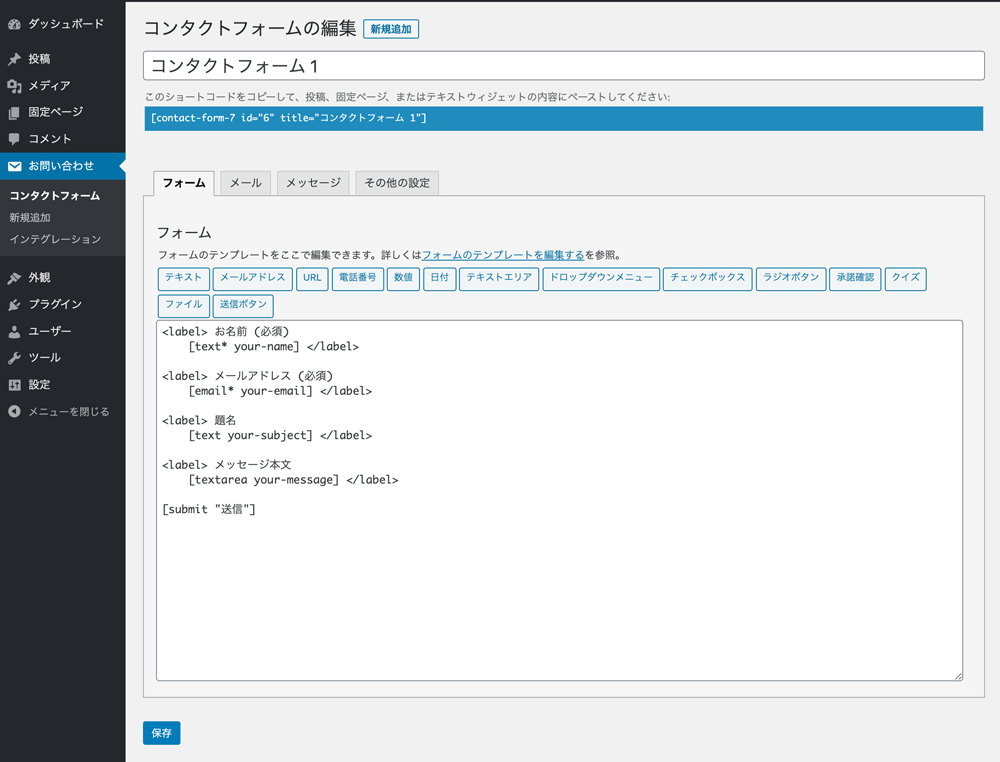
Contact Form 7 を有効化すると、管理画面の左メニューに「お問い合わせ」という項目が追加されるのでクリックすると、管理画面が開きます。
「コンタクトフォーム1」をクリックします。

初期設定で4項目のフォームが用意されています。

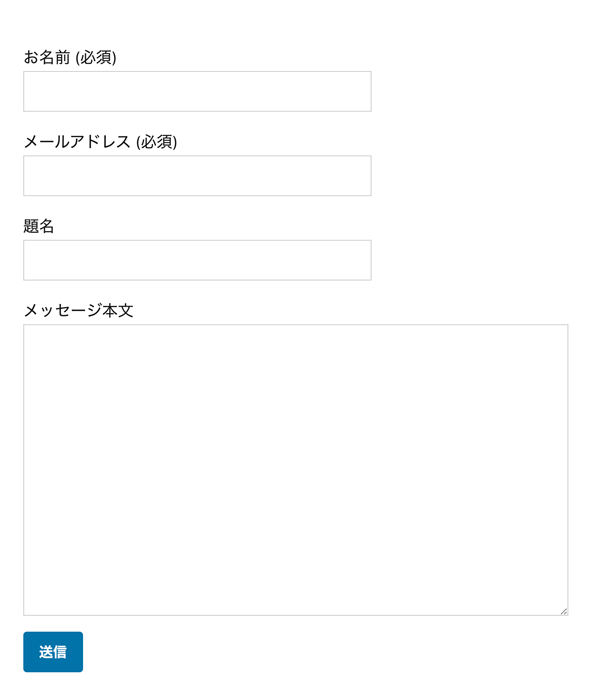
初期設定では下図のようなフォームが出来上がります。

自動返信メール
問い合わせを受付けると、その内容をメールで受け取ることができます。
また同時にお客様にもメールを自動送信することができ、別々の文面に設定することも可能です。
フォームで設定した各項目のタグ[your-name][your-email][your-subject][your-message]を使い、メールの各機能にフォームに入力された内容がそのまま差し込まれます。
自分への自動送信メール設定
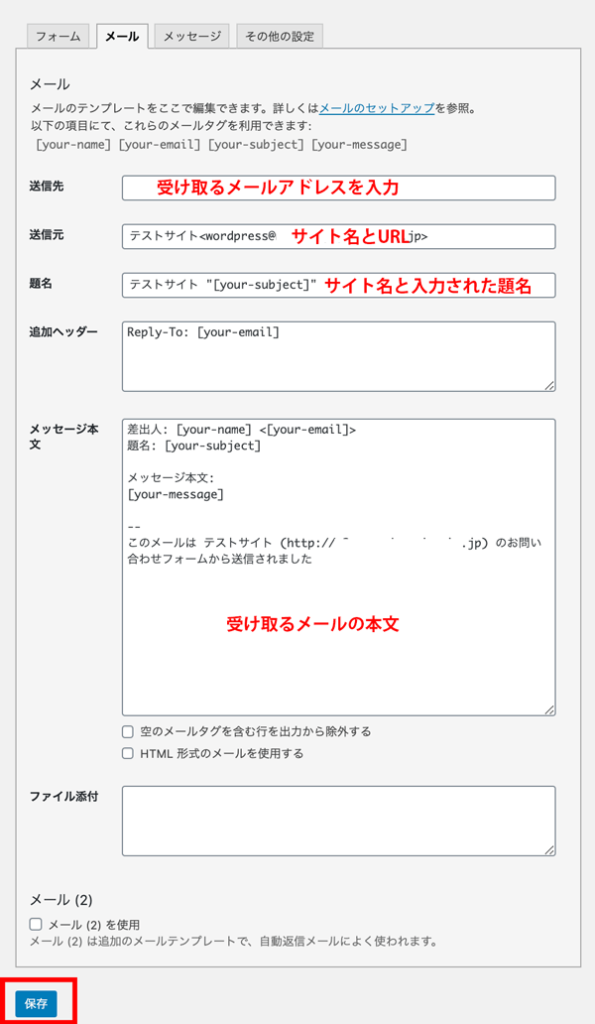
メールタブを開きます。基本的な内容が入力されています。

「送信先」
受け取る先のメールアドレスを設定。WordPressの管理者メールアドレスが設定されています。必要に応じて変更しましょう。
「送信元」
お客様がフォームに入力された名前が差し込まれます。
「題名」
サイト名と[your-subject]の位置にお客様がフォームに入力された題名が差し込まれます。
「追加ヘッダー」
Reply-To: [your-email]としておくと、受信したメールを返信する際、送信先に「お客様のメールアドレス」が設定されます。
「メッセージ本文」
[your-name]の位置にお客様の名前・ [your-email]の位置にお客様のメールアドレスがそれぞれ差し込まれます。
[your-message]の位置には、お問い合わせ内容がそのままメール本文に差し込まれます。
初期設定では、必要な項目が既に設定されているので、特に変更する必要はありませんが、実際にメールの送受信テストを行い、使い勝手がよくなるよう自分なりにカスタマイズしてみましょう。
入力が完了したら「保存」ボタンをクリックし保存します。
お客様への自動送信メール設定
問い合わせを受付けると同時に、お客様にも受付けたことをお知らせするメールを自動送信できます。
フォームを使って問い合わせした後、何かしらのレスポンスがないと、ちゃんと届いたのか不安になるものです。
お問い合わせを頂いたお礼と内容の確認、今後の手続きなどを伝えるためにも、ぜひ利用しましょう。
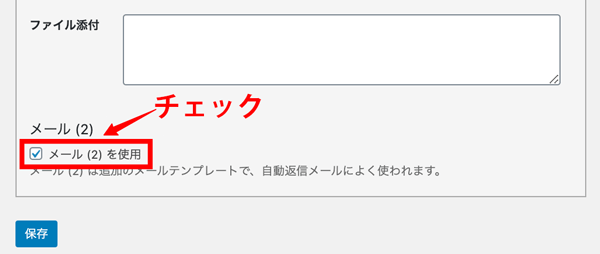
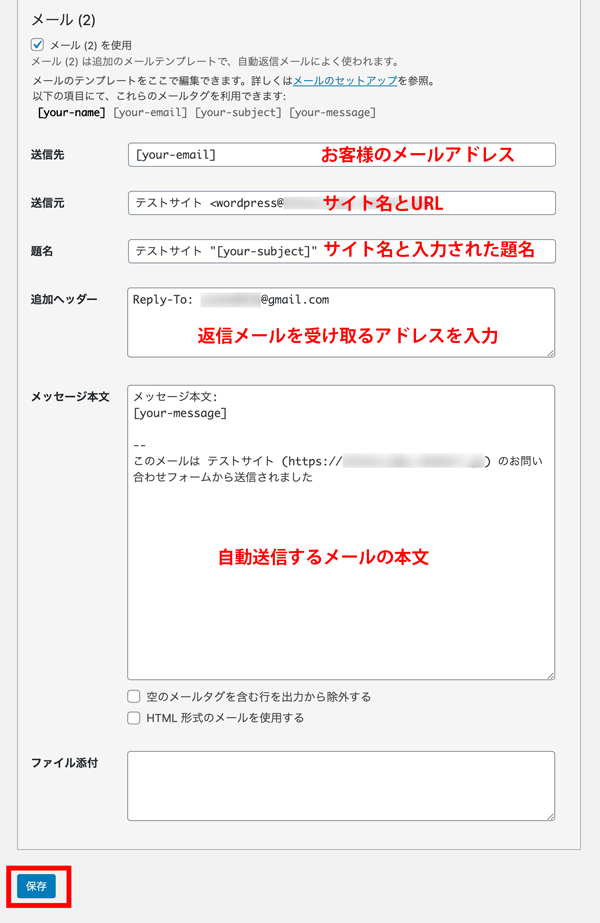
メール設定画面を下にスクロールして「メール(2)」にチェックを入れます。

基本的な内容が入力された設定画面が開きます。

「送信先」
[your-email] と入力。お客様が入力したメールアドレスが差し込まれ、そのメールアドレス宛に送信されます。
「送信元」
サイト名やあなたの名前など、お客様がどこからのメールか確認できるようにしましょう。
「題名」
[your-subject]の位置にお客様が入力した「題名」が差し込まれます。
「お問い合わせありがとうございました」などのように自動返信メールであることが分かる件名を設定しても良いでしょう。
「メッセージ本文」
自動返信メールの中身を入力します。ここに入力した内容がそのまま自動返信メールの本文として送信されます。
このままでは、いかにも事務的なメッセージなので、お礼の文面などを追記すると良いでしょう。
以下に例を紹介します。
<メッセージ本文のカスタマイズ例>
{your-name} 様この度はお問い合せいただき、誠にありがとうございます。
後ほど、担当よりご連絡をさせていただきます。
今しばらくお待ちくださいますようよろしくお願い申し上げます。
※このメールは自動返信メールになります。
■【メールアドレス】
{your-email}
■【題名】
[your-subject]
■【お問い合わせ内容】
{your-message}
——————————————————–
サイト名 管理者名
URL:サイトURL
入力が完了したら「保存」ボタンをクリックし保存します。
メッセージの編集
Contact Form 7では、送信が成功すれば「ありがとうございます。メッセージは送信されました。」、必須項目の入力がなければ「必須項目に入力してください。」のように、フォームを送信した際の、さまざまな状況に対応したメッセージが表示されます。
このメッセージを編集する方法を説明します。
メッセージタブをクリックしメッセージ編集画面を開きます。

初期設定で様々な状況下での基本的なメッセージが設定されていますので、確認しましょう。
送信が成功した際に表示されるメッセージに
「{your-name} 様ありがとうございます。メッセージは送信されました。」
と名前に該当するタグを追記すれば、お客様のお名前が差し込まれます。
編集が終わったら「保存」ボタンをクリックして保存します。
問い合わせフォームを固定ページに反映させる
新規に固定ページを作り、そこにフォームを表示させる方法を説明します。
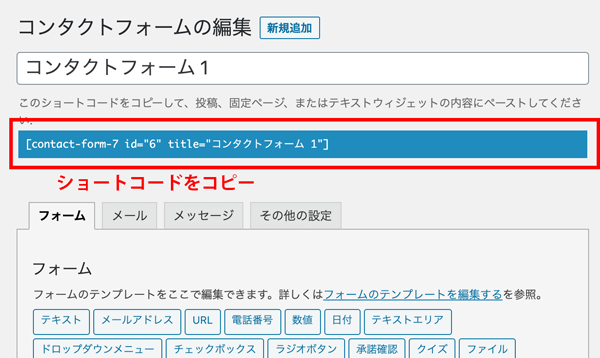
コンタクトフォーム編集画面にあるショートコードをコピーします。

新規固定ページを作成します。
タイトルには「お問い合わせ」とします。

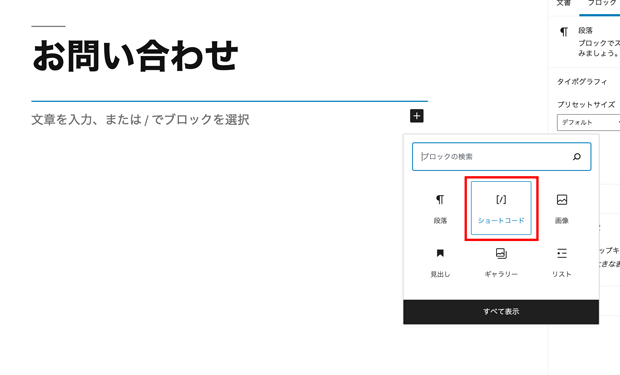
ブロックのタイプ「ショートコード」を選びます。
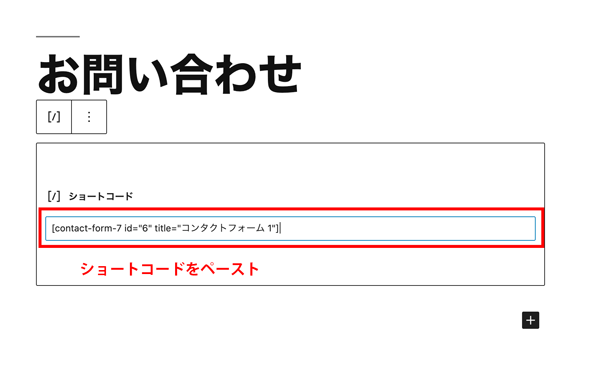
表示された入力フォームにコピーしたフォームのコードをペーストします。

パーマリンクを設定して公開します。
実施に表示させて送受信のテストを行いましょう。
フォームは間違いなく機能するか、自動送信メールが届くか、メール内容に間違いがないか、などきちんと検証してから正式に稼働させましょう。
まとめ
Contact Form 7を使い、お名前、メールアドレス、題名、メッセージ本文の4項目のフォームの作成方法をご紹介しました。
Contact Form 7なら、初期設定でも必要な設定が用意されているので、初心者でも迷うことなくフォームが出来上がります。
一つのサイト内に、お問い合わせと資料請求などのように2種類の内容の異なるフォームを作ることも可能です。
ご自身のビジネスに合わせてフォームを作り、成果に結びつけましょう。
さらにくわしいカスタマイズの方法は次回の記事で紹介します。