ブログ記事の中に、特にアピールしたい、注意喚起したい 、絶対読んでもらいたい、など目立たせたい文章ってありますよね。
一般的に記事の中の一部分を目立たせるには、その箇所の文字色を変えたり大きな文字にしたりして強調させます。
WordPressの記事入力機能「エディター」には「文字サイズ」や「文字色」を変更したり、「太文字」「斜体」に変更できる「文章修飾機能」が備わっており大変重宝します。
ただ、備わっている機能だけでは物足りないな、もっとカラフルな色使いで、デザイン的にもオシャレで目立つようにしたいな、って思うことありませんか?
そのような物足りなさを解決してくれるのが、WordPressの テーマ「Cocoon」(コクーン)」の【拡張スタイル】です。
【拡張スタイル】とは文章装飾するための機能で、様々なバリエーションの装飾を簡単につける事ができます。
今回はこの「Cocoon」のおすすめポイントのひとつである「拡張スタイル」を紹介します。
※注意
WordPressでは以前はクラシックエディターと呼ばれる文書入力機能(エディター)が標準搭載されていましたが、最新のWordPressではブロックエディター(Gutenberg)と呼ばれる新しいエディターが標準搭載されるように生まれ変わりました。
現在Cocoonでは新旧どちらのエディターも使えるように作られていますが、新しいブロックエディターでは利用できる拡張スタイルの種類が旧エディター(クラシックエディター)と比べると若干少ない状況です。
この記事ではより多くの拡張スタイルが使える旧エディター(クラシックエディター)を使った方法をもとに説明します。
拡張スタイルの種類
拡張スタイルは、
- インライン
- マーカー
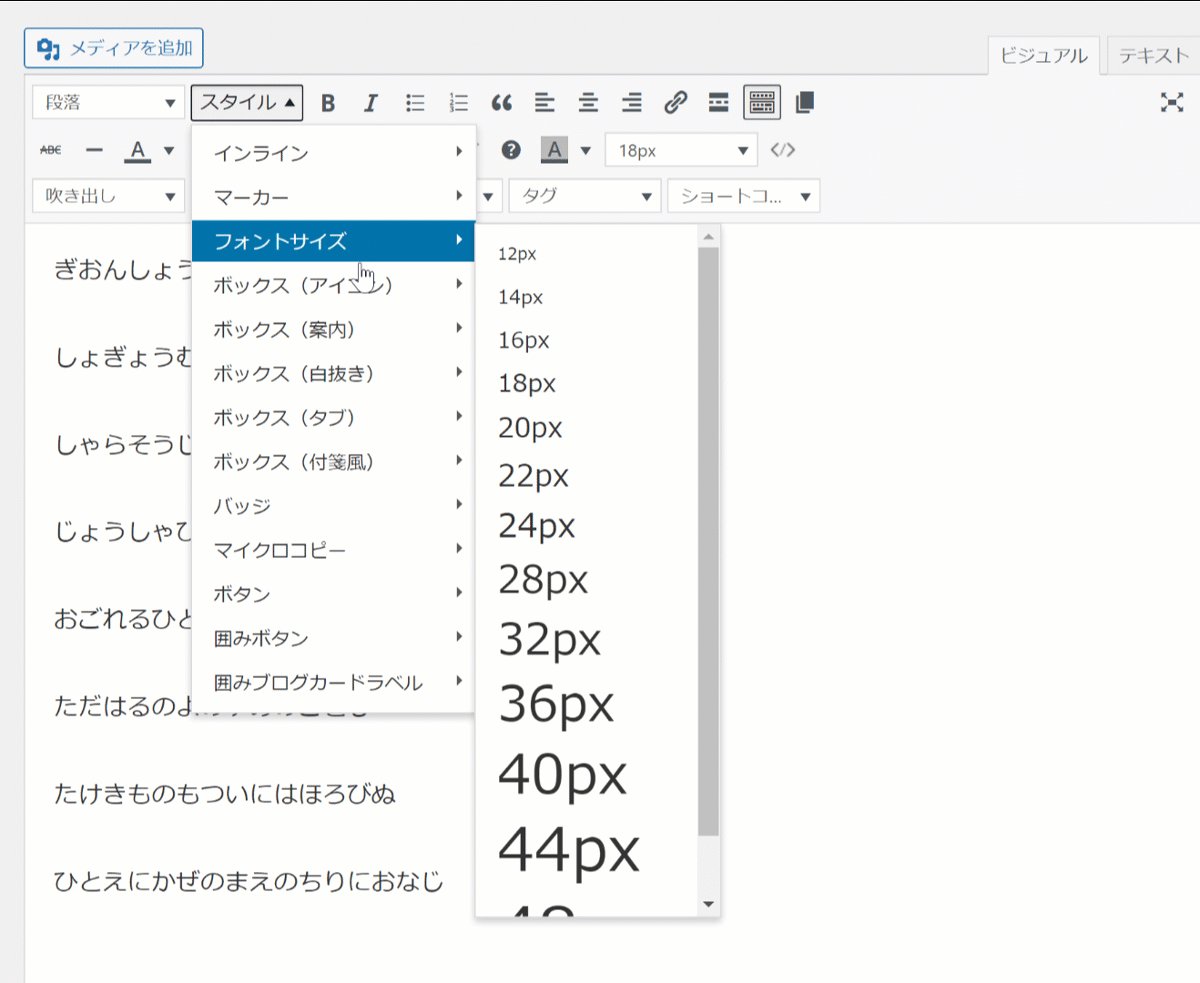
- フォントサイズ
- ボックス(アイコン)
- ボックス(案内)
- ボックス(白抜き)
- ボックス(タブ)
- ボックス(付箋風)
- バッジ
- マイクロコピー
- ボタン
- 囲みボタン
- 囲みブログカードラベル
に分類されていて、それぞれ色やサイズ、形などで細分化されたスタイルを選ぶことができます。
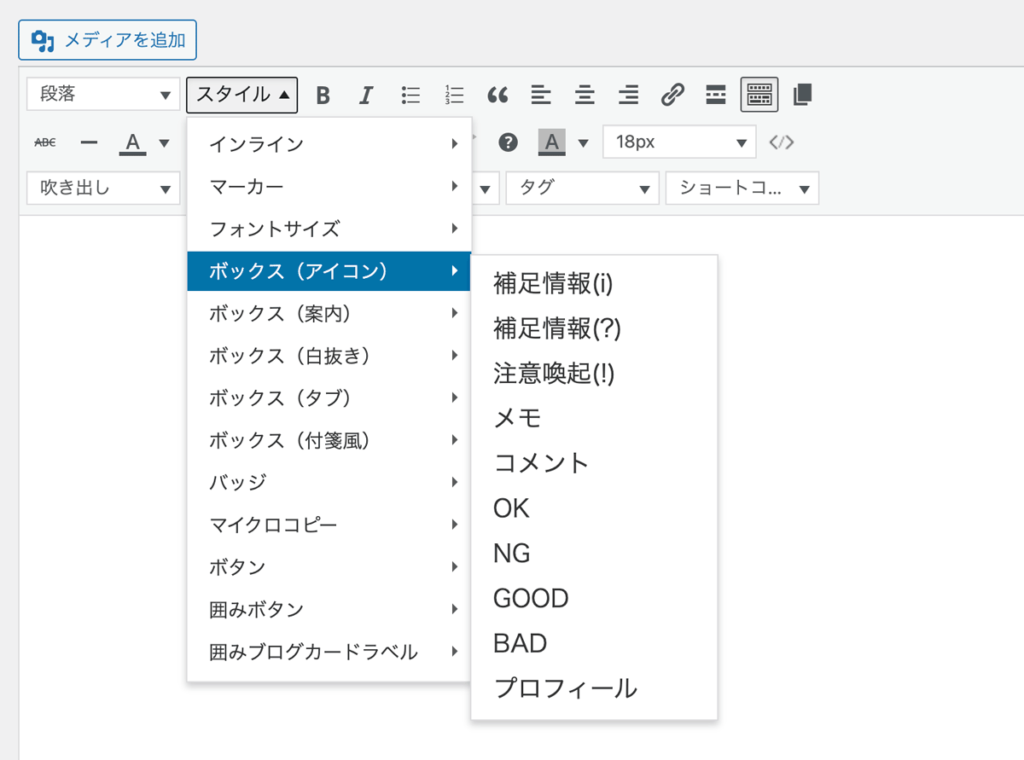
拡張スタイルの使い方
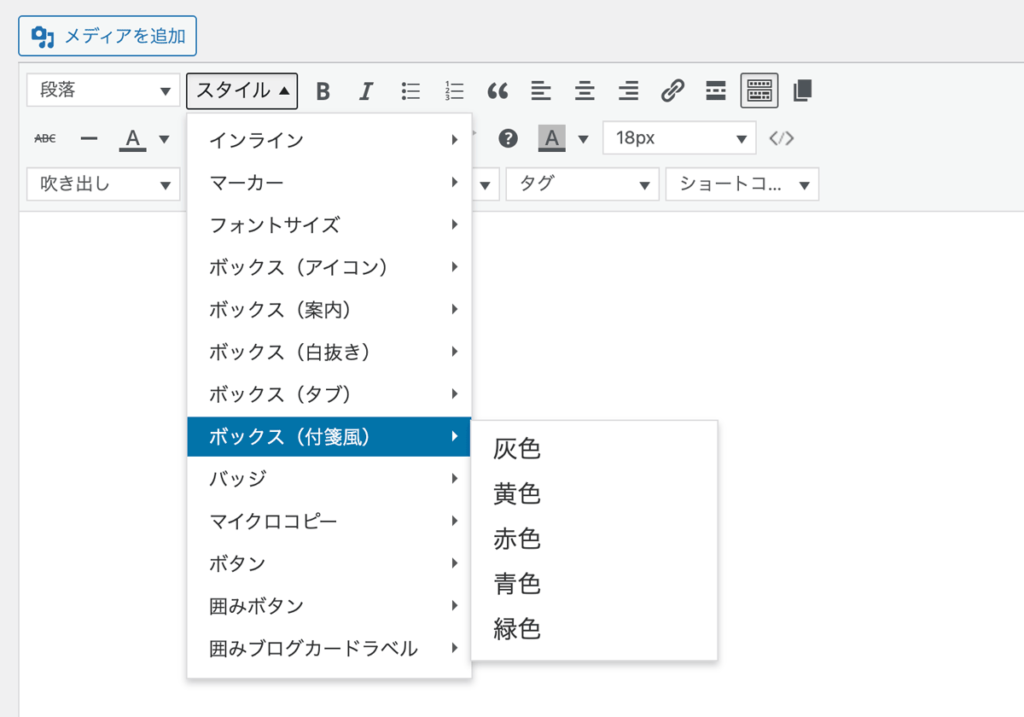
拡張スタイルの使い方は簡単です。
装飾を付けたいテキストを選択し、拡張スタイルのドロップダウンメニューから、希望するスタイルを選択するだけです。

拡張スタイル紹介
スタイルによって「文章内の一部のテキストを装飾するタイプ」と「段落全体を装飾するタイプ」があります。
ここでは
- インライン(文章内の一部のテキストを装飾するタイプ)
- マーカー(文章内の一部のテキストを装飾するタイプ)
- 各種ボックス(段落全体を装飾するタイプ)
について紹介します。
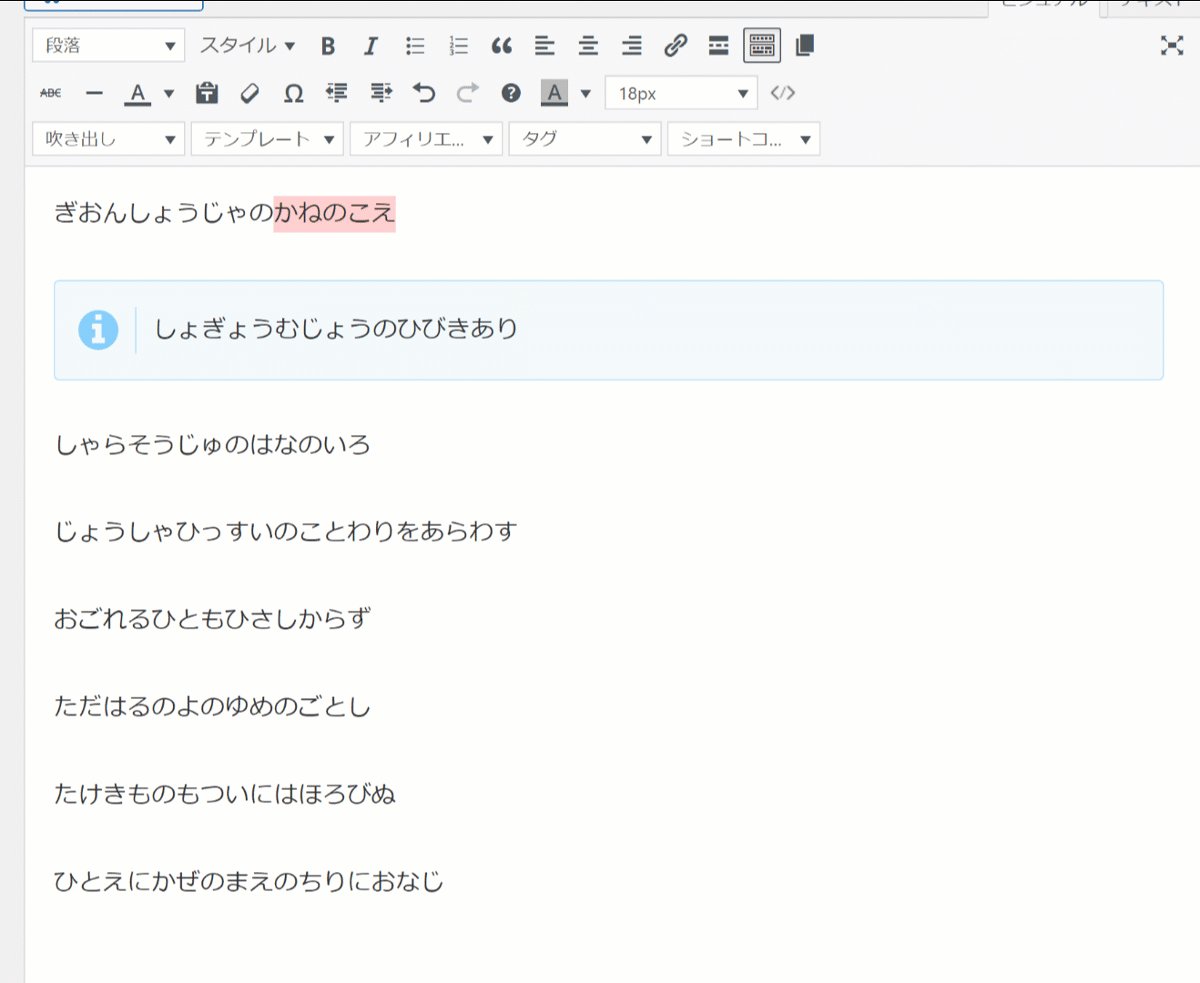
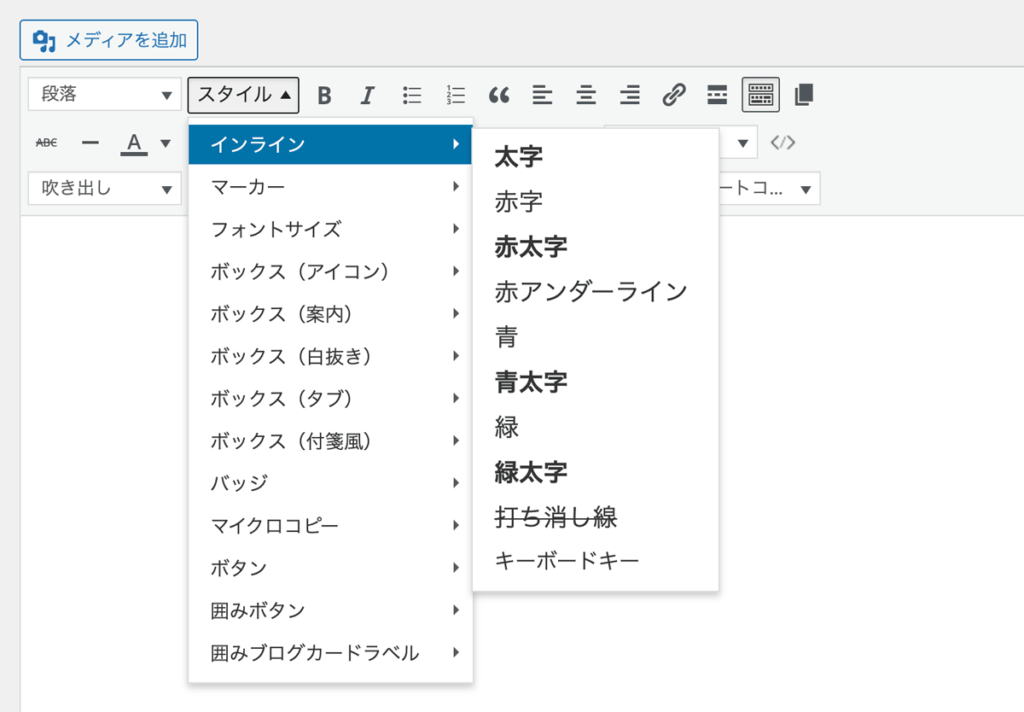
インライン

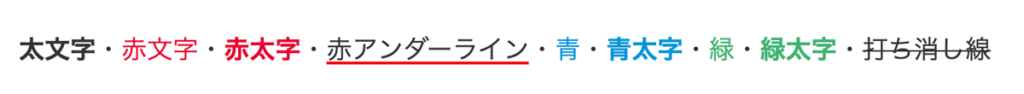
文章内の一部の文字だけに装飾をつける事ができます。

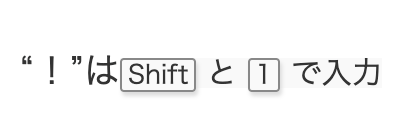
キーボードキーでは文字をキーの様な枠で囲む事ができます。

パソコンの操作説明をする際に役立ちます。
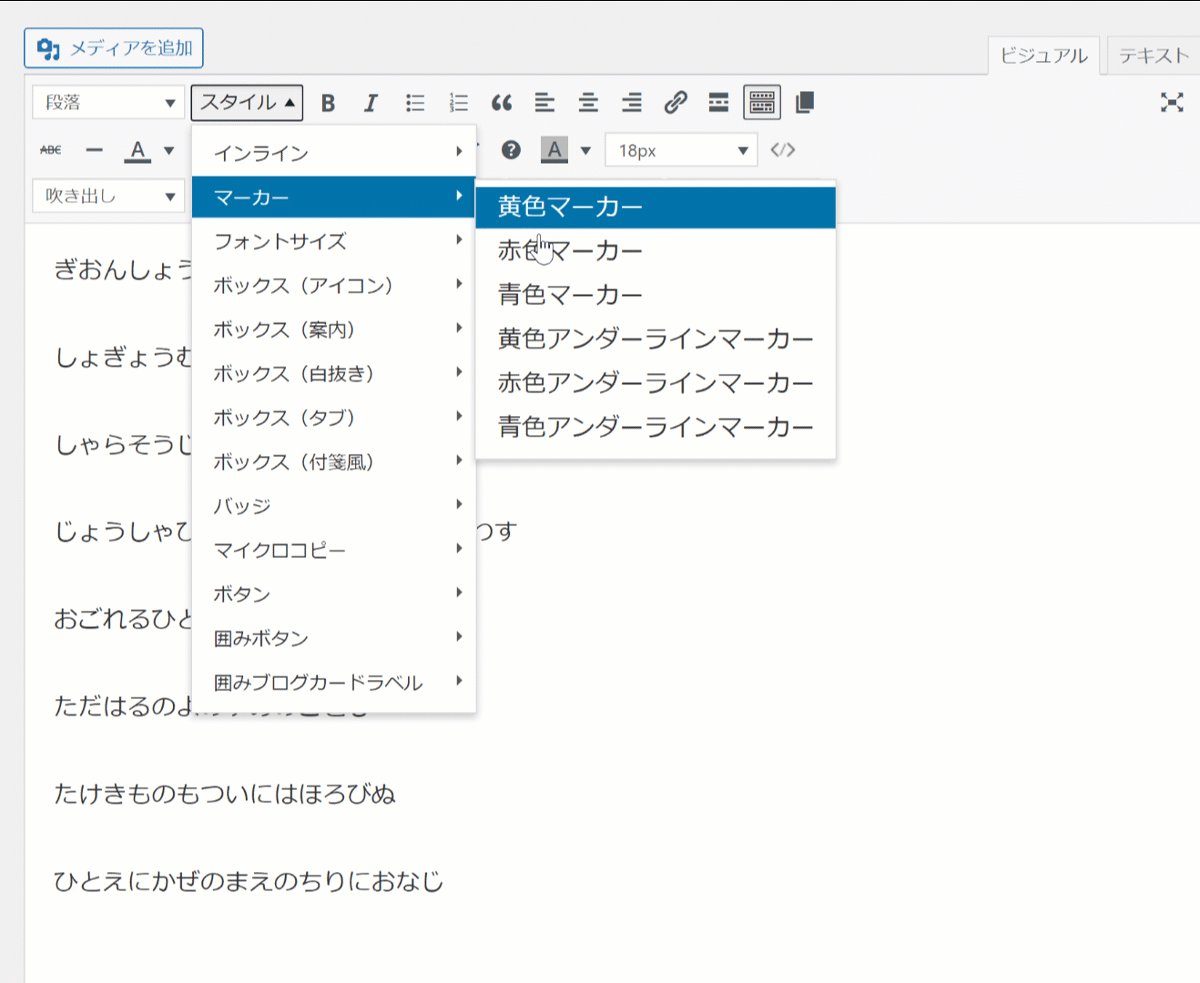
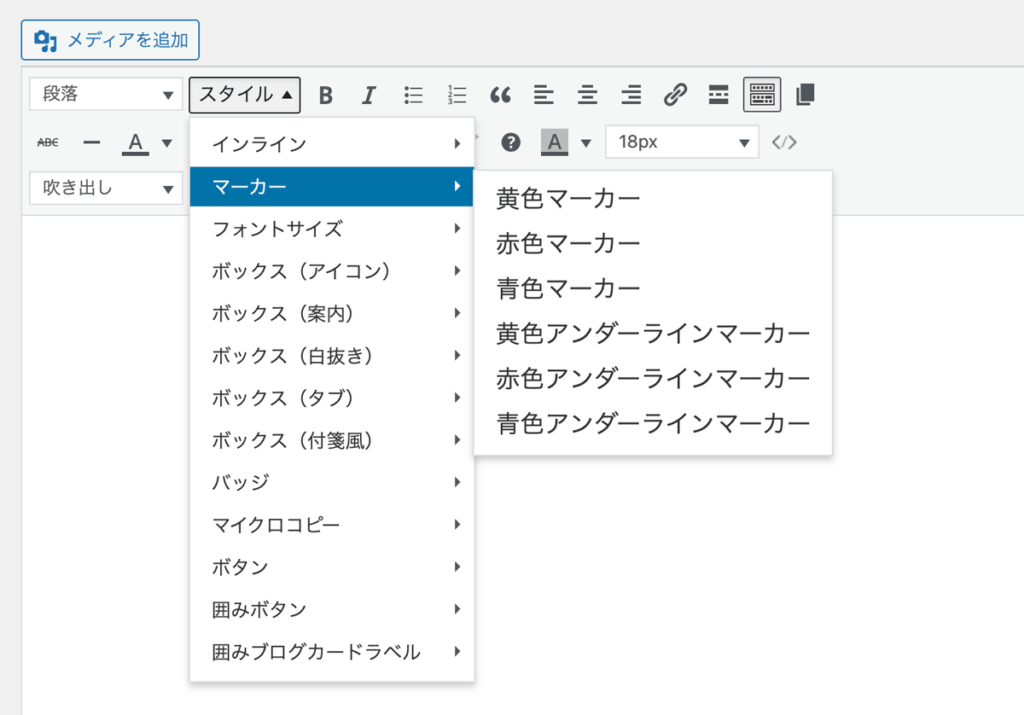
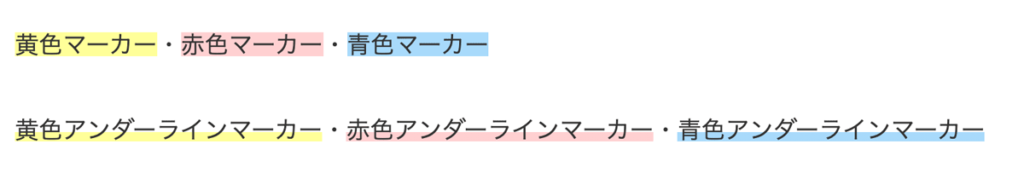
マーカー

マーカーでは蛍光ペンで色を付けたような、透明感のある色で装飾をつけることができます。
バリエーションは以下の6種類
- 黄色マーカー
- 赤色マーカー
- 青色マーカー
- 黄色アンダーラインマーカー
- 赤色アンダーラインマーカー
- 青色アンダーラインマーカー
マーカー形式は文字全体に色を付けるタイプ、アンダーラインマーカー形式はその名のとおり、下線タイプになります。
文章内の一部の文字だけに装飾をつける事が可能です。

ボックス
ボックスにはアイコン・案内など5種類のデザインがあり、それぞれ好みの色の枠で囲む事ができます。
しかも、枠の四角に丸みをつけるなど細部に渡って作り込まれたデザインが特徴です。
インラインやマーカーでは文章内の一部の文字に装飾をつけることができますが、ボックスでは選択した段落に対して適用されます。
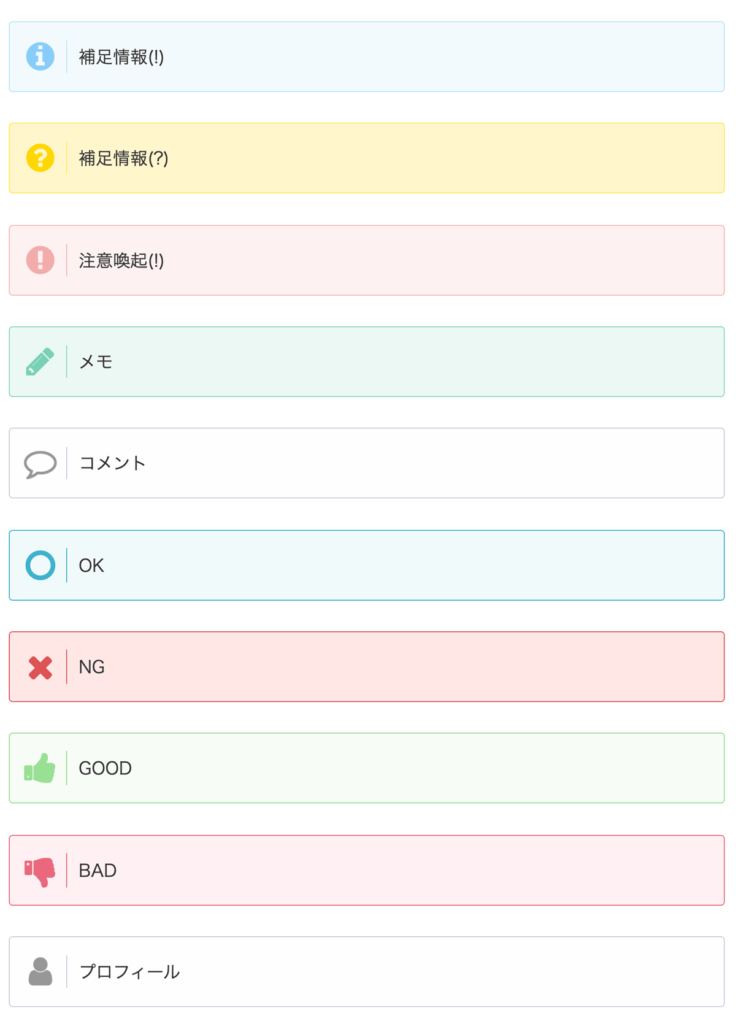
ボックス(アイコン)

“?”や”!”などのアイコンがついたボックスを表示できます。
枠線とボックス内の背景色にはカラフルな色が使われており、ひと目でその内容をアピールできます。

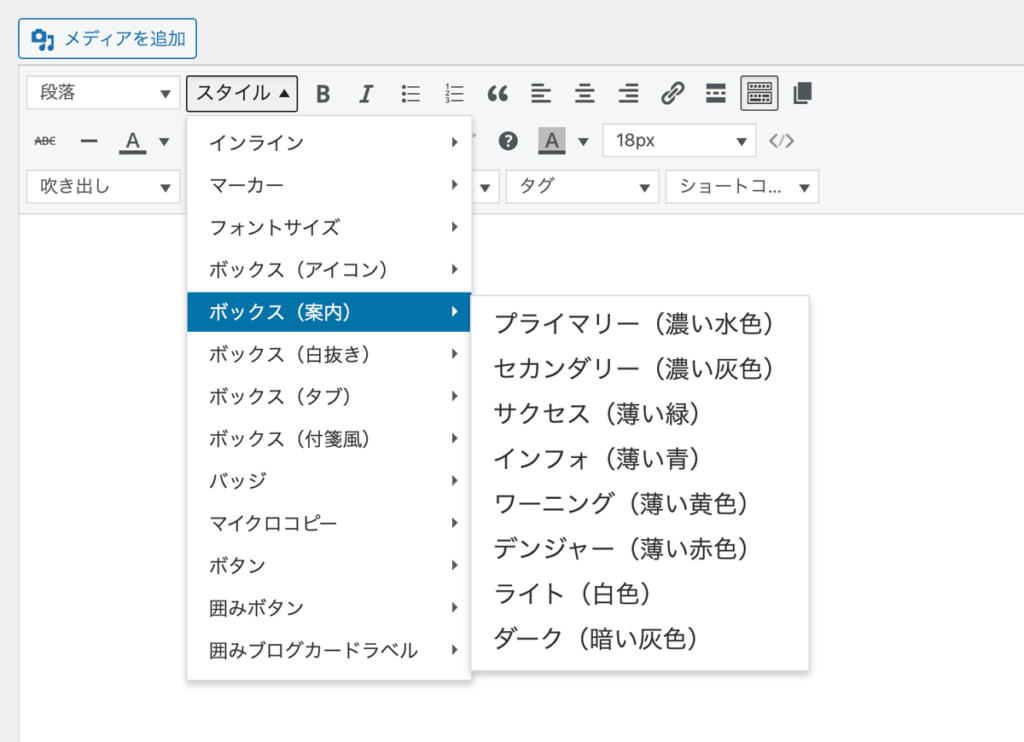
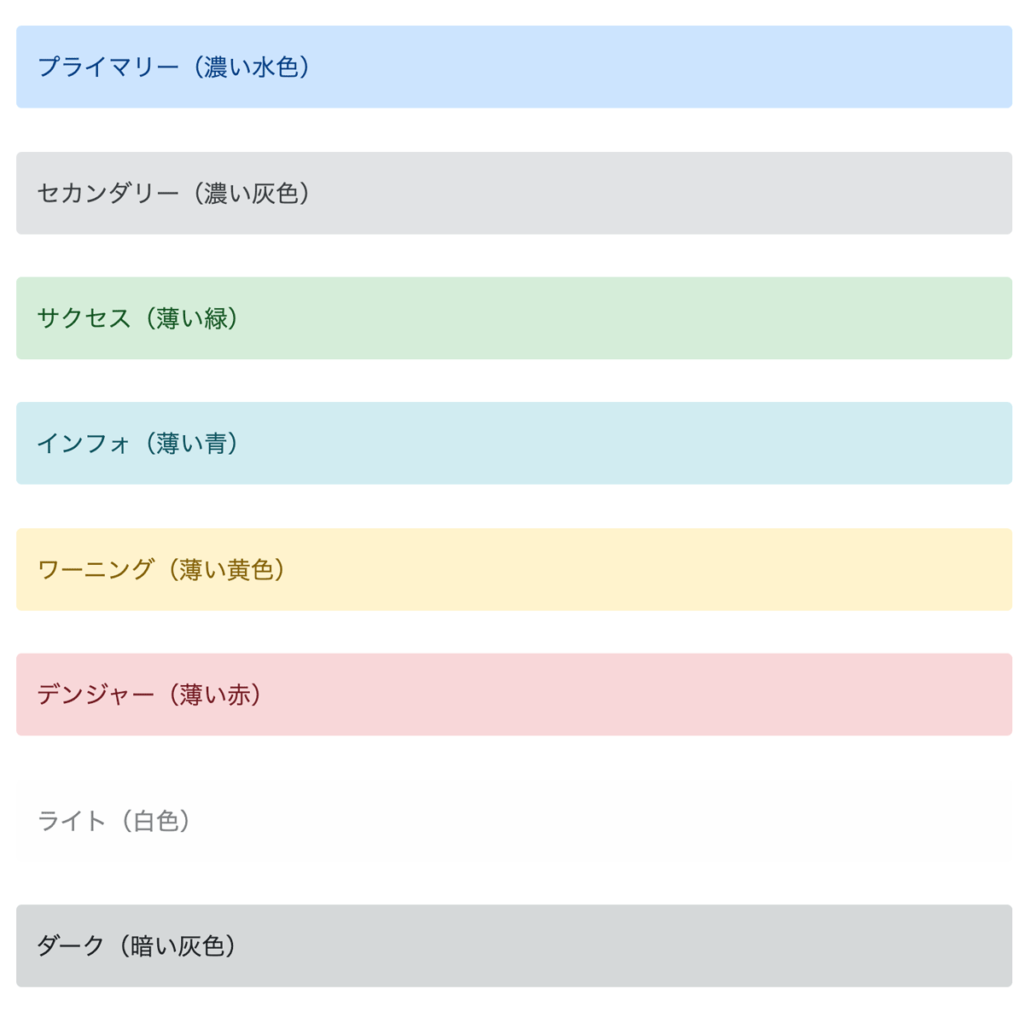
ボックス(案内)

背景色がついたボックスが表示できます。
文字色には背景色にあわせた色が使われ、スッキリと見やすいボックスが作れます。

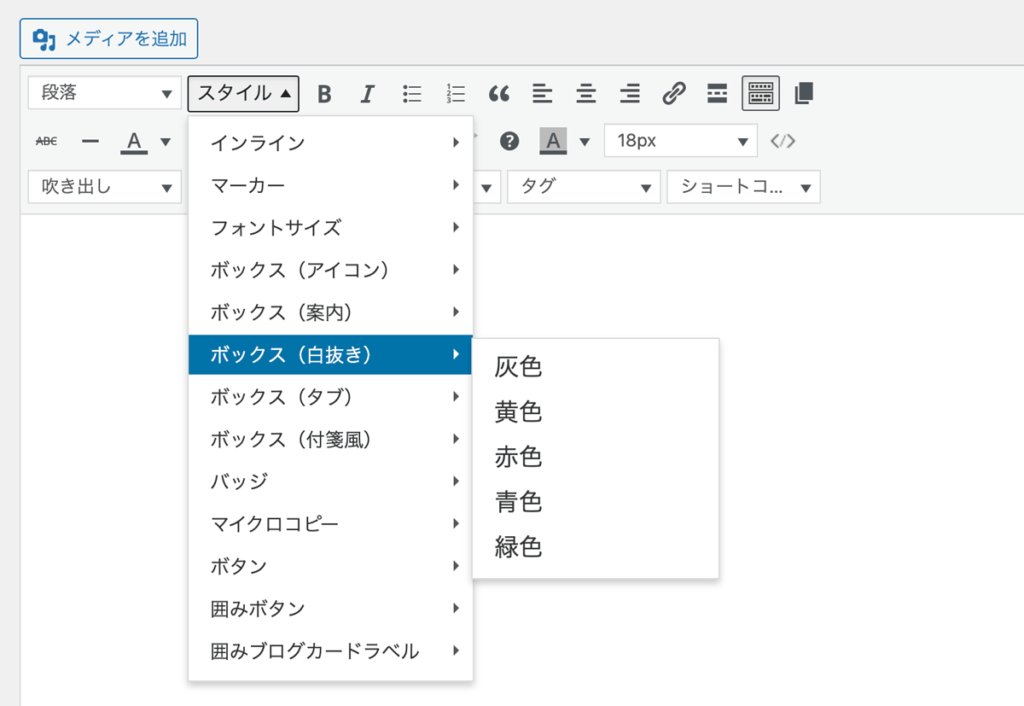
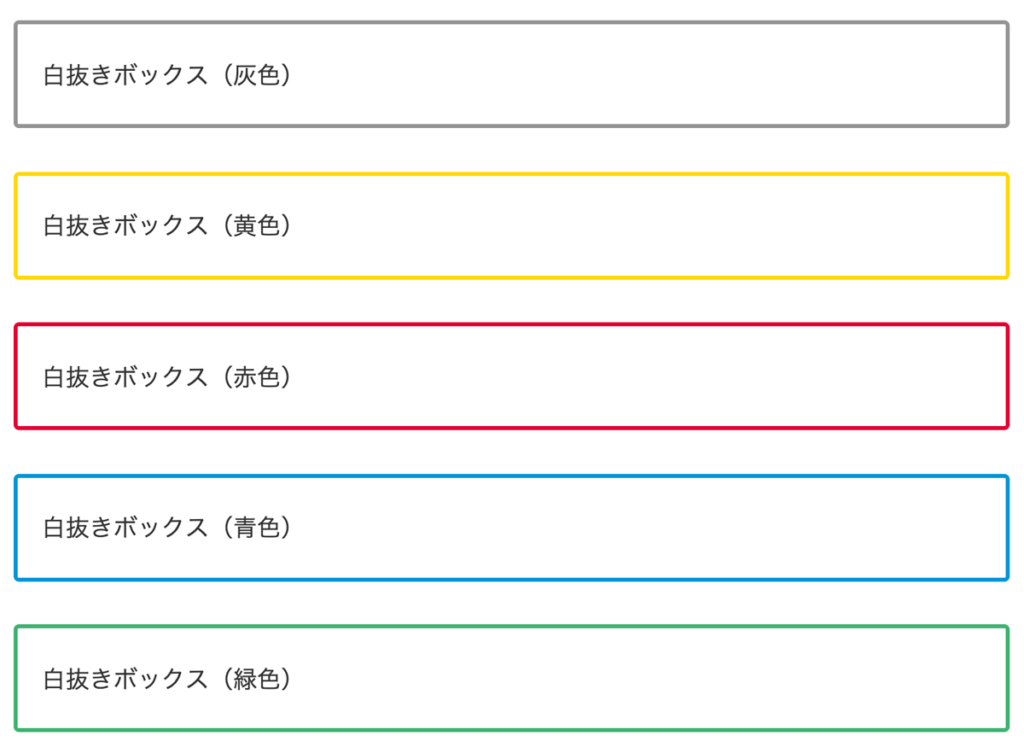
ボックス(白抜き)

灰色・黄色・赤色・青色・緑色 の枠線のみがついたボックスを表示できます。
シンプルなデザインなので幅広い用途で利用できます。

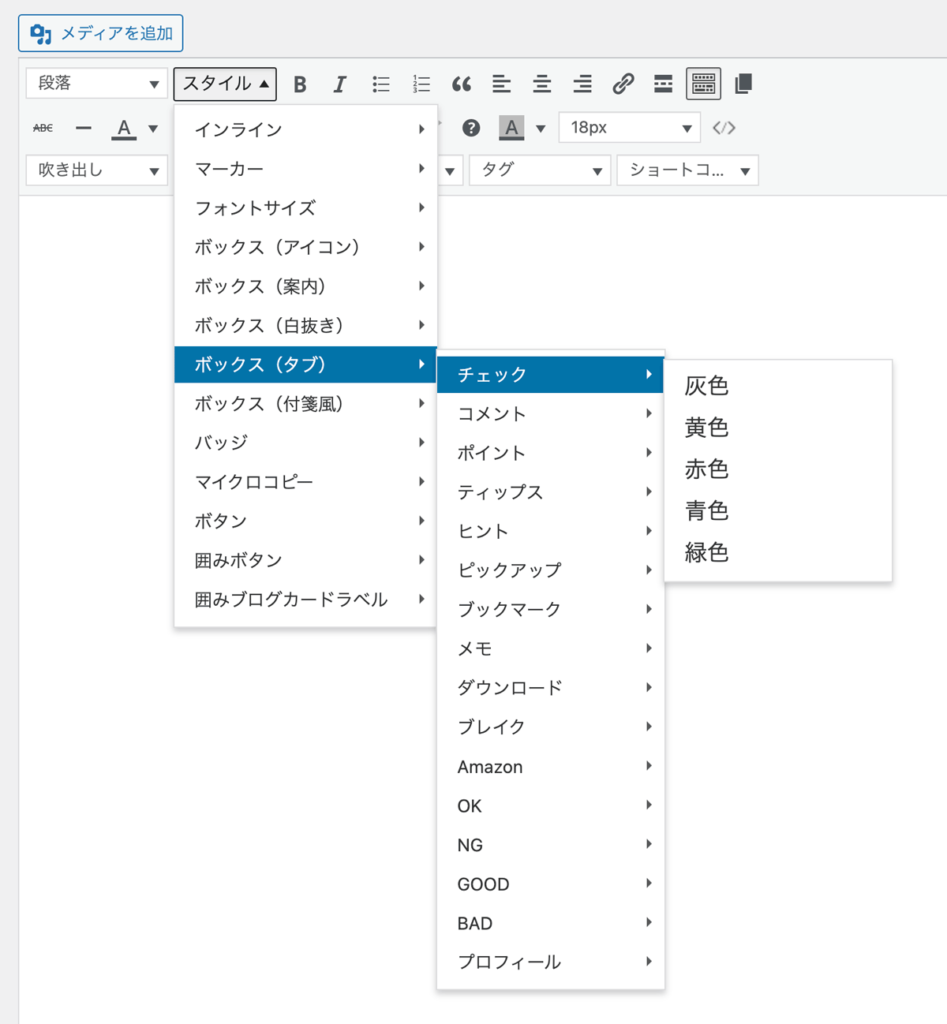
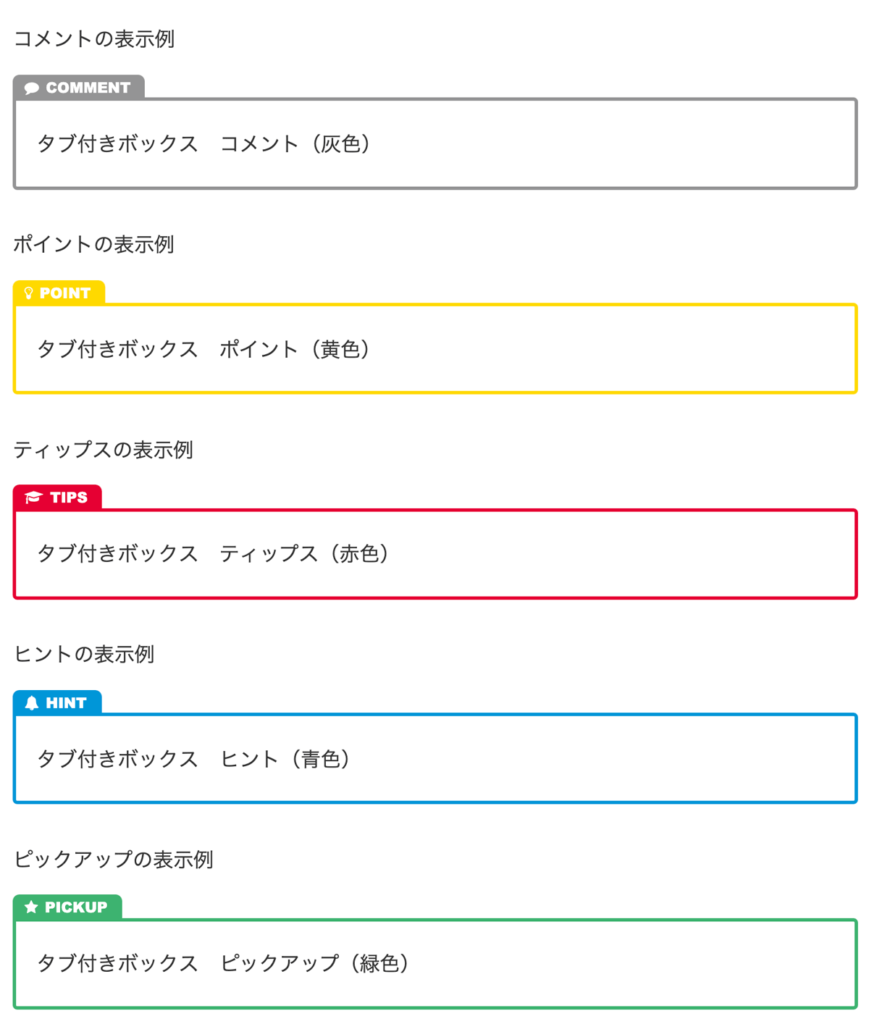
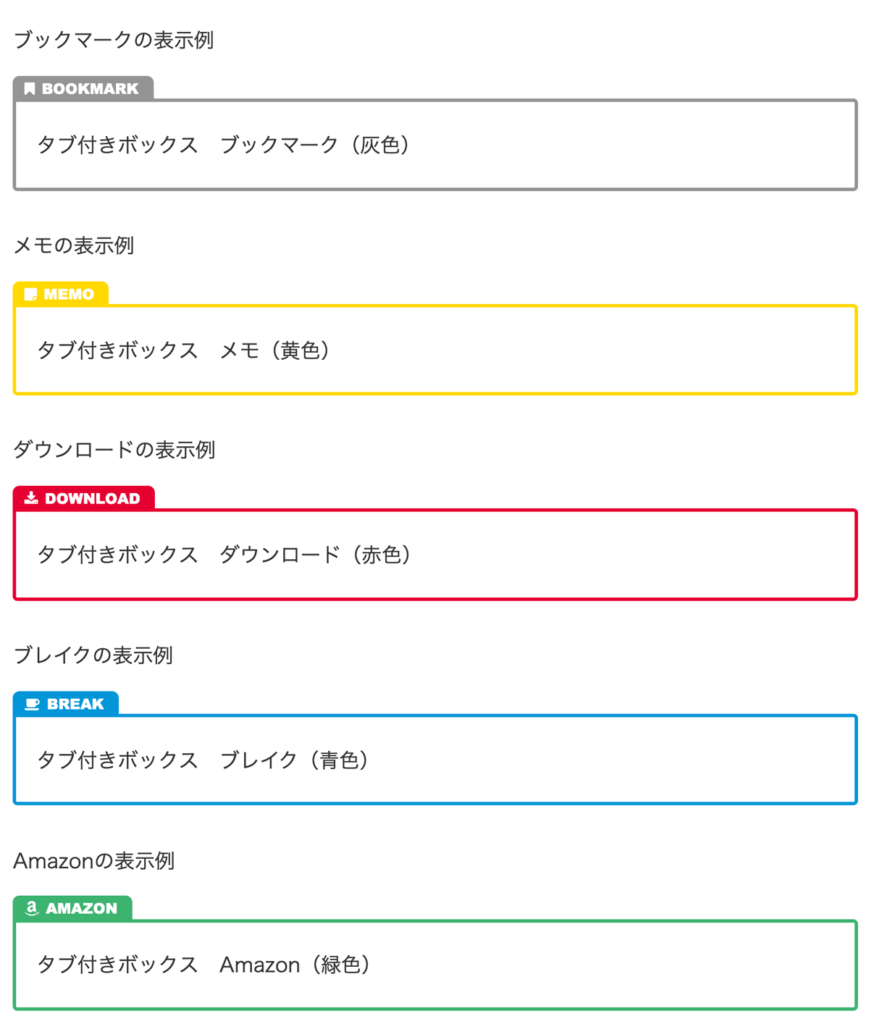
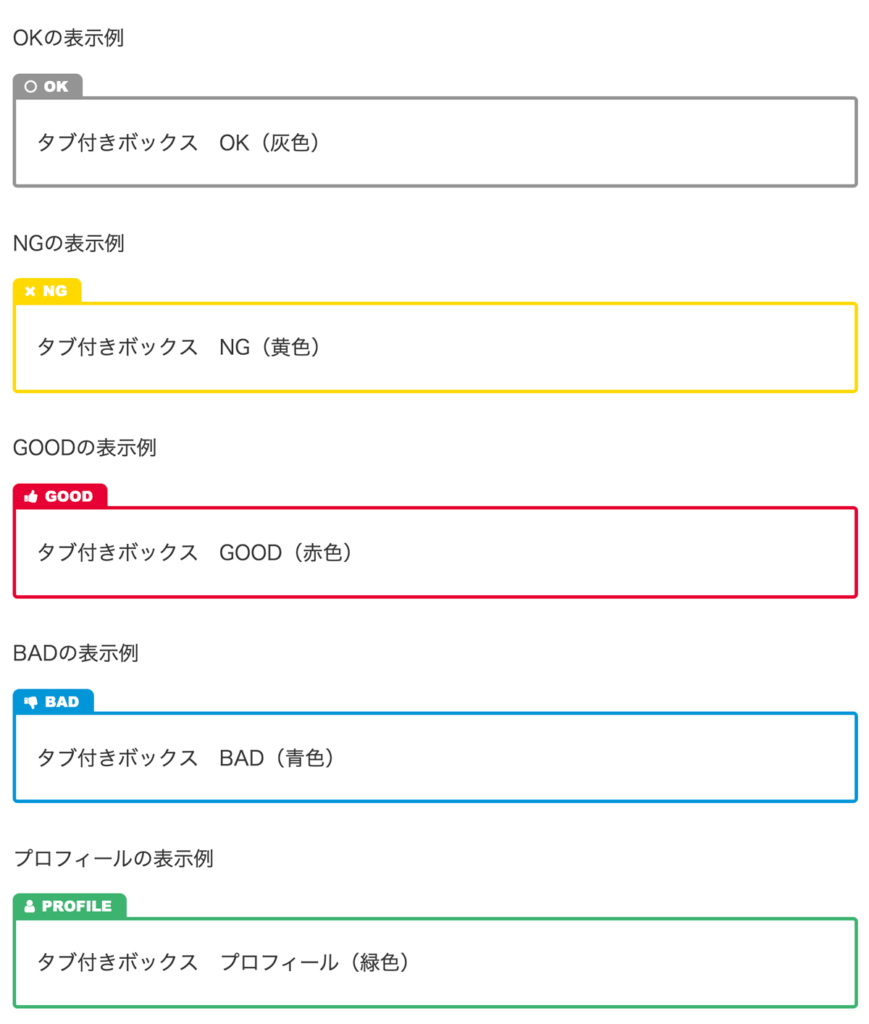
ボックス(タブ)

枠線と「CHECK」「COMMENT」など文字とアイコンがタブ形のラベルで表示されます。
色も灰色・黄色・赤色・青色・緑色の5色から選択できます。




ラベルの表記を日本語に変更することも可能です。
公式サイトの記事「拡張スタイル「タブボックス」のラベルを日本語化するカスタマイズ方法」を参考にしてください。
https://wp-cocoon.com/tab-box-label-into-japanese/
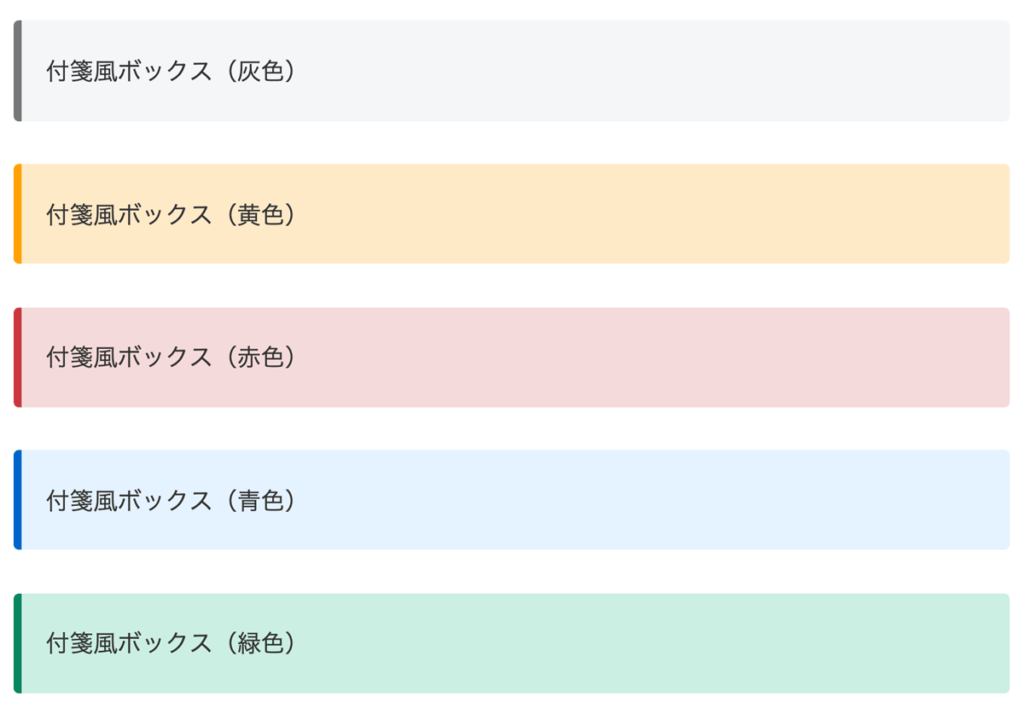
ボックス(付箋風)

背景色と左枠線のみが表示され、あたかも付箋を貼り付けたようなデザインのボックスです。
色は灰色・黄色・赤色・青色・緑色の5色から選択できます。

まとめ
「Cocoon」は無料・非公式ながら、機能が充実した優れたテーマで、多くのユーザーに利用されています。
以前より「Cocoon」のおすすめのポイントや魅力を紹介してきましたが、使って見ると便利な機能が豊富でビックリします。
特に文章装飾のバリエーションが多く、操作も簡単でいつも便利に利用しています。
もちろん見た目を良くしただけで、中身の薄い記事ではライバルに勝つことはできません。
でも、同じ内容なら単調な文字だけで書かれた記事より、訴求ポイントが視覚的にわかる記事のほうが、より多くの人に支持されるのではないでしょうか。
ビジネスブログで成果を出すためにも、このCocoonの【拡張スタイル】を上手に活用してください。



